Мини профиль и JavaScript для сайта uCoz | |
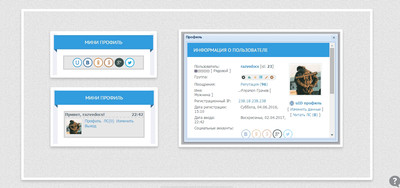
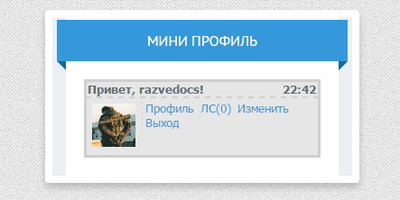
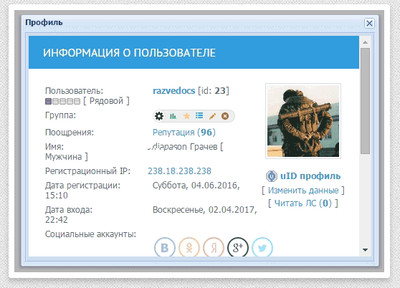
| Компактный мини профиль в горизонтальном виде с Avatar, где JavaScript с выводом в окно персональную страницу пользователя сайта. Если вам придет сообщение, то на нем покажет сколько пришло в цифрах и по клику вы перейдете на него. На тестовом сайте устанавливая его, а точнее прописывая там JavaScript, то заметил, что он идет еще в обводе. При нажатии "профиль" вам не будет перекидывать на страницу персонала, а все покажет в окне, где также все функций доступны и работают. Также есть приветствие пользователя, кто зашел под своим логином. С левой стороны будет изображение пользователя, где можно на нем сделать красивый обвод или оставить как есть. Но и место нашлось для вывода времени, которое будет в правом верхнем углу. Можно на его добавить шрифтовые иконки, которые безусловно украсят сам дизайн и преобразит его, но плюс в нем, что мало место занимает. Что можно поставить в блок любого контейнера или в шапку, если она большая. Рассмотрим как будет смотреться в реальности, после установки. Это видит не зарегистрированный гость.  Так уже вы прошли регистрацию на интернет ресурсе.  Это после нажатие на профиль и появление окна страницы персонала.  Приступаем к установки: Ставим там где считаете нужным, но лучше в колонку под блок. Код <!-- <profile> --> <div class="profile"> <?if($USER_LOGGED_IN$)?> <div class="pHello">Привет, $USERNAME$!<div style="float:right;padding-right:2px;" title="Текущее время (МСК)">$TIME$</div></div> <table> <td> <div class="pAvatar"><?if($USER_AVATAR_URL$)?><a href="$USER_AVATAR_URL$"><img src="$USER_AVATAR_URL$" style="max-width:48px;" title="Нажмите для просмотра полной версии аватара"></a><?else?><img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" style="max-width:48px;"><?endif?></div> </td> <td valign="top"> <div class="pMenu"> <script> function profile() { new _uWnd('profile','Профиль',500,200,{min:0,shadow:1,header:1,max:0,resize:0,modal:1,nomove:1},'<iframe frameborder="0" src="/index/8" width="900" height="308" ></iframe>'); } </script> <a onclick="profile();" href="javascript://">Профиль</a> <a href="$PM_URL$">ЛС(<?if($IS_NEW_PM$)?>$IS_NEW_PM$<?else?>0<?endif?>)</a> <a href="/index/11">Изменить</a> <a href="$LOGOUT_LINK$">Выход</a> </div> </td> </table> <?else?> <div class="pLogin"> $LOGIN_FORM$ </div> <?endif?> </div> <!-- </profile> --> CSS: Код /* Profile Style */ .profile {border:3px solid #cfcfcf;background:#e6e6e6;opacity: 0.8;} .profile:hover {border:3px solid #cfcfcf;background:#e6e6e6;opacity: 1.0;} .pHello {font-weight:bold;padding-left:1px;border-bottom:2px dashed #cfcfcf;} .pAvatar {margin:3px;} .pMenu {border-left:1px dashed #cfcfcf;} .pMenu a {padding-left:3px;padding-bottom:3px;} .pLogin {padding:3px;} /* ------------- */ Здесь нужно добавить, что материал полностью рабочий, но вот стилистика, то здесь сами можете над ней поработать, как добавить кнопки под функциональность, или как было сказано с шрифтовыми иконками поработать, которые должны в масть подойти. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |