Модальное окно HTML5 с элементом Dialog | |
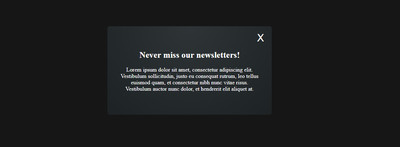
| Модальное окно является одним из наиболее распространенных и популярных интерфейсов, что можно задействовать под многие функций на веб-сайтах. Также его называют, как диалоговое окно, что аналогично встроено под определенный функционал, ведь плюс в том, что его можно скрыть, и по клику оно появится по центру монитора или экрана. Где выводит различную информацию, а также информер, виде статистики. Также от него происходит проектирования пользовательского интерфейса, где можно наблюдать очень часто на интернет ресурсах, что W3C придумал некоторую стандартизированную разметку HTML для описания. Но подходя к главному, то здесь идет dialog элемент, который аналогично тому, как мы используем другие элементы HTML. Здесь просто добавляем описание, которое хотим отображать в диалоговом окне. Кроме того, dialog element поставляется с новым псевдоэлементом, который называется::backdrop. Он используется для стилизации того типичного тусклого фона, который мы обычно находим за диалоговым окном. Это позволяет посетителям сосредоточиться на диалоге и скрыть все остальное за ним.  Так выглядит в рабочем виде, после как установите на сайт, ведь изначально такой стиль присутствовал. Но немного его переделал, а просто добавил яркости, что на главной можно сравнить эти изображение, но кому нужно по умолчанию, для этого идет файл, там все идет в аналогичном виде. Установочный процесс: HTML Код <button id="sibulum" class="vedulas" title="Показать диалог">Показать диалог</button> <dialog class="dialog matevind-kepaduen"> <button id="lodesanub" class="vedulas danceulom-kaincuves" title="Закрыть диалог">X</button> <h2>ZorNet.Ru — сайт для вебмастера</h2> <p>Здесь идет описание, которое выводит модальное окно.</p> </dialog> CSS Код .vedulas { cursor: pointer; } .matevind-kepaduen::backdrop { background: hsla(0,0%,6%,.97); } .matevind-kepaduen + .backdrop { background: hsla(0,0%,6%,.97); } .matevind-kepaduen { max-width: 458px; margin: 0 auto; padding: 15px 25px; border-radius: 5px; background: #2d3031; background-image: radial-gradient(circle at 50% 0,#525658,#101010); box-shadow: 0 0 0.1rem rgba(181, 181, 181, 0.69); color: #f1eded; text-align: center; border: 0; position: relative; } .matevind-kepaduen .danceulom-kaincuves { position: absolute; top: 1rem; right: 1rem; border: 0; background: rgba(0, 0, 0, 0); color: #f3efef; font-size: 27px; outline: 0; } JS Код const dialog = document.querySelector( "dialog" ), showBtn = document.querySelector( "#sibulum" ), closeBtn = document.querySelector( "#lodesanub" ); showBtn.addEventListener( "click", e => dialog.showModal(), false ); closeBtn.addEventListener( "click", e => dialog.close(), false ); Традиционные диалоговые окна, созданные с другой HTML-разметкой и CSS, то были реализованы в большинстве интерфейсных сред в течение длительного времени, где вероятно элемент диалога все еще имеет ограниченную поддержку браузера. Но если интерфейсные рамки все еще являются лучшим выбором, зачем создавать стандартизированный элемент диалога, которое можно произвести по одному клику, чтоб показалось на сайте. Есть много причин, но главная из них — это доступность для программ чтения с экрана, позволяющих таким вещам, как сканеры поисковых машин и агенты машинного обучения, интерпретировать диалоговое окно. Поскольку поддержка браузеров со временем улучшается, этот стандарт станет очевидным выбором для создания модальных окон. Демонстрация | |
06 Июля 2019 Загрузок: 1 Просмотров: 1648
Поделиться в социальных сетях
Материал разместил


