Крутая раздвижная статистика сайта ucoz | |
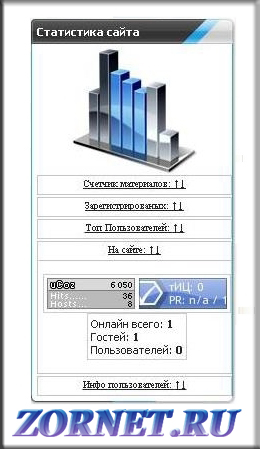
| О статистике: Крутая раздвижная статистика сайта ucoz, что сказать об этой статистики, в этой статистики есть все, она все знает все фиксирует, при нажатие клика открывается, повторюсь открывается а не падает контейнер, к примеру жмем (Счетчик материала ) открывается и все подсчитано за что кто отвечает ИТД остальные контейнеры их три. Приступаем к установке: Создаем информеры: 1. [ Счетчики материалов · Материалы ] В шаблон информера вставляем: Code <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Новостей:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$NEWS$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Статей:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$PUBL$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Файлов:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$LOAD$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Сайтов:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$DIR$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Форум:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$FORUM_T$ / $FORUM_P$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Фото:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$PHOTO$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Серверов:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$BLOG$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Комментариев:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$COMMENTS$</font><center> </td> </tr> </tbody></table> 2. [ Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) ] В шаблон информера вставляем: Code <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Всего:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$ALL_USERS$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Новых за месяц:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$30DAYS$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Новых за неделю:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$7DAYS$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Новых вчера:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$YESTERDAY$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Новых сегодня:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$TODAY$</font><center> </td> </tr> </tbody></table> 3. [ Счетчики для пользователей · Материалы · по группам ] В шаблон информера вставляем: Code <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Администраторов:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$GROUP_4$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Модераторов:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$GROUP_3$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Гл. Модераторов:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$GROUP_251$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Проверенных:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$GROUP_2$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Обычных:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$GROUP_1$</font><center> </td> </tr> </tbody></table> 4. [ Счетчики для пользователей · Материалы · по полу ] В шаблон информера вставляем: Code <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Парней:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$GENDER_1$</font><center> </td> </tr> </tbody></table> <table width="100%"><tbody><tr> <td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus">Девушек:</font></td><td width="30%" style="border: 1px solid #000000"> <center><font size="1" face="Visitor_Rus">$GENDER_2$</font><center> </td> </tr> </tbody></table> 5. [ Пользователи · Материалы · Кол. файлов · Материалы: 5 · Колонки: 1 ] В шаблон информера вставляем: Code <table width="100%"><tr><td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus"><a href="/index/8-$USER_ID$" target="_blank">$USERNAME$</a></font></td><td width="30%" style="border: 1px solid #000000"><center><font size="1" face="Visitor_Rus">$LOAD_POSTS$</font><center></td></tr></table> 6. [ Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 5 · Колонки: 1 ] В шаблон информера вставляем: Code <table width="100%"><tr><td width="70%" style="border: 1px solid #000000"><font size="1" face="Visitor_Rus"><a href="/index/8-$USER_ID$" target="_blank">$USERNAME$</a></font></td><td width="30%" style="border: 1px solid #000000"><center><font size="1" face="Visitor_Rus">$FORUM_POSTS$</font><center></td></tr></table> Далее вставляем код где хотите видеть статистику и замените информеры на свои: Code <div align="center"><img src="https://zornet.ru/zornet_ru1/stata-news.png" border="0" alt="" /></div> <style> div.statxbox {border-right:1px solid #c5c5c5;border-left:1px solid #c5c5c5;} div.stbox {border-bottom:1px solid #c5c5c5;} a.statx {height:18px;display:block;border:1px solid #c5c5c5;} </style> <div align='center'><a href="javascript://" onclick="$('#osite').slideToggle('slow');" class="statx"><font size="1.5" face="Visitor_Rus">Счетчик материалов: </font>↑↓</a></div> <div class="statxbox"><div class="stbox" id="osite" style="display:none;padding-left:5px;"><br>$MYINF_46$<br></div></div> <div style="padding-top:2px"></div> <div align='center'><a href="javascript://" onclick="$('#1faiload').slideToggle('slow');" class="statx"><font size="1.5" face="Visitor_Rus">Зарегистрированых: </font>↑↓</a></div> <div class="statxbox"><div class="stbox" id="1faiload" style="display:none;padding-left:5px;"><br>$MYINF_45$<br>Из них:<br><br>$MYINF_50$<br>Из них:<br><br>$MYINF_51$<br></div></div> <div style="padding-top:2px"></div> <div align='center'><a href="javascript://" onclick="$('#faiload').slideToggle('slow');" class="statx"><font size="1.5" face="Visitor_Rus">Топ Пользователей: </font>↑↓</a></div> <div class="statxbox"><div class="stbox" id="faiload" style="display:none;padding-left:5px;"><br>Кол-во файлов:<br><br>$MYINF_48$<br>Активные на форуме:<br><br>$MYINF_49$<br></div></div> <!-- На сайте --> <div style="padding-top:2px"></div> <div align='center'><a href="javascript://" onclick="$('#nasite').slideToggle('slow');" class="statx"><font size="1.5" face="Visitor_Rus">На сайте: </font>↑↓</a></div> <div class="statxbox"><div class="stbox" id="nasite" style="display:;padding-left:5px;"> <div class="tOnline" id="onl1"><br><table class="eBlock"><td><noindex>$COUNTER$</noindex></td></table><hr> <table class="eBlock"><td>$ONLINE_COUNTER$</td></table><br></div></div></div> <div style="padding-top:2px"></div> <div align='center'><a href="javascript://" onclick="$('#nasnosit').slideToggle('slow');" class="statx"><font size="1.5" face="Visitor_Rus">Инфо пользователей: </font>↑↓</a></div> <div class="statxbox"><div class="stbox" id="nasnosit" style="display:none;padding-left:5px;"><br>[<a title="кто в онлайн " href="#" onclick="new _uWnd('OnUsrLst',' ',250,200,{autosize:0},{url:'/index/62'});return false;">Кто онлайн</a>]<br><br>[<a title="кто сегодня нас посетил полный список "href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Полный список</a>] <br><br><a href="javascript://" class="pgSwchA" onclick="todUsrList();return false;">[Сегодня посетили]</a><br><br></div> <script type="text/javascript" src="https://zornet.ru/zornet_ru1/todayOnline.js"></script> | |
22 Мая 2012 Просмотров: 2837
Поделиться в социальных сетях
Материал разместил