Лента форума как на zornet.ru | |
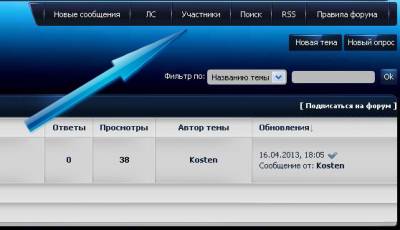
| Представляю ленту форума как на исходном шаблоне орел cs. Лента выполнена по дизайну красиво, и сама картинка идет в формате png что можно поставить на любой сайт. Спасибо NOOB что предоставил код и стиль к ленте. Оригиналом шла она что только можно поставить было на светлые сайты, сейчас как писал на любой дизайн сайта. Сама лента выполнена в темно синих тонах, что можно ее поставить как на светлый сайт так и на темный. Приступаем к установке: Что первое надо убрать свою старую ленту, она находиться в разделе Общий вид страниц форума и прописать вместо старого этот код. Код <div class="fNav"> <a class="fNavLink npm" href="$RECENT_POSTS_LINK$" rel="nofollow"><!--<s5209>-->Новые сообщения<!--</s>--></a> <?if($USER_LOGGED_IN$)?> <a href="javascript://" rel="nofollow" id="upml" class="fNavLink pm" onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><!--<s3065>-->ЛС<!--</s>--><?if($UNREAD_PM$)?>($UNREAD_PM$)<?endif?></a> <?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml','')",500)</script><bgsound src="http://s40.ucoz.net/img/fr/pm.wav" loop="1" volume="0" balance="0"> <?endif?><?endif?> <a class="fNavLink usr" href="$MEMBERS_LIST_LINK$" rel="nofollow"><!--<s5216>-->Участники<!--</s>--></a> <a class="fNavLink src" href="$SEARCH_PAGE_LINK$" rel="nofollow"><!--<s3163>-->Поиск<!--</s>--></a> <a class="fNavLink rss" href="$RSS_LINK$" rel="nofollow">RSS</a> <a class="fNavLink rul" href="$BOARD_RULES_LINK$" rel="nofollow"><!--<s5166>-->Правила форума<!--</s>--></a> </div> Как поставили, надо прописать стиль в CSS Код .fNav {background:url(https://zornet.ru/zorner_ru_1/fNav_bg2.png) no-repeat; height:33px; line-height:33px; width:514px; margin:0 0 0 24px; display:block; overflow:hidden;} .fNav a.fNavLink {height:33px; display:block; float:left; color:#fff; text-shadow:0 1px 0 #101010; text-align:center; text-decoration:none;} .fNav a.fNavLink:hover {background:url(/designs_68/fNav_bg.png) no-repeat 0 -33px;} .fNav a.npm {width:118px; margin:0 2px 0 23px;} .fNav apm {width:56px; margin-right:2px;} .fNav a.usr .{width:80px; margin-right:2px;} .fNav a.src {width:55px; margin-right:2px;} .fNav a.rss {width:46px; margin-right:2px;} .fNav a.rul {width:114px;} На этом все, лента форума установлена. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |
| 1 2 » | |