Миничат как на DLE | |
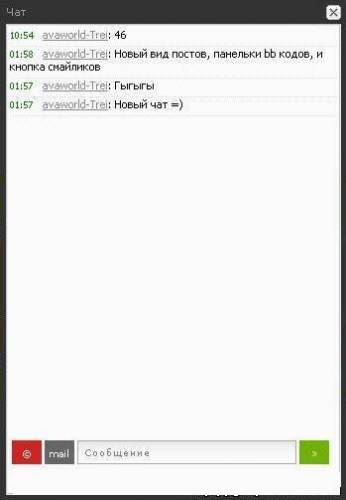
| Красивый, функциональный мини-чат аналогичный DLE. В виде материалов отображается время, ник, сообщение пользователя. А в форме добавления сообщения: просмотр, добавить, поле для ввода сообщения, и обновить. Установка: Вид сообщений: Код <div class="cName"><span style="color: green; margin-right: 6px; font-size: 10px; text-align: left;">$TIME$</span> <a class="subforum" href="$PROFILE_URL$"">$USERNAME$</a>: $MESSAGE$ </div> <div class="cMessage" style="border-bottom: 1px dotted #dddddd; padding-bottom: 5px;"></div> Форма добавления: Код <style type="text/css"> .postSubmit { border: 0px; padding: 5px; text-align: center; font-size: 10px; margin: 0px; width: auto; background: #6eb300; color: #ffffff; cursor: pointer; letter-spacing: 0px; font-family: verdana; } .postSubmit:hover { border: 0px; padding: 5px; text-align: center; font-size: 10px; margin: 0px; width: auto; background: #83ca12; color: #f3f3f3; cursor: pointer; letter-spacing: 0px; font-family: verdana; } .postReset { border: 0px; padding: 5px; text-align: center; font-size: 10px; margin: 0px; width: auto; background: #d82020; color: #ffffff; cursor: pointer; letter-spacing: 0px; font-family: verdana; } .postReset:hover { border: 0px; padding: 5px; text-align: center; font-size: 10px; margin: 0px; width: auto; background: #e33939; color: #f3f3f3; cursor: pointer; letter-spacing: 0px; font-family: verdana; } .postPreview { border: 0px; padding: 5px; text-align: center; font-size: 10px; margin: 0px; width: auto; background: #666666; color: #ffffff; cursor: pointer; letter-spacing: 0px; font-family: verdana; } .postPreview:hover { border: 0px; padding: 5px; text-align: center; font-size: 10px; margin: 0px; width: auto; background: #888888; color: #f3f3f3; cursor: pointer; letter-spacing: 0px; font-family: verdana; } .postReset { border: 0px; padding: 5px; text-align: center; font-size: 10px; margin: 0px; width: auto; background: #d82020; color: #ffffff; cursor: pointer; letter-spacing: 0px; font-family: verdana; } .postReset:hover { border: 0px; padding: 5px; text-align: center; font-size: 10px; margin: 0px; width: auto; background: #e33939; color: #f3f3f3; cursor: pointer; letter-spacing: 0px; font-family: verdana; } </style> <input type="button" href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить" style="height: 24px;;width:30px;margin:0px" value="©" class="postReset"> <input type="button" class="postPreview" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" style="height: 24px;width:30px;margin:0px" value="mail"> <input type="text" maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="display: none;height: 24px; color: #777777; font-family: Verdana; border: 1px solid #aaaaaa; background-color: #f1f1f1; background: url('http://avaworld.cn/Chat/main_top_gradient.png'); background-repeat: repeat-x; background-position: left top;"> <input type="text" maxlength="$MAX_MESSAGE_LEN$" name="message" size="22" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="Сообщение" style="width: 68%; font-size: 7pt; padding: 5px; margin: 0px; font-family: Tahoma; height: 24px; color: #777777; font-family: Verdana; border: 1px solid #aaaaaa; background-color: #f1f1f1; background: url('http://avaworld.cn/Chat/main_top_gradient.png'); background-repeat: repeat-x; background-position: left top;"> <input type="submit" style="height: 24px;width:30px;margin:0px" value="»" class="postSubmit" id="mchatBtn" onclick="return checkform(this.form);"> | |
28 Ноября 2014 Просмотров: 1924
Поделиться в социальных сетях
Материал разместил