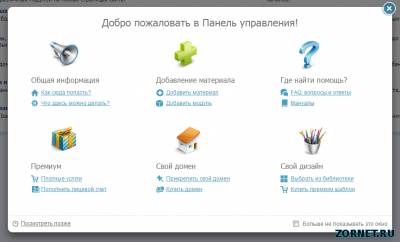
Думаю многим пригодиться модальное окно по дизайн как на конструкторе uCoz. Это точно такое как на Ajax стоит у вас на сайте по увеличению изображение. И здесь большой плюс, вам не нужно не чего менять и главное, само окно по своему скрипту очень малое. Что вы можете его выставить под описание или под любой код или информер, все точно так будет выводить, то что вам нужно. Если вы заходите на сайт и у вас не оплачено, то оно появляется, или возьмем админ панель, где также его можно увидеть.

Но плюсы вы поняли, но и появление его уже не такое как вы привыкли. Будет ссылка, но чтоб вызвать, и окно будет появляться из написанного и если закрываете, также туда уходить.
Установка:
Но это сама ссылка, ставим так где вам нужно.
Код <a class="ulightbox" href="#Block">Вызов окна</a>
Но теперь остался сам двигатель, если можно так выразится, вообщем код содержимого в низ сайта устанавливаем.
Код <div style="display:none" id="Block">
Здесь ваш текст или изображение, а также то что поставите, так как можно сказать, это продолжение самого конструктора сайта.
</div>
Вот и все, как говорил, все очень быстро и не так сложно, как на других. | 
