Лучшие 404 страницы для вашего сайта | |
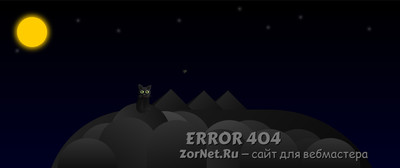
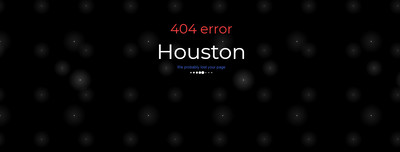
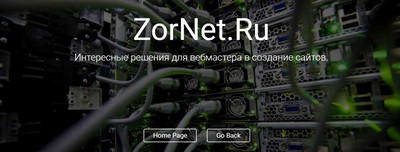
| Это небольшая подборка под страницы 404, где необязательно они должны быть тематически, главное, что отлично по дизайну выглядят с помощью CSS. Если кто не знает, то эта страница просто обязана быть на любом тематическом сайте, она идет вместо заглушки, ведь иногда мы материал переносим или просто удаляем. И здесь уже по ранее ссылке его не найти, как пример с поисковых систем, и такая страница покажется вместо того, что искали. Что и как она будет выглядеть, это вам решать, но главное считаю, чтоб на ней была информация и ссылки или кнопки на переход сайта, так, чтоб не потерять потенциального клиента или пользователя. Вот для этого мы иногда попадаем на такую страницу, которая просто выглядит великолепно, что нам далее хочется пройти на сайт, а не просто закрыть окно браузера. Вот для этого вы теперь можете подобрать тот стиль, что больше подойдет по дизайну. Где по большей части интернет ресурсы и блоги создают легкий веб-дизайн, но бывают случаи, когда веб разработчик предпочитает оригинальный вид, который соответствует его тематике на сайте. То предлагаем вам еще один потрясающий, элегантный и профессиональный шаблон страницы на страницу с 404 ошибкой. 1. Первая страница 404 не найдено  HTML Код <link href='https://fonts.googleapis.com/css?family=Carter+One' rel='stylesheet' type='text/css'> <div class="fon"> <div class="horizon"><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div></div> <div class="hill"></div> <span class="not-found">ZorNet.Ru — сайт для вебмастера</span> <span class="page-404">ERROR 404</span> <div class="moon-sky"></div> <div class="satellite">☄</div> <div class="meteores"> <div></div> <div></div> <div></div> </div> <div class="cosmos-star"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div class="my-cat"> <div class="ear-l"> <div class="ear-fur-l"></div> </div> <div class="ear-r"> <div class="ear-fur-r"></div> </div> <div class="head-cat"> <div class="tabby-cat"></div> <div class="tabby-cat-1"></div> <div class="tabby-cat-2"></div> <div class="eye-l"> <div class="eye-lz"></div> </div> <div class="cat-nose"></div> <div class="eye-r"> <div class="eye-rz"></div> </div> <div class="muzzle-cat"></div> <div class=" jaws-cat"></div> <div class="whiskers"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </div> <div class="body-cat"></div> <div class="body-cat-1"></div> <div class="paw-cat-l"><div></div></div> <div class="paw-cat-r"><div></div></div> <div class="tail-cat"></div> </div> <div class="rock"> <div class="rock-mountain_1"></div> <div class="rock-mountain_s_1"></div> <div class="rock-mountain_2"></div> <div class="rock-mountain_s_2"></div> <div class="rock-mountain_3"></div> <div class="rock-mountain_s_3"></div> </div> </div> </div> CSS Код body{ background:#000} .fon{ overflow:hidden; left:-10px; position:absolute; width:100%; height:100%; background:linear-gradient(#000,#002)} .rock-mountain_1,.rock-mountain_s_1,.rock-mountain_2,.rock-mountain_s_2,.rock-mountain_3,.rock-mountain_s_3{ width:140px; height:140px; background:linear-gradient(90deg,#222,#000); transform:rotate(45deg); position:absolute; } .rock{ position:absolute; bottom:3%; left:40%} .rock-mountain_1{ z-index:8; left:140px; bottom:25px; width:180px; height:180px; } .rock-mountain_s_1{ z-index:7; transform:rotate(52deg); left:125px; bottom:25px; width:180px; height:180px; background:#111} .rock-mountain_2{ z-index:11; left:-50px; bottom:30px; width:180px; height:180px; } .rock-mountain_s_2{ z-index:10; transform:rotate(52deg); left:-65px; bottom:30px; width:180px; height:180px; background:#111} .rock-mountain_3{ z-index:10; left:60px; bottom:25px; width:180px; height:180px; } .rock-mountain_s_3{ z-index:9; transform:rotate(52deg); left:45px; bottom:25px; width:180px; height:180px; background:#111} .horizon div{ left:20%; z-index:15; position:absolute; bottom:0; border-radius:100px 100px 0 0; background:linear-gradient(#333,#111); width:200px; height:150px} .horizon div:nth-child(2){ z-index: 15; left: 48%; bottom: 0px; height: 130px; background:linear-gradient(120deg, #333, #111)} .horizon div:nth-child(3){ z-index:14; background:linear-gradient(#222,#111); left:40%; bottom:0px; height:180px; width:150px} .horizon div:nth-child(4){ z-index:14; background:linear-gradient(190deg,#333,#111); left:38%; bottom:20px; height:170px} .horizon div:nth-child(5){ z-index:15; left:25%; bottom:0px; height:170px; background:linear-gradient(210deg,#333,#111)} .horizon div:nth-child(6){ background:linear-gradient(180deg,#444,#111); z-index:14; left:34%; bottom:0px; height:190px} .horizon div:nth-child(7){ background:linear-gradient(170deg,#333,#111); z-index:13; left:55%; bottom:0; height:140px} .horizon div:nth-child(8){ background:linear-gradient(160deg,#444,#111); z-index:14; left:50%; bottom:0; height:160px} .horizon div:nth-child(9){ background:linear-gradient(170deg,#333,#111); z-index:15; left:37%; bottom:0px; height:160px} .horizon div:nth-child(10){ background:linear-gradient(-210deg,#333,#111); z-index:13; left:55%; bottom:0px; height:160px} .horizon div:nth-child(11){ background:linear-gradient(-180deg,#222,#111); z-index:13; left:67%; bottom:0px; height:130px} .horizon div:nth-child(12){ background:linear-gradient(-180deg,#222,#111); z-index:15; left:70%; bottom:0px; height:100px} .horizon div:nth-child(13){ background:linear-gradient(180deg,#333,#111); z-index:110; left:15%; bottom:0px; height:100px} .horizon div:nth-child(14){ background:linear-gradient(180deg,#333,#111); z-index:110; left:75%; bottom:0px; height:100px} .horizon div:nth-child(15){ background:linear-gradient(180deg,#333,#111); z-index:110; left:60%; bottom:0px; height:130px} .horizon div:nth-child(16){ width:85%; height:600px; border-radius:300px 400px 0 0; background:linear-gradient(130deg,#222,#000); z-index:12; left:12%; bottom:-405px} .satellite{ -webkit-animation:satellit-anima 25s linear infinite; -moz-animation:satellit-anima 25s linear infinite; animation:satellit-anima 25s linear infinite; transform:rotate(120deg); z-index:5; color:#888; font-size:18px; position:absolute; left:10%; bottom:0} .hill{ z-index:14; background:linear-gradient(80deg,#333,#111); position:absolute; bottom:5%; left:28%; width:200px; height:190px; border-radius:100px 100px 0 0; } .moon-sky{ -webkit-animation:moon-anim 3s linear alternate-reverse infinite; -moz-animation:moon-anim 3s linear alternate-reverse infinite; animation:moon-anim 3s linear alternate-reverse infinite; box-shadow:0 0 15px 5px #fc0; width:100px; height:100px; border-radius:50px; background:#fc0; position:absolute; top:10%; left:5%} .cosmos-star div{ -webkit-animation:star-anim 200ms linear alternate-reverse infinite; -moz-animation:star-anim 200ms linear alternate-reverse infinite; animation:star-anim 200ms linear alternate-reverse infinite; position:absolute; height:1px; width:1px; box-shadow:0 0 15px 3px #fff; background:#fff; } .cosmos-star div:nth-child(1){ left:75%; top:10%} .cosmos-star div:nth-child(2){ left:45%; top:12%} .cosmos-star div:nth-child(3){ left:20%; top:12%} .cosmos-star div:nth-child(4){ left:30%; top:18%} .cosmos-star div:nth-child(5){ left:92%; top:17%} .cosmos-star div:nth-child(6){ left:60%; top:5%} .cosmos-star div:nth-child(7){ left:67%; top:16%} .cosmos-star div:nth-child(8){ left:5%; top:30%} .meteores div{ position:absolute; top:50px; left:280px; width:400px; height:1px; transform:rotate(-45deg); background:linear-gradient(to left,transparent 0%,#fff 100%)} .meteores div:before{ content:''; position:absolute; width:4px; height:5px; background:#fff; border-radius:50%; box-shadow:0 0 14px 4px white; margin-top:-2px} .meteores div:nth-child(1){ top:45%; left:100%; -webkit-animation:meteors 3s linear infinite; -moz-animation:meteors 3s linear infinite; animation:meteors 3s linear infinite} .meteores div:nth-child(2){ top:100%; left:70%; -webkit-animation:meteors 4s linear infinite; -moz-animation:meteors 4s linear infinite; animation:meteors 4s linear infinite} .meteores div:nth-child(3){ top:70%; left:20%; -webkit-animation:meteors 2s linear infinite; -moz-animation:meteors 2s linear infinite; animation:meteors 2s linear infinite} .page-404,.not-found{ transform:rotate(0deg); font:55px 'Carter One', cursive; cursive; color:#777; position:absolute; display:block; bottom:10%; left:46.5%; z-index:120; text-shadow:2px 2px 2px #000} .not-found{ bottom:3%; left:45%; font-size:40px; } .my-cat{ z-index:100; position:absolute; left:35%; bottom:235px} .ear-l,.ear-r,.ear-fur-l,.ear-fur-r{ position:relative; z-index:2; border-radius:0 50px 0 0px; width:12px; height:14px; margin:0px 0 -16px 0px; padding:2px; transform:rotate(-2deg); background:linear-gradient(40deg,#111,#444)} .ear-r,.ear-fur-r{ border-radius:50px 0px 10px 0px; margin:0 25px -10px; transform:rotate(15deg); background:linear-gradient(-50deg,#333,#333,#111); } .ear-fur-l,.ear-fur-r{ border-radius:0 50px 0 20px; padding:0; background:linear-gradient(-30deg,#111,#222); width:10px; height:14px} .ear-fur-r{ margin:0 2px; background:linear-gradient(-290deg,#111,#222); transform:rotate(8deg); border-radius:50px 0px 20px} .head-cat{ z-index:1; position:relative; border-radius:50px; width:40px; height:35px; background:linear-gradient(40deg,#000,#444); box-shadow:0 2px 1px #111} .tabby-cat,.tabby-cat-1,.tabby-cat-2{ width:20px; height:2px; background:#222; position:absolute; margin:2px 10px} .tabby-cat-1{ margin:6px 10px; background:#222} .tabby-cat-2{ height:2px; margin:10px 17px; background:linear-gradient(#111,#222); width:6px} .muzzle-cat{ width:22px; height:15px; background:linear-gradient(60deg,#111, #222); border-radius:50px; top:18px; left:11px; position:absolute} .whiskers div,.whiskers div:nth-child(3){ height:1px; width:16px; background:linear-gradient(90deg,#000,#555); position:absolute; left:-7px; top:31px; transform:rotate(-15deg)} .whiskers div:nth-child(1){ top:28px; left:-5px; transform:rotate(-5deg)} .whiskers div:nth-child(2){ width:17px; top:35px; left:-5px; transform:rotate(-25deg)} .whiskers div:nth-child(3),.whiskers div:nth-child(4),.whiskers div:nth-child(5){ background:linear-gradient(90deg,#555,#000); transform:rotate(10deg); left:30px; top:31px} .whiskers div:nth-child(4){ left:29px; top:28px; transform:rotate(--2deg); width:20px; } .whiskers div:nth-child(5){ left:27px; top:34px} .jaws-cat{ -webkit-animation:jaws-cat 5s infinite; -moz-animation:jaws-cat 5s infinite; animation:jaws-cat 5s infinite; position:absolute; border-radius:30px 10px; position:absolute; border-radius:20px 20px 70px 70px; width:7px; height:3px; background:linear-gradient(#000,#d46); z-index:50; top:30px; left:17px} .eye-l,.eye-r{ -webkit-animation:sleep-cat 7s linear infinite; -moz-animation:sleep-cat 7s linear infinite; animation:sleep-cat 7s linear infinite; position:absolute; border-radius:35px 25px 30px 30px; width:10px; height:7px; background:#df9; z-index:500; top:12px; left:7px} .eye-r{ left:24px!important} .eye-lz,.eye-rz{ -webkit-animation:eye-cat 7s linear infinite; -moz-animation:eye-cat 7s linear infinite; animation:eye-cat 7s linear infinite; position:absolute; border-radius:30px 10px; transform:rotate(-45deg); width:7px; height:6px; background:#000; z-index:500; left:2px; top:0px} .eye-rz{ left:1px; } .cat-nose{ position:absolute; border-radius:20px 20px 70px 70px; width:7px; height:7px; background:linear-gradient(#000,#555); z-index:500; margin:19px 16px} .body-cat{ transform:rotate(2deg)} .body-cat,.body-cat-1{ width:30px; height:60px; border-radius:70px 0px 5px 35px; margin:-10px -7px; background:linear-gradient(120deg,#000,#111,#222); position:absolute} .body-cat-1{ border-radius:25px 80px 25px 25px; height:65px; margin:-14px 6px} .paw-cat-l,.paw-cat-r{ position:absolute; width:12px; height:46px; margin:5px 4px; background:linear-gradient(150deg,rgba(1,1,1,.4) ,rgba(34,34,34,.8)),linear-gradient(92deg,#111 3px,#222 70%,#111 ); box-shadow:-5px -2px 5px #111; border-radius:30px 0 5px 15px} .paw-cat-r{ margin:5px 22px; border-radius:0px 30px 15px 5px; background:linear-gradient(rgba(1,1,1,.4) ,rgba(34,34,34,.8)),linear-gradient(90deg,#111,#222 70%,#111); } .paw-cat-l div,.paw-cat-r div,.tail-cat{ border-radius:70px 10px 70px 10px; background:linear-gradient(#111,#222); position:absolute; width:12px; height:7px; top:38px; left:1px} .paw-cat-r div{ border-radius:10px 70px 10px 70px; } .tail-cat{ transform:rotate(-15deg); top:80px; width:40px; height:13px; border-radius:40px; background:linear-gradient(60deg,#111,#222)} @-webkit-keyframes eye-cat{ 0%{ left:3px} 10%{ border-radius:30px} 20%{ border-radius:30px; } 30%{ left:1px} 40%{ top:2px; right:2px} 50%{ left:4px} 60%{ bottom:2px} 70%{ bottom:0px; width:0} 71%{ width:5px} 80%{ left:2px} 97%{ bottom:1px; width:0} 100%{ bottom:2px} } @-moz-keyframes eye-cat{ 0%{ left:3px} 10%{ border-radius:30px} 20%{ border-radius:30px; } 30%{ left:1px} 40%{ top:2px; right:2px} 50%{ left:4px} 60%{ bottom:2px} 70%{ bottom:0px; width:0} 71%{ width:5px} 80%{ left:2px} 97%{ bottom:1px; width:0} 100%{ bottom:2px} } @keyframes eye-cat{ 0%{ left:3px} 10%{ border-radius:30px} 20%{ border-radius:30px; } 30%{ left:1px} 40%{ top:2px; right:2px} 50%{ left:4px} 60%{ bottom:2px} 70%{ bottom:0px; width:0} 71%{ width:5px} 80%{ left:2px} 97%{ bottom:1px; width:0} 100%{ bottom:2px} } @-webkit-keyframes sleep-cat{ 0%{ height:7px; top:12px; border-radius:30px} 35%{ height:8px; top:12px; border-radius:30px} 56%{ height:4px; top; 13px} 70%{ height:3px; top:15px} 71%{ height:8px; top:12px} 85%{ height:3px; top:12px} 97%{ height:0; top:15px} } @-moz-keyframes sleep-cat{ 0%{ height:7px; top:12px; border-radius:30px} 35%{ height:8px; top:12px; border-radius:30px} 56%{ height:4px; top; 13px} 70%{ height:3px; top:15px} 71%{ height:8px; top:12px} 85%{ height:3px; top:12px} 97%{ height:0; top:15px} } @keyframes sleep-cat{ 0%{ height:7px; top:12px; border-radius:30px} 35%{ height:8px; top:12px; border-radius:30px} 56%{ height:4px; top; 13px} 70%{ height:3px; top:15px} 71%{ height:8px; top:12px} 85%{ height:3px; top:12px} 97%{ height:0; top:15px} } @-webkit-keyframes jaws-cat{ 0%{ height:0} 50%{ height:3px} 100%{ height:0} } @-moz-keyframes jaws-cat{ 0%{ height:0} 50%{ height:3px} 100%{ height:0} } @keyframes jaws-cat{ 0%{ height:0} 50%{ height:3px} 100%{ height:0} } @-webkit-keyframes star-anim{ 0%{ box-shadow:0 0 10px 2px #fff; } 100%{ box-shadow:0 0 5px 1px #fff; } } @-moz-keyframes star-anim{ 0%{ box-shadow:0 0 10px 2px #fff; } 100%{ box-shadow:0 0 5px 1px #fff; } } @keyframes star-anim{ 0%{ box-shadow:0 0 10px 2px #fff; } 100%{ box-shadow:0 0 5px 1px #fff; } } @-webkit-keyframes moon-anim{ 0%{ box-shadow:0 0 20px 5px #fc0; } 100%{ box-shadow:0 0 10px 5px #fc0; } } @-moz-keyframes moon-anim{ 0%{ box-shadow:0 0 20px 5px #fc0; } 100%{ box-shadow:0 0 10px 5px #fc0; } } @keyframes moon-anim{ 0%{ box-shadow:0 0 20px 5px #fc0; } 100%{ box-shadow:0 0 10px 5px #fc0; } } @-webkit-keyframes satellit-anima{ 0%{ bottom:0; opacity:0} 2%{ opacity:1; transform:rotate(130deg)} 15%{ transform:rotate(120deg); color:#fff; text-shadow:0 0 8px} 35%{ font-size:20px; left:15%; transform:rotate(180deg); } 55%{ font-size:17px; transform:rotate(185deg); color:#ff8; text-shadow:0 0 8px} 57%{ font-size:14px; } 100%{ font-size:10px; transform:rotate(200deg); bottom:90%; left:90%; opacity:0} } @-moz-keyframes satellit-anima{ 0%{ bottom:0; opacity:0} 2%{ opacity:1; transform:rotate(130deg)} 15%{ transform:rotate(120deg); color:#fff; text-shadow:0 0 8px} 35%{ font-size:20px; left:15%; transform:rotate(180deg); } 55%{ font-size:17px; transform:rotate(185deg); color:#ff8; text-shadow:0 0 8px} 57%{ font-size:14px; } 100%{ font-size:10px; transform:rotate(200deg); bottom:90%; left:90%; opacity:0} } @keyframes satellit-anima{ 0%{ bottom:0; opacity:0} 2%{ opacity:1; transform:rotate(130deg)} 15%{ transform:rotate(120deg); color:#fff; text-shadow:0 0 8px} 35%{ font-size:20px; left:15%; transform:rotate(180deg); } 55%{ font-size:17px; transform:rotate(185deg); color:#ff8; text-shadow:0 0 8px} 57%{ font-size:14px; } 100%{ font-size:10px; transform:rotate(200deg); bottom:90%; left:90%; opacity:0} } @-webkit-keyframes meteors{ 0%{ margin:-300px -300px 0 0; opacity:1} 8%{ opacity:0} 30%{ margin-top:300px -600px 0 0; opacity:0} 100%{ opacity:0} } @-moz-keyframes meteors{ 0%{ margin:-300px -300px 0 0; opacity:1} 8%{ opacity:0} 30%{ margin-top:300px -600px 0 0; opacity:0} 100%{ opacity:0} } @keyframes meteors{ 0%{ margin:-300px -300px 0 0; opacity:1} 8%{ opacity:0} 30%{ margin-top:300px -600px 0 0; opacity:0} 100%{ opacity:0} } На этом установка завершена Демонстрация 2. Вторая страница 404 не найдено  HTML Код <link href='https://fonts.googleapis.com/css?family=Montserrat:400,700' rel='stylesheet' type='text/css'> <div class="intro"> <span> 404 error</span> <br/> Houston </div> <small>We probably lost your page</small> <div id="fountainG"> <div id="fountainG_1" class="fountainG"> </div> <div id="fountainG_2" class="fountainG"> </div> <div id="fountainG_3" class="fountainG"> </div> <div id="fountainG_4" class="fountainG"> </div> <div id="fountainG_5" class="fountainG"> </div> <div id="fountainG_6" class="fountainG"> </div> <div id="fountainG_7" class="fountainG"> </div> <div id="fountainG_8" class="fountainG"> </div> </div> CSS Код #fountainG{ margin:0 auto; margin-top:5px; position:relative; width:80px; height:10px} .fountainG{ position:absolute; top:0; background-color:#ffffff; width:10px; height:10px; -moz-animation-name:bounce_fountainG; -moz-animation-duration:2.1s; -moz-animation-iteration-count:infinite; -moz-animation-direction:linear; -moz-transform:scale(.3); -moz-border-radius:7px; -webkit-animation-name:bounce_fountainG; -webkit-animation-duration:2.1s; -webkit-animation-iteration-count:infinite; -webkit-animation-direction:linear; -webkit-transform:scale(.3); -webkit-border-radius:7px; -ms-animation-name:bounce_fountainG; -ms-animation-duration:2.1s; -ms-animation-iteration-count:infinite; -ms-animation-direction:linear; -ms-transform:scale(.3); -ms-border-radius:7px; -o-animation-name:bounce_fountainG; -o-animation-duration:2.1s; -o-animation-iteration-count:infinite; -o-animation-direction:linear; -o-transform:scale(.3); -o-border-radius:7px; animation-name:bounce_fountainG; animation-duration:2.1s; animation-iteration-count:infinite; animation-direction:linear; transform:scale(.3); border-radius:7px; } #fountainG_1{ left:0; -moz-animation-delay:0.84s; -webkit-animation-delay:0.84s; -ms-animation-delay:0.84s; -o-animation-delay:0.84s; animation-delay:0.84s; } #fountainG_2{ left:10px; -moz-animation-delay:1.05s; -webkit-animation-delay:1.05s; -ms-animation-delay:1.05s; -o-animation-delay:1.05s; animation-delay:1.05s; } #fountainG_3{ left:20px; -moz-animation-delay:1.26s; -webkit-animation-delay:1.26s; -ms-animation-delay:1.26s; -o-animation-delay:1.26s; animation-delay:1.26s; } #fountainG_4{ left:30px; -moz-animation-delay:1.47s; -webkit-animation-delay:1.47s; -ms-animation-delay:1.47s; -o-animation-delay:1.47s; animation-delay:1.47s; } #fountainG_5{ left:40px; -moz-animation-delay:1.68s; -webkit-animation-delay:1.68s; -ms-animation-delay:1.68s; -o-animation-delay:1.68s; animation-delay:1.68s; } #fountainG_6{ left:50px; -moz-animation-delay:1.89s; -webkit-animation-delay:1.89s; -ms-animation-delay:1.89s; -o-animation-delay:1.89s; animation-delay:1.89s; } #fountainG_7{ left:60px; -moz-animation-delay:2.1s; -webkit-animation-delay:2.1s; -ms-animation-delay:2.1s; -o-animation-delay:2.1s; animation-delay:2.1s; } #fountainG_8{ left:70px; -moz-animation-delay:2.31s; -webkit-animation-delay:2.31s; -ms-animation-delay:2.31s; -o-animation-delay:2.31s; animation-delay:2.31s; } @-moz-keyframes bounce_fountainG{ 0%{ -moz-transform:scale(1); background-color:#ffffff; } 100%{ -moz-transform:scale(.3); background-color:#FFFFFF; } } @-webkit-keyframes bounce_fountainG{ 0%{ -webkit-transform:scale(1); background-color:#ffffff; } 100%{ -webkit-transform:scale(.3); background-color:#FFFFFF; } } @-ms-keyframes bounce_fountainG{ 0%{ -ms-transform:scale(1); background-color:#ffffff; } 100%{ -ms-transform:scale(.3); background-color:#FFFFFF; } } @-o-keyframes bounce_fountainG{ 0%{ -o-transform:scale(1); background-color:#ffffff; } 100%{ -o-transform:scale(.3); background-color:#FFFFFF; } } @keyframes bounce_fountainG{ 0%{ transform:scale(1); background-color:#ffffff; } 100%{ transform:scale(.3); background-color:#FFFFFF; } } body{ text-align:center; background-color:black; background-image: radial-gradient(white, rgba(255,255,255,.2) 2px, transparent 40px), radial-gradient(white, rgba(255,255,255,.15) 1px, transparent 30px), radial-gradient(white, rgba(255,255,255,.1) 2px, transparent 40px), radial-gradient(rgba(255,255,255,.4), rgba(255,255,255,.1) 2px, transparent 30px); background-size: 550px 550px, 350px 350px, 250px 250px, 150px 150px; background-position: 0 0, 40px 60px, 130px 270px, 70px 100px; } span{ color:#FB4141; font-size:45px; } .intro{ margin:0 auto; margin-top:50px; color:#fff; font-size:70px; font-family: 'Montserrat', sans-serif; } small{ font-family:Arial; color:royalblue; } Как и первая страница, это создана на чистом стиле CSS. Демонстрация Третья адаптивная 404 страницы сайта  HTML Код <section class="tv-error-404-tm" style="background-image: url(http://home.cern/sites/home.web.cern.ch/files/image/computing_page/2013/01/tier_0_servers.jpeg); background-position:top center; background-size:cover; height:800px;"> <div class="tv-dark-background-tm"></div> <div class="container tv-error-content-tm"> <div class="col-md-12"> <h1>ZorNet.Ru</h1> <h3>Интересные решения для вебмастера в создание и продвижение сайтов.</h3> <div class="tv-error-links-tm"> <a href="#" class="btn">Home Page</a> <a class="btn" onclick="window.history.go(-2);">Go Back</a> </div> </div> </div> </section> CSS Код body { font-family: 'Roboto', sans-serif; } .tv-error-404-tm { background-color:#000; max-height:100%; min-height:100%; position:relative; padding:50px 0; } .tv-dark-background-tm { position:absolute; width:100%; height:100%; background:rgba(0,0,0,.6); top:0; left:0; } .tv-error-content-tm { position:relative; top:100px; color:#fff; } .tv-error-content-tm h1 { font-size:102px; text-align:center; font-weight:400; } .tv-error-content-tm h3 { font-size:32px; font-weight:300; text-align:center; } .tv-error-links-tm { width:100%; margin-top:20%; text-align:center; } .tv-error-content-tm a { color:#fff !important; padding:5px 30px; border:2px solid #fff; font-size:22px; margin-right:30px; border-radius:5px; } .tv-error-content-tm a:hover,.tv-error-content-tm a:active,.tv-error-content-tm a:visited,.tv-error-content-tm a:focus { color:#fff !important; } @media (max-width: 992px) { .tv-error-content-tm h1 { font-size:62px; text-align:center; font-weight:400; } .tv-error-content-tm h3 { font-size:26px; font-weight:300; text-align:center; } .tv-error-content-tm a { color:#fff !important; padding:5px 30px; border:2px solid #fff; font-size:22px; margin-right:30px; border-radius:5px; } } @media (max-width: 425px) { .tv-error-content-tm h1 { font-size: 49px; text-align: center; font-weight: 400; } .tv-error-content-tm h3 { font-size:26px; font-weight:300; text-align:center; } .tv-error-content-tm a { color: #fff !important; padding: 5px 30px; border: 2px solid #fff; font-size: 19px; margin-right: 10px; border-radius: 5px; } } @media (max-width: 375px) { .tv-error-content-tm h1 { font-size: 42px; text-align: center; font-weight: 400; } .tv-error-content-tm h3 { font-size: 22px; font-weight: 300; text-align: center; } .tv-error-content-tm a { color: #fff !important; padding: 5px 30px; border: 2px solid #fff; font-size: 18px; margin-right: 0; border-radius: 5px; } } @media (max-width: 320px) { .tv-error-content-tm h1 { font-size:34px; text-align:center; font-weight:400; } .tv-error-content-tm h3 { font-size:18px; font-weight:300; text-align:center; } .tv-error-content-tm a { color: #fff !important; padding: 5px 30px; border: 2px solid #fff; font-size: 18px; margin-right: 0; border-radius: 5px; } } Также не забываем, что при необходимости выставляем текст или активируйте кнопку под свою стилистику, которая предназначена для перехода на сайт главной страницы. После того, как вы полностью удовлетворены своей новой страницей 404, то после этого все поисковые роботы будут видеть ее, и одно из главных, не говоря про адаптивность под мобильные аппараты, это, можно было через нее перейти на основной сайт. Демонстрация PS- Здесь всего предоставлено 3 страницы, которые можно поставить под различную тематику, если говорить про третью, там только поменяйте изображение, где автоматически меняется тематика на на сайте. Также старался выбрать те страницы, которые корректно просматриваются на большом размере монитора, а также можно видеть на мобильных аппаратах, где аналогично все корректно просматриваются все прописанные функций. | |
17 Декабря 2019 Загрузок: 1 Просмотров: 1191
Поделиться в социальных сетях
Материал разместил
Похожие материалы