Модальные окна на одной странице для сайта | |
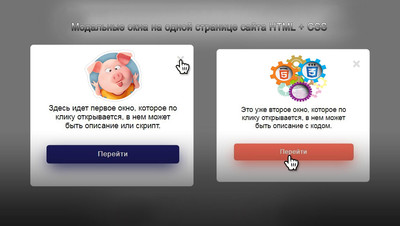
| В данном материале представлен код на 2 модальных окна, которые можно одним кодом разместить на одной страницы, где друг другу они мешать не будут. Само пользовательское всплывающее модальное окно создано при помощи HTML, CSS и JQuery, также здесь присутствуют шрифтовые кнопки. Если они у вас уже подключены то можете поменять на свой стиль или оставить все по умолчанию. Сама идея актуальная, где иногда устанавливают всплывающие окна с разными функционалами. Здесь все изначально поделено, как по коду, так и по стилистике, где при открытие идет свой оттенок и кнопки под своей гаммой цвета, также не исключаю изображение, которое аналогично присутствует в данном коде. Все исполнено при участие css, что даст нам полный контроль над тем, как это работает и выглядит стилистика окон. Где можно сделать каждое под индивидуальный стиль. Хотя все изначально было задумано так, и мы видим, что кнопка под ссылку в открытом окне идет под своей палитрой цвета. Где ставить, но безусловно там, где они востребованы, где нужно подавать больше скрытой информации, что как раз эти модальные окна отлично выполнят. Так выглядит одно окно с открытой информацией:  Установка: На страницы, после head Код <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" /> HTML Код <div class="obvoka_kuidsa"> <div class="saidsaged cookies"> <i class="fas fa-times close"></i> <img src="https://icons.iconarchive.com/icons/fatcow/farm-fresh/32/32-bit-icon.png" class="img" alt="zornet.ru"> <p class="text">Здесь идет первое окно, которое по клику открывается, в нем может быть описание или скрипт.</p> <a href="#" class="btn btn-blue">Перейти</a> </div> <div class="saidsaged logged"> <i class="fas fa-times close"></i> <img src="https://icons.iconarchive.com/icons/fatcow/farm-fresh/32/accept-button-icon.png" class="img" alt="zornet.ru"> <p class="text">Это уже второе окно, которое по клику открывается, в нем может быть описание с кодом.</p> <a href="#" class="btn btn-red">Перейти</a> </div> <a href="#" class="btn-open" id="cookies">Первое окно</a> <a href="#" class="btn-open" id="logged">Второе окно</a> </div> CSS Код .obvoka_kuidsa { font-family: 'Roboto', sans-serif; font-weight: 400; font-size: 1rem; background-color: #E5E5E5; display: flex; flex-direction: row; justify-content: center; align-items: center; min-height: 100vh; position: relative; } .saidsaged{ background:#fff; padding:3em; text-align:center; border-radius: 0.5em; max-width: 400px; display:none; position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); z-index:2; transition: 0.3s all; -webkit-animation-fill-mode: forwards; -moz-animation-fill-mode: forwards; animation-fill-mode: forwards; animation:zoomIn 1s; } .saidsaged.active{ display:block; transform:scale(1) translate(-50%,-50%); } @0webkit-keyframes zoomIn{ 0%{transform:scale(0.75) translate(-50%,-50%);} 100%{transform:scale(1) translate(-50%,-50%);} } @-moz-keyframes zoomIn{ 0%{transform:scale(0.75) translate(-50%,-50%);} 100%{transform:scale(1) translate(-50%,-50%);} } @-o-keyframes zoomIn{ 0%{transform:scale(0.75) translate(-50%,-50%);} 100%{transform:scale(1) translate(-50%,-50%);} } @keyframes zoomIn{ 0%{transform:scale(0.75) translate(-50%,-50%);} 100%{transform:scale(1) translate(-50%,-50%);} } .obvoka_kuidsa:before{ content:''; width:100%; height:100%; background:rgba(0,0,0,0.5); position:absolute; top:0; left:0; right:0; bottom:0; z-index:1; opacity: 0; display:none; } .obvoka_kuidsa.active::before{ opacity: 1; display: block; } .fa-times{ color:#ddd; font-size:1.5rem; position:absolute; top:1em; right:1em; cursor: pointer; } .img{ margin:1.2em 0; width:60px; } .text{ text-align: center; font-size:1.1rem; font-weight:500; margin-bottom:2em; } .btn{ font-size: 1rem; font-weight: 400; letter-spacing:0.05em; text-decoration: none; color:#fff; padding:0.8em 0.4em; display: block; border-radius: 0.4em; margin-bottom:1.6em; } .btn-red { background-color: #ED6755; -webkit-box-shadow: 0px 13px 34px -6px rgba(237, 103, 85, 1); -moz-box-shadow: 0px 13px 34px -6px rgba(237, 103, 85, 1); box-shadow: 0px 13px 34px -6px rgba(237, 103, 85, 1); } .btn-blue { background-color: #1C1B5E; -webkit-box-shadow: 0px 13px 34px -6px rgba(28, 27, 94, 1); -moz-box-shadow: 0px 13px 34px -6px rgba(28, 27, 94, 1); box-shadow: 0px 13px 34px -6px rgba(28, 27, 94, 1); } .btn-open{ font-size: 1rem; font-weight: 400; letter-spacing:0.05em; text-decoration: none; color:#fff; padding:0.8em 3em; display: block; border-radius: 0.4em; margin-bottom:1.6em; background-color: #1C1B5E; margin-left:1em; } .btn-open:last-child{ background-color: #ED6755; } JS Код $(".btn-open").click(function(){ let id = $(this).attr("id"); let show = $("."+id).css("display"); if(show == "none"){ $("."+id).toggleClass("active"); $(".obvoka_kuidsa").toggleClass("active"); }else{ $("."+id).toggleClass("active"); $(".obvoka_kuidsa").removeClass("active"); } }) $(".close").click(function(){ $(".saidsaged").removeClass("active"); $(".obvoka_kuidsa").removeClass("active"); }) Если кратко, то модальное окно, где также его называют всплывающее окно, которое заставляет пользователей взаимодействовать с ним, прежде чем вернуться на сайт. Ведь такая подача окна полезна для предупреждений, информационных окон и многого другого. Демонстрация | |
10 Февраля 2023 Загрузок: 5 Просмотров: 1095
Поделиться в социальных сетях
Материал разместил