Мини-чат выдвижной для ucoz | |
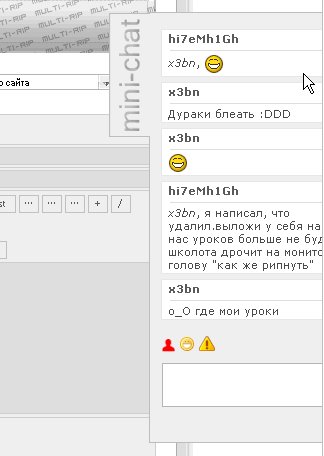
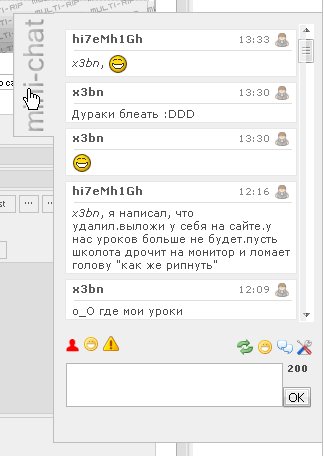
| По своему очень удобен этот мини чат для сайта. Он место не занимает много. Если вам нужно что то отписать в нем, то вам только стоит нажать на кнопку с правого боку и чат появиться и вы можете написать что захотите. Сам по дизайн выдержан в светлых тогах. А значит и для сайтов со светлым оттенком цвета. Установка: Файловом Менеджере создаем папку mini-chat и заливаем в нее эти файлы из архива что скачали. Перед ставим код . Код <div class="slide-out-div"> <a class="handle" style="border:1px solid #bdbdbd;border-right:0" href="Мини-чат">Мини-чат</a> $CHAT_BOX$ </div> <style type="text/css" media="screen"> .slide-out-div {padding:10px;width:250px;background:#eaeaea;border:#bdbdbd 1px solid;} </style> <script src="/mini-chat/jquery.tabSlideOut.v1.2.js"></script> <script> $(function(){ $('.slide-out-div').tabSlideOut({ tabHandle: '.handle', pathToTabImage: '/mini-chat/m-chat_.png', imageHeight: '122px', imageWidth: '40px', tabLocation: 'right', speed: 300, action: 'click', topPos: '200px', fixedPosition: true }); }); </script> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |