Меню сайта KinoVego для сайта uCoz | |
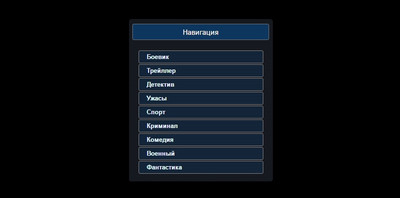
| Создано в темном стиле меню KinoVego для тематического сайта uCoz. Которое адаптированное под мобильное аппараты с красивым эффектом. Сам эффект создан на стилях, вы можете при наведение клика менять оттенок цвета, как самой навигаций, так и шрифта, который там будет прописан. По своему стилю оно подойдет под любой тематический интернет ресурс. Просто сделано стандартно и понятно, ранее заливал на сайт его, но здесь оно было доработано и теперь сделано на каждую категорию, что написано на меню имеет свой раздел и закругленные углы на 3 или 5 пикселей. Если вы хотите его поставить на сайт, но по гамме цвета не подходит, то здесь все нужно редактировать в CSS,что с ним идет. Как можно заметить, его можно сделать на много информации или просто вывести главные разделы. Но и обвод светлый на один пиксель подчеркивает саму стилистику на материале. Приступаем к установке: Ставим в блог или можно просто в контейнер: Код <div style="OFFopacity:0.5;"> <span class="blockmenu"> <a href="https://zornet.ru/load/17" title="Смотреть боевик онлайн"><b>Боевик</b></a> <a href="/load/25" title="Смотреть Триллер онлайн"><b>Трейллер</b></a> <a href="https://zornet.ru/load/23" title="Смотреть Детектив онлайн"><b>Детектив</b></a> <a href="/load/24" title="Смотреть Ужасы онлайн"><b>Ужасы</b></a> <a href="https://zornet.ru/load/47" title="Смотреть Спорт онлайн"><b>Спорт</b></a> <a href="/load/48" title="Смотреть Криминал онлайн"><b>Криминал</b></a> <a href="/load/22" title="Смотреть Комедия онлайн"><b>Комедия</b></a> <a href="/load/46" title="Смотреть военные фильмы онлайн"><b>Военный</b></a> <a href="/load/18" title="Смотреть Фантастика онлайн"><b>Фантастика</b></a> <a href="/load/20" title="Смотреть Мультфильмы онлайн"><b>Мультфильмы</b></a> <a href="/load/32" title="Смотреть Сериалы онлайн"><b>Сериалы</b></a> <a href="/load/21" title="Смотреть Мелодраму онлайн"><b>Мелодрама/Драма</b></a> <a href="/load/27" title="Смотреть Документальный онлайн"><b>Документальный</b></a> <a href="/load/28" title="Смотреть Отечественные онлайн"><b>Отечественные</b></a> <a href="/load/29" title="Смотреть Телепередача онлайн"><b>Телепередачи</b></a> <a href="/load/19" title="Смотреть Приключение онлайн"><b>Приключение</b></a> <a href="load/44" title="Новый оригинальный юмор"><b>Убойный юмор</b></a> <a href="http://mainstreamhard.ucoz.net/" title="Музыка для вас"><b><span style="color:orange">Музыка</span></b></a> </div> </span> CSS: Код /*-- Темное CSS меню для uCoz --*/ .blockmenu { height:18px; width: 100%; font: normal 11px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color: #E4F7FF; text-decoration:none; padding-left:16px; line-height:25px;display:block; font-weight:normal;font-size: 13px; font-weight: bold;border: 1px solid #383131; border-top: 1px solid #8C8484; border-right: 1px solid #8C8484; border-bottom: 1px solid #8C8484; border-left: 1px solid #8C8484; margin-top: 2px!important; text-align: left; background: #122538; -webkit-transition: All 0.4s ease; -moz-transition: All 0.4s ease; -o-transition: All 0.4s ease; -ms-transition: All 0.4s ease; transition: All 0.4s ease;border-radius: 3px;} .blockmenu a:hover { color:#FDE68F; text-decoration:none; padding-left:16px; line-height:25px; display:block; font-weight:normal; border: 1px solid #8B7F7F; border-top: 1px solid #6C6464; border-right: 1px solid #6C6464; border-bottom: 1px solid #6C6464; border-left: 1px solid #6C6464; background: #1A222D; text-align: left; margin-top: 2px!important;} /*--------------------*/ Как видим стили не большие здесь, и визуально можно посмотреть на демонстраций, где представлена на сайте. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |