Меню для светлых сайтов любого формата | |
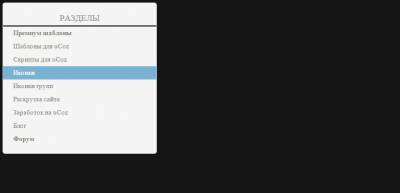
| Отличное меню. Возможно не очень красиво, но изменить все меню под себя очень легко. Сам код не большой, состоит из двух частей: CSS кода конечно и html. Ну что же, начнем устанавливать: 1.Нам требуется вставить данный код в CSS: Код .block_one {width:300px;background:#f5f5f5;margin-bottom:20px;border:1px solid #dedede;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px} .block_header {text-transform:uppercase;padding-bottom:4px;color:#8e8e8e;font-size:17px; text-align:center;} .block_header_menu {padding:20px;padding-bottom:4px;} .menu, .menu li {margin:0px;padding:0px;list-style-type:none} .menu {margin-bottom:15px !important} .menu li a {padding:5px 20px;display:block;text-decoration:none;font-size:13px;color:#8B8878} .menu li a:hover {color:#fff;background:#79B2D2} .menu_bottom_link a {border-bottom:0px !important} .hr {border: 1px solid #000;} А вот html в нужно вам место: Код <div class="block_one"> <div class="block_header block_header_menu">Разделы</div> <div class="hr"></div> <nav> <ul class="menu"> <li class="utemplate"><a href="#"><b>Премиум шаблоны</b></a></li> <li><a href="/loadl/7">Ваш текст</a></li> <li><a href="/load/6">Ваш текст</a></li> <li><a href="/load/5">Ваш текст</a></li> <li><a href="/load/4">Ваш текст</a></li> <li><a href="/load/3">РВаш текст</a></li> <li><a href="/load/2">Ваш текст</a></li> <li><a href="/load/1">Блог</a></li> <li class="menu_bottom_link"><a href="/forum"><b>Форум</b></a></li> </ul> </nav> </div> Ну что же, теперь немного разберем сам код. Эти коды отвечают за саму таблицу. Код .block_one {width:300px;background:#f5f5f5;margin-bottom:20px;border:1px solid #dedede;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px} .block_header {text-transform:uppercase;padding-bottom:4px;color:#8e8e8e;font-size:17px; text-align:center;} .block_header_menu {padding:20px;padding-bottom:4px;} Этот код за меню в том числе при наводке: Код .menu, .menu li {margin:0px;padding:0px;list-style-type:none} .menu {margin-bottom:15px !important} .menu li a {padding:5px 20px;display:block;text-decoration:none;font-size:13px;color:#8B8878} .menu li a:hover {color:#fff;background:#79B2D2} .menu_bottom_link a {border-bottom:0px !important} Подсказка: hover -при наводке. А этот код за линию ниже "Разделы": Код .hr {border: 1px solid #000;} Автор данного меню - http://weberat.ru (Kosten, Обратная ссылка обяз.) Это DEMO можно посмотреть на меню _http://weberat.ru/ot_nas/sveltoe_menu.html | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |
| 1 2 » | |