Новая по строению статистика форума uCoz | |
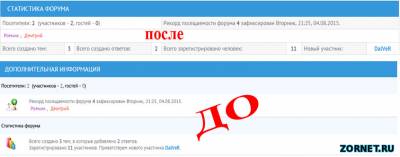
| У модуля как форум есть своя независимая от всех статистика и она идет по умолчанию, и мы ее хорошо знаем. Но можно по самой конструкций ее изменить и дизайн будет совершенно не похожий на привычный. Она станет намного компактней и все на ней будет для пользователя понятно. Сегодня гуляя по интернету наткнулся на весьма интересный скрипт который поможет изменить статистику форму на новую. Старая статистика форума выводится в виде дополнительной информации в самом низу форума а с помощью данного скрипта она будет подписана статистика форума и выглядеть будет более лучше (на мой взгляд) так как старый дизайн если честно уже поднадоел. Посмотреть демонстрацию вы можете у нас на форуме, пощупать так сказать. Для того что бы сделать такую статистику себе на форум uCoz, вам потребуется пройти в дизайн страницы Общего вида форума и после тега Код $BODY$ Вставить и сохранить вот этот скрипт! Код <style> .gTables {background:#dcdcdc;} #record {padding:6px;background:#f7f7f7;} #onlis {padding:6px;background:#fff;} #onlines {background:#fff;padding:6px;} #alltem,#allotvet,#allusers {background:#f7f7f7;padding:6px;} #tem,#otvet,#alluser,#newuser {padding:6px;background:#fff;text-align:center;font-weight:bold;} </style> <table width="100%" cellspacing="1" cellpadding="0" border="0" class="gTables" style="margin-top:-25px;"> <tbody><tr><td class="gTableTop" colspan="8"><div class="gTopCornerRight" style="float:right"></div>Статистика форума</td></tr> <tr><td id="onlis" colspan="4"></td><td id="record" colspan="4"></td></tr> <tr><td id="onlines" colspan="8"></td></tr> <tr><td id="alltem" >Всего создано тем:</td><td id="tem"></td><td id="allotvet">Всего создано ответов:</td><td id="otvet"></td><td id="allusers">Всего зарегистрировано человек:</td><td id="alluser"></td><td id="allusers">Новый участник:</td><td id="newuser"></td></tr> </tbody></table> <script> $(function () { var newUser = $('.gTableBody1 b:last').html(); var posetiteli = $('.gTableSubTop').slice(-2).html(); var onlines = $('.gTableBody1').html(); var record = $('.statsRecord').html(); var allTem = $('.gTableBody1:last b:first').html(); var allotvet = $('.gTableBody1:last b + b').html(); var allUsers = $('.gTableBody1:last b').eq(2).html(); $('.gTable:last').html(''); $('#record').html(record); $('#onlines').html(onlines); $('#onlis').html(posetiteli); $('#tem').html(allTem); $('#otvet').html(allotvet); $('#alluser').html(allUsers); $('#newuser').html(newUser); $('.statsRecord').attr('style','display:none'); }); </script> Вот и вся установка. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 31 | |
|
| |
| 1 2 3 » | |