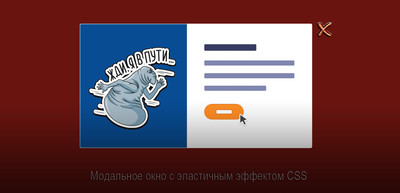
Модальное окно с эластичным эффектом CSS | |
| Модальное окно по своей структуре считается тем инструментом, что предлагает скомпонованный материал HTML и элегантный способ добавления функций. Но основном такой стиль задействуют на разный функционал, что отлично вписывается в структуру сайта. И как раз в этой статье с материалом рассмотрим один отличный образец, где изначально создадим модальное окно, которое откроется по клику, где на полный экран присутствует затемнение, а по центру будем наблюдать появившееся окно. Оно по своим структурам не сильно отличается от других, но разве немного добавлено стилистики, что будет отображаться виде шрифтовых знаках. Это по умолчанию видим кнопку вызова, где присутствует значок, который обозначает расширение. И небольшую кнопку, это для того, как все появилось и вы взяли или почерпнули информации, что было расположено в сплывающем окне. То в правом верху, и здесь нужно подчеркнуть, что все отдельно идет кнопка, что по клику убираем окно. При открытие страницы или нужной вам категорий, видим кнопку:  Это уже когда на ее нажали и появилась всплывающее окно:  Поскольку мы ограничены тем, что вы видите в разных браузерах, мы по-прежнему будем использовать анимацию перехода, поэтому в старых браузерах вы увидите эффект постепенного появления и исчезновения вместо отскока Установка: HEAD Код <link rel="stylesheet" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/1462889/unicons.css"> HTML Давайте начнем с HTML, где собираемся создать кнопку, чтобы открыть модальное окно. Эта кнопка будет ссылкой для открытия идентификатора модального окна. Код <div class="elasucenag full-height"> <input class="modalenae-okno-btn" type="checkbox" id="modalenae-okno-btn" name="modalenae-okno-btn"/> <label for="modalenae-okno-btn">Открыть окно<i class="uil uil-expand-arrows"></i></label> <div class="modalenae-okno"> <div class="modalenae-okno-wrap"> <img src="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/sl3.jpg" alt=""> <p>SEO методы меняются часто. Таким образом, следить за тенденциями необходимо для поддержания вашего присутствия в Интернете. SEO-хаки, которые вы использовали в прошлом году, чтобы держать ваш сайт на вершине, могут быть неэффективными сейчас.</p> </div> </div> </div> CSS Здесь собираемся расположить и стилизовать модальное поле, нам не нужно беспокоиться об анимации, а пока давайте просто выглядеть так, как мы хотим на странице. Код .elasucenag{ position: relative; width: 100%; display: block; display: -ms-flexbox; display: flex; -ms-flex-wrap: wrap; flex-wrap: wrap; -ms-flex-pack: center; justify-content: center; } .full-height{ min-height: 100vh; } [type="checkbox"]:checked, [type="checkbox"]:not(:checked){ position: absolute; left: -9999px; } .modalenae-okno-btn:checked + label, .modalenae-okno-btn:not(:checked) + label{ position: relative; font-family: 'Poppins', sans-serif; font-weight: 500; font-size: 15px; line-height: 2; height: 50px; transition: all 200ms linear; border-radius: 4px; width: 240px; letter-spacing: 1px; display: -webkit-inline-flex; display: -ms-inline-flexbox; display: inline-flex; -webkit-align-items: center; -moz-align-items: center; -ms-align-items: center; align-items: center; -webkit-justify-content: center; -moz-justify-content: center; -ms-justify-content: center; justify-content: center; -ms-flex-pack: center; text-align: center; -ms-flex-item-align: center; align-self: center; border: none; cursor: pointer; background-color: #102770; color: #ffeba7; box-shadow: 0 12px 35px 0 rgba(16,39,112,.25); } .modalenae-okno-btn:not(:checked) + label:hover{ background-color: #ffeba7; color: #102770; } .modalenae-okno-btn:checked + label .uil, .modalenae-okno-btn:not(:checked) + label .uil{ margin-left: 10px; font-size: 18px; } .modalenae-okno-btn:checked + label:after, .modalenae-okno-btn:not(:checked) + label:after{ position: fixed; top: 30px; right: 30px; z-index: 110; width: 40px; border-radius: 3px; height: 30px; text-align: center; line-height: 30px; font-size: 18px; background-color: #ffeba7; color: #102770; font-family: 'unicons'; content: '\eac6'; box-shadow: 0 12px 25px 0 rgba(16,39,112,.25); transition: all 200ms linear; opacity: 0; pointer-events: none; transform: translateY(20px); } .modalenae-okno-btn:checked + label:hover:after, .modalenae-okno-btn:not(:checked) + label:hover:after{ background-color: #102770; color: #ffeba7; } .modalenae-okno-btn:checked + label:after{ transition: opacity 300ms 300ms ease, transform 300ms 300ms ease, background-color 250ms linear, color 250ms linear; opacity: 1; pointer-events: auto; transform: translateY(0); } .modalenae-okno{ position: fixed; display: block; display: -ms-flexbox; display: flex; -ms-flex-wrap: wrap; flex-wrap: wrap; -ms-flex-pack: center; justify-content: center; margin: 0 auto; top: 0; left: 0; width: 100%; height: 100%; z-index: 100; overflow-x: hidden; background-color: rgba(31,32,41,.75); pointer-events: none; opacity: 0; transition: opacity 250ms 700ms ease; } .modalenae-okno-btn:checked ~ .modalenae-okno{ pointer-events: auto; opacity: 1; transition: all 300ms ease-in-out; } .modalenae-okno-wrap { position: relative; display: block; width: 100%; max-width: 400px; margin: 0 auto; margin-top: 20px; margin-bottom: 20px; border-radius: 4px; overflow: hidden; padding-bottom: 20px; background-color: #fff; -ms-flex-item-align: center; align-self: center; box-shadow: 0 12px 25px 0 rgba(199,175,189,.25); opacity: 0; transform: scale(0.6); transition: opacity 250ms 250ms ease, transform 300ms 250ms ease; } .modalenae-okno-wrap img { display: block; width: 100%; height: auto; } .modalenae-okno-wrap p { padding: 20px 30px 0 30px; } .modalenae-okno-btn:checked ~ .modalenae-okno .modalenae-okno-wrap{ opacity: 1; transform: scale(1); transition: opacity 250ms 500ms ease, transform 350ms 500ms ease; } Это небольшое дополнение послужит для многих функций, как вывести форму входа или регистраций на сайте, так и для описание, где идет полное затемнение в прозрачном стиле, что не чего не будет отвлекать от чтение или производимой функциональности. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |