Меню для выбора с использованием CSS3 | |
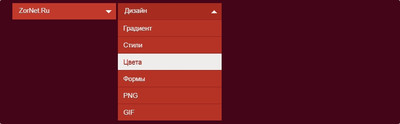
| Отличное решение для меню с выбором при использовании CSS3, где идет эффект плавного перехода, что по клику появляются вертикальная навигация. Это решение можно задействовать на функций выбора, где мы прописываем ключевое слово, а вот под него идет много значений, что всегда занимает много места. Как пример, это "кроссовки", где вы нашли в интернет магазине. Теперь нам нужен размер, и здесь можно занести все нужные вам значение размера, где клиент по одному клику находит, то что ему нужно. Здесь думаю согласитесь, что это очень удобно сделано для пользователя, плюс занимаем мало место. Пользовательское меню выбора становиться наиболее доступной опцией, что очень важно в настоящее время на веб-сайте. Так что здесь представлено отличное решение под навигационное меню, где присутствует большой выбор по материалу или вариантам. Даже для того, чтоб сделать ваш сайт более стильным и совместимым со всеми преимуществами по функционалу, то это меню пользовательского выбора станет одним из актуальных предметов, с которым можно быстро найти, то что вам нужно на сайте. И главное, что сама структура не привязана к заданному дизайну, а выполнена на чистом стиле CSS. В архиве находятся файлы для дизайна, на на demo страницы.  HTML Код <select id="mounth"> <option value="hide">ZorNet.Ru</option> <option value="CSS" rel="icon-temperature">CSS</option> <option value="HTML">HTML</option> <option value="Коды">Коды</option> <option value="Стили">Стили</option> <option value="Скрипты">Скрипты</option> <option value="Дизайн">Дизайн</option> <option value="JS">JS</option> <option value="Формы">Формы</option> <option value="Меню">Меню</option> <option value="Связь">Связь</option> <option value="Навигация">Навигация</option> <option value="JQUERY">JQUERY</option> </select> <select id="year"> <option value="hide">Дизайн</option> <option value="Градиент">Градиент</option> <option value="Стили">Стили</option> <option value="Цвета">Цвета</option> <option value="Формы">Формы</option> <option value="PNG">PNG</option> <option value="GIF">GIF</option> </select> CSS Код h1 { font-weight: normal; font-size: 40px; font-weight: normal; text-transform: uppercase; } h1 span { font-size: 13px; display: block; padding-left: 4px; } p { margin-top: 200px; } p a { text-transform: uppercase; text-decoration: none; display: inline-block; color: #efecec; padding: 5px 10px; margin: 0 5px; background-color: #b83729; -moz-transition: all 0.2s ease-in; -o-transition: all 0.2s ease-in; -webkit-transition: all 0.2s ease-in; transition: all 0.2s ease-in; } p a:hover { background-color: #ab3326; } .select-hidden { display: none; visibility: hidden; padding-right: 10px; } .select { cursor: pointer; display: inline-block; position: relative; font-size: 15px; color: #f7eeee; width: 235px; height: 37px; text-shadow: 0 1px 0 #545252; } .select-styled { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: #c0392b; padding: 8px 15px; -moz-transition: all 0.2s ease-in; -o-transition: all 0.2s ease-in; -webkit-transition: all 0.2s ease-in; transition: all 0.2s ease-in; } .select-styled:after { content: ""; width: 0; height: 0; border: 7px solid transparent; border-color: #fff transparent transparent transparent; position: absolute; top: 16px; right: 10px; } .select-styled:hover { background-color: #cc3e2f; } .select-styled:active, .select-styled.active { background-color: #a72c1f; } .select-styled:active:after, .select-styled.active:after { top: 9px; border-color: transparent transparent #f5efef transparent; } .select-options { display: none; position: absolute; top: 100%; right: 0; left: 0; z-index: 999; margin: 0; padding: 0; list-style: none; background-color: #b53325; } .select-options li { margin: 0; padding: 10px 0; text-indent: 12px; border-top: 1px solid #941d1d; -moz-transition: all 0.15s ease-in; -o-transition: all 0.15s ease-in; -webkit-transition: all 0.15s ease-in; transition: all 0.15s ease-in; } .select-options li:hover { color: #d42918; background: #efecec; } .select-options li[rel="hide"] { display: none; } Пользовательский стиль меню выбора включает в себя предварительную стилистику, который требует перехода CSS3. Это нужно для того, чтобы обеспечивает плавность при переходе, то есть представление выбранного меню. Также элементы HTML в структуре позволяют нам улучшить стилизацию, особенно для более сложных входных данных, таких как элемент select. Как только пользовательская структура создана, возможности становятся действительно бесконечными, и цель создания лучшего опыта для пользователя может быть достигнута легче. Демонстрация | |
06 Февраля 2020 Загрузок: 1 Просмотров: 1176
Поделиться в социальных сетях
Материал разместил