Круглые переключатели страниц для uCoz | |
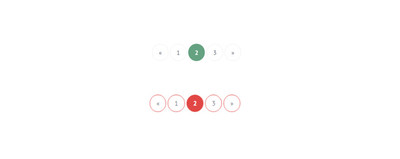
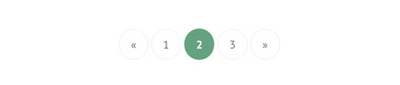
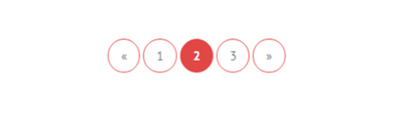
| Красивая и оригинально сделана подборка переключателей страниц на сайт или блог, где форма у них будет заключаться форме круга с оттенком цвета. Сегодня мы для Вас подготовили несколько вариантов переключателей для вашего сайта. Они имеют плоский дизайн и приятную цветовую гамму. Отлично подходит по своей гамме под светлый интернет ресурс, и также не забываем темный, где безусловно сами переключатели будут ярче отображаться. Переходим к установке: Данные переключатели будут работать, если вы выводите его через $PAGE_SELECTOR$ или $PAGE_SELECTOR1$. В конец таблицы CSS вставьте код соответствующего переключателя. Переключатель 1. Код .swchItemA{ background: #64A281 !important; font-size: 15px !important; font-family: 'PT Sans', sans-serif !important; padding: 10px 15px !important; border: 1px solid #64A281; text-decoration: none; border-radius: 100%; } .swchItem{ background: white !important; font-size: 15px !important; font-family: 'PT Sans', sans-serif !important; padding: 10px 15px !important; border: 1px solid #e6e6e6; text-decoration: none; border-radius: 100%; } .swchItem:hover{ text-decoration: none; border: 1px solid #64A281 !important; } Переключатель 2. Код .swchItemA{ background: #e14745 !important; font-size: 15px !important; font-family: 'PT Sans', sans-serif !important; padding: 10px 15px !important; border: 1px solid #e14745; text-decoration: none; border-radius: 100%; } .swchItem{ background: white !important; font-size: 15px !important; font-family: 'PT Sans', sans-serif !important; padding: 10px 15px !important; border: 1px solid #e24745; text-decoration: none; border-radius: 100%; } .swchItem:hover{ text-decoration: none; border: 1px solid #eeeeee !important; } Источник: uON | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |