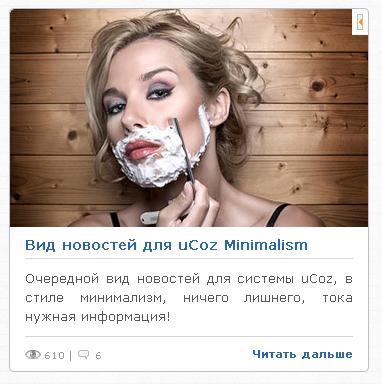
Красивый вид новостей Minimalism для сайта | |
| Вид выполнен в оригинальном стиле по своему красивый. Он предназначен для вид новостей на сайте ucoz. Так же на нем есть картинка и краткое описание. Модно заметить по картинке сто присутствует и модерн панель в правом верхнем углу. Сто при клике она раскрывается и можно редактировать. Явно если его установить на сайт, то он поменяет дизайн сайта ит оригинальных видов. Все работает, и проверено на демо сайте. Установка: Меняем вид кодом который иже. Код <div class="view-news"> <?if($MODER_PANEL$)?><span class="view-news-moder">$MODER_PANEL$</span><?endif?> <div class="view-news-img"><?if($IMG_SMALL_URL1$)?><img src="$IMG_SMALL_URL1$"><?else><?if($IMG_URL1$)?><img src="$IMG_URL1$"><?endif?><?endif?></div> <h2><a href="$ENTRY_URL$">$TITLE$</a></h2> <p>$MESSAGE$</p> <span class="view-news-statistics"> <img src="https://zornet.ru/CSS-ZORNET/ZER/fon_img_glaz.png" alt="просмотров"> $READS$ | <img src="https://zornet.ru/CSS-ZORNET/ZER/fon_img_coment.png" alt="комментарии"> $COMMENTS_NUM$ </span> <a class="read-more" href="$ENTRY_URL$">Читать дальше</a> </div> Этот стиль в CSS: Код /* Вид новостей для uCoz Minimalism ------------------------------------------*/ .view-news{ float:left; width:358px; overflow: hidden; position: relative; background: #fff; margin: 0px 0px 15px 0px; border: 1px solid #B6C0CD; border-radius:5px; } .view-news a {text-decoration:none; outline:none} .view-news-img img{ width:358px; height:218px; margin: 0px 0px 7px 0px; border-radius:5px 5px 0px 0px; } .view-news h2 { float:left; width:328px; padding-bottom: 5px; margin:0px 15px 10px 15px; border-bottom: 1px solid #D6D6D6; font: 125% Verdana,Arial,Helvetica, sans-serif; font-weight: 700; } .view-news p { float:left; width:328px; padding-bottom: 10px; margin:0px 15px 10px 15px; border-bottom: 1px solid #D6D6D6; font:115%/1.5 Verdana,Arial,Helvetica, sans-serif; text-align:justify; } .view-news-statistics{ float:left; margin:0px 0px 10px 15px; font:9px Verdana,Arial,Helvetica, sans-serif; color:#999; } .read-more{ float:right; font-weight: 700; margin:0px 15px 10px 0px; } .view-news-moder{ float:left; position: absolute; top: 0px; right:0px; padding: 5px; background: #fff; } Так же можно скачать исходник. Источник: www.center-dm.ru | |
24 Сентября 2013 Загрузок: 2 Просмотров: 1930
Поделиться в социальных сетях
Материал разместил