Меняем на сайте hr под свой оригинальный | |
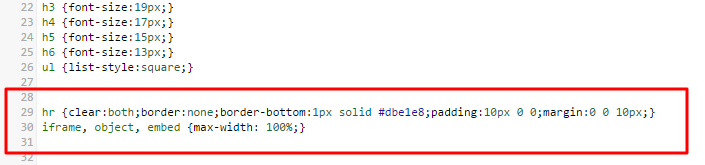
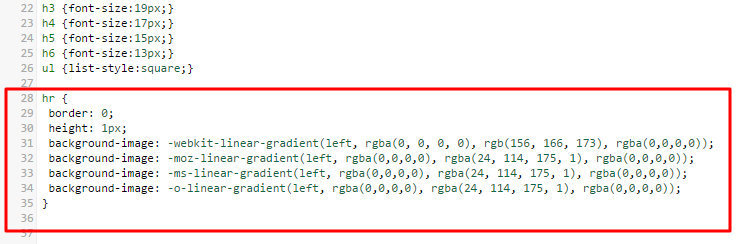
| Как поняли, что hr отвечает за полосы, которые обязательно стоят в дизайн на сайте. И по умолчанию идут стандартные, а просто полоса от начало и до конца. Но и не нужно забывать, что hr также прописывают, когда пишут статью или мануал, просто ставя в текст. Но теперь можно сменить на что то красивей или просто, на измененную что здесь разберем один стиль. Все действие будут происходит в CSS в самом начале стоит стиль который и отвечает за эту функцию.  Мы видим там Код iframe, object, embed {max-width: 100%;} Что будет означать, по все ширине полоса идти будет, но мы убираем, что обведено. И теперь нам нужно поставить свой, тот что стоит на главном изображение. А это сделано так, что по центру идет нормально, а вот по обоим сторонам плавно исчезает. И создается некий красивый эффект на сайте, что сразу заметно будет. Ставим стили.  Мы просто как видите поменяли, и где раньше стояли, те которые нам предоставила система, на это место поставили свой стиль а старый убрали. Теперь сам стиль устанавливаем в CSS сайта. Код hr { border: 0; height: 1px; background-image: -webkit-linear-gradient(left, rgba(0,0,0,0), rgb(122, 125, 127), rgba(0,0,0,0)); background-image: -moz-linear-gradient(left, rgba(0,0,0,0), rgba(24, 114, 175, 1), rgba(0,0,0,0)); background-image: -ms-linear-gradient(left, rgba(0,0,0,0), rgba(24, 114, 175, 1), rgba(0,0,0,0)); background-image: -o-linear-gradient(left, rgba(0,0,0,0), rgba(24, 114, 175, 1), rgba(0,0,0,0)); } Теперь нам можно самому настроить и даже вывести оттенок цвета, поставил серый, вы можете поставить под свой дизайн. Также можете, сто плавно исчезает, сделать больше, или наоборот меньше, но и шире, за это отвечает height: 1px; вообщем как вам нужно отредактировать. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 14 | |
|
| |