ZorNet.Ru — сайт для вебмастера » Ajax модальное окно » Красные Ajax окна с серым ободом для сайта ucoz
Красные Ajax окна с серым ободом для сайта ucoz | |
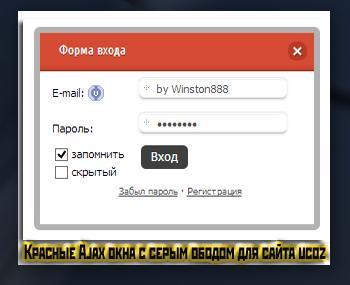
| Представляю очень креативность Ajax окна с серым ободом для сайта ucoz. Само Ajax окна светлое с красной полосой и серым ободком. Для светлых дизайн сайтах где присутствует оттенки красного, очень не дурно подойдет под такие шаблоны сайта. Установка: Качаем архив и в корень сайта заливаем в папку Ajax Потом копируем код ниже и прописываем в стили CSS Код .xw-plain, .xw-resize, .xw-active {color:#e5e5e5;padding:0;position:absolute;border-radius:0.0001px;box-shadow:0px 0px 0px 6px rgba(0,0,0,0.3);} .xw-hdr {text-align: left !important;white-space: nowrap !important;padding: 1px 0 0 0 !important;white-space: nowrap !important;zoom: 1 !important;height: 40px !important;} .xw-hdr-text {padding: 10px 1em .3em;vertical-align: 3px!important;cursor: default!important;font: inherit!important;color: #fff !important; text-shadow: 0 1px 0 #973525 !important;font-size: 13px!important;line-height: 31px!important;} .xw-bc, .xw-mr, .xw-bl, .xw-br, .xw-ml, .xw-mc{background:#fff !important;border:0 !important;border-radius:0px;moz-border-radius:0px;webkit-border-radius:3px;} .xw-body{border:0 !important;padding-left:7px !important;padding-right:1px !important;} .xw-tl, .xw-tr, .xw-tc {background: #fff url(../ajax/uiheader.png) repeat-x !important;} .xw-sps {display:none !important;} .myWinCont {font-size: 11px!important;} .myWinPollTd {padding-right: 15px;padding-bottom: 13px;background: white!important;border: 1px solid #E7E7E7;padding: 7px;} .xt-mini {display:none !important;} .xt-maxi {display:none !important;} .xt-rest {display:none !important;} .xt-reset{display:none !important;} .xt-mini {display:none !important;} .xt-close {background:url('../ajax/uiclose.png') no-repeat!important; width:20px !important;height:19px !important;top: 10%!important;} .xt-close:hover {padding: 0!important;background: url("../ajax/uiclose.png") no-repeat 0 -19px !important;} .xt-maxi {display:none !important;} .xstl, .xstr, .x-sh {display:none !important;} .myWinCont legend {color: rgb(134, 134, 134)!important;} .myWinCont fieldset {border: 1px solid rgb(233, 233, 233)!important;padding: 2px 5px!important;margin-bottom: 3px!important;} .myBtnLeft, .myBtnRight, .myBtnLeftA, .myBtnRightA {display: none !important;} .myBtnCenter, .myBtnCenterA {background: none !important;} .myBtnCont a:link { background: #3f3f3f; display: block; height: 23px; line-height: 23px; color: #fff !important; font-size: 12px !important; text-align: center; cursor: pointer; -moz-border-radius: 5px; -webkit-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; padding: 0 10px 1px 10px; } .myBtnCont a:hover { background: rgb(230, 76, 51); } .myWinCont input[type="text"], .myWinCont input[type="password"] { width: 135px !important; padding: 0px 0 0 20px !important; height: 26px !important; background: url(/ajax/log_bg.png) no-repeat !important; border: none !important; } .myWinCont hr { height: 4px !important; background: url("../ajax/sep_34.png") repeat-x !important; clear: both !important; margin: 5px 0 !important; overflow: hidden !important; border: none !important; } .myWinCont label {font-size: 11px !important;} .myWinCont #suggEdit { width: 420px !important; padding: 0px 0 0 20px !important; height: 26px !important; background: url(/ajax/input.png) no-repeat !important; border: none !important; } | |
15 Февраля 2013 Загрузок: 16 Просмотров: 2797
Поделиться в социальных сетях
Материал разместил