Модальное окно на красивом эффекте | |
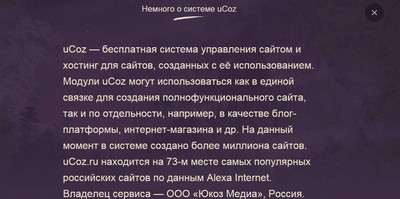
| Как всем известно на модальном окне всегда есть эффект появление его на сайте. Здесь вот как раз совершенно другой эффект будет, а это как из фиолетового дыма появляться будет на весь монитор. И вы также на нем выставите как информационное, просто по своему размеру оно больше как раз под информацию подходит. А это вы можете размещать всякие новости или розыгрыши, вообщем то что на сайте происходит. И ставить, а точнее вывести кнопку, на видное место, что при клике появится оно. Чтоб посмотреть реально как выглядеть все будет, то вам предоставляется демонстрация с источника. Установка: Нужно скачать архив, где одна папка с файлом и еще стили идут и под названием cool-box и закинуть файловый менеджер, или просто в корень сайта. Потом ставим стили css перед закрывающим тегом /head можно вверх сайта. Код <link rel="stylesheet" href="/cool-box/style.css"> Заходим в ни сайта и перед /body если там есть, ставим саму основу нашего окна. Код <script src="/cool-box/main.js"></script> <div class="cd-modal"> <div class="modal-content"> <h1>Немного о системе uCoz</h1> <p>Содержимое окна.</p> </div> <a href="#0" class="modal-close">закрыть</a> </div> <div class="cd-transition-layer"> <div class="bg-layer"></div> </div> И теперь только кнопка или название, что вас устраивает по дизайн, ставим ее для вызова. Код <a href="#" class="cd-btn cd-modal-trigger">название окна</a> На этом все установили. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 12 | |
|
| |