ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Красивый вид материала для сайта в увеличением картинки
Красивый вид материала для сайта в увеличением картинки | |
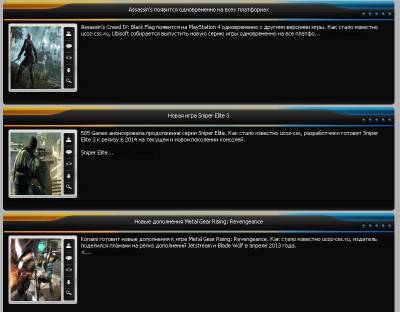
| Представляю вам вид материала взятый с сайта cstav.ru. И маленько его доработал, теперь на нем есть красивое увеличение картинки. Сами титлы прописаны в светлом цвете. Сам вид по своему дизайну красивый, его можно применить как к светлым так и к темным сайтам. Я поставил на светлый что пришлось как писал название поменять цвет. Картинка увеличивается при клики и сворачивается так же при клике на ее. Сам вид по дизайну выполнен красиво, полных и заметных в 2 цветах. Установка: Копируем код и идем в админ панель. Выбираем или новости или каталог файлов и в этом модуле меняем код в вид материалов. Код <!--Vid materialov-$ID$--> <div class="viewn_loop"> <div class="viewn_top_left"></div> <div class="viewn_top_right"><div class="viewn_star"><?$RSTARS$('13','https://zornet.ru/ZORNET-RU/rating.png','1','float')?></div></div> <div class="viewn_top_middle"><font color="#ffffff"><div class="viewn_title"><a href="$ENTRY_URL$"></a>$TITLE$</div></font></div> <style type="text/css" media="all"> @import url(https://zornet.ru/zornet_ru5/highslide.css); </style> <script type='text/javascript' src=' https://zornet.ru/zornet_ru5/highslide.js '></script> <script type='text/javascript' src=' https://zornet.ru/zornet_ru5/include_highslide.js '></script> <script type="text/javascript"> hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/'; </script> <div class="cLeft"><div class="cRight"> <div class="viewn_cont"> <div class="viewn_cont_in"> <div class="viewn_pict"><a href="$IMG_URL1$" onClick="return hs.expand(this, {captionId: 'caption1'})"><img src="$IMG_URL1$" width="127" height="127" alt="$TITLE$"></a> <li class="rows1"> <ul> <li class="li1"><div class="ico_blo1">Добавил: $USERNAME$</div><a class="v_ico1"></a></li> <li class="li2"><div class="ico_blo2"><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$<?else?>Не комментировалось<?endif?></div><a class="v_ico2"></a></li> <li class="li3"><div class="ico_blo3">Просмотров: $READS$</div><a class="v_ico3"></a></li> <li class="li4"><div class="ico_blo4">Загрузок: $LOADS$</div><a class="v_ico4"></a></li> <li class="li5"><div class="ico_blo5"><div class="bpanel"><?if($MODER_PANEL$)?>$MODER_PANEL$<?else?>У вас нет прав<?endif?></div></div><a class="v_ico5"></a></li> </ul> </li> </div> $MESSAGE$ </div> </div> <script type="text/javascript">$('#mn$ID$').attr('style','display:block; float:right;');</script> <style type="text/css">@import url('https://zornet.ru/ZORNET-RU/vid-mat.css') all;</style> </div></div> <div class="viewn_bottom_left"><div class="viewn_bottom_right"><div class="viewn_bottom_middle"></div></div></div> </div> <!--#Vid materialov-$ID$--> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |