Красивый вид цитаты с автором на CSS | |
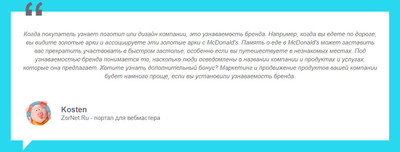
| Если на сайте идет общение, то вид цитаты обычно используются в нем, так как с такой формой можно быстро отвечать, где выстраиваем оформление. На каждом интернет ресурсе присутствует свой оригинальный вид, который идет по умолчанию. Здесь как можно заметить не чего необычного, но разве само изображение автора. Тот который оставил свой ответ, виде описание, где вам остается поставить ее как цитату, чтоб написать свой ответ или дополнить предложение. Сама структура изображение находится в левом нижнем углу, где идет картинка и название, который можно вывести как логин, что у всех изначально можно наблюдать. Ведь когда вы начинаете читать, то уже видите кто написал. Не исключаю, что этот формат дизайна можно предпринять в любом оформление, где идет описание, разве, что немного доработать под свою стилистику и дизайн сайта. Так реально выглядит:  Установка: HTML Код <div class="deveunsages_tudemakevam"> <p class="kemcolog_edakevam">Здесь будет описание. </p> <div class="dsactuedak"> <img class="dencago_escvodes" src="https://zornet.ru/ABVUN/Abaavag/karti.png" alt="Интересные решения для вебмастера" /> <div class="c-others__description"> <span class="tesaxopoden_sazyevam">Kosten</span> <span class="nesazopas_moptuyevam">ZorNet.Ru - портал для вебмастера</span> </div> </div> </div> CSS Код .deveunsages_tudemakevam { background-color: #fff; padding: 30px; position: relative; } .deveunsages_tudemakevam::before { content: '“'; font-size: 110px; position: absolute; top: -47px; font-family: Arial; font-weight: 700; } .deveunsages_tudemakevam::after { content: ''; width: 0; height: 0; border-top: 55px solid #fff; border-right: 50px solid transparent; position: absolute; } .kemcolog_edakevam { font-size: 15px; font-style: italic; text-align: center; line-height: 1.4; padding-bottom: 30px; } .dsactuedak { display: flex; align-items: center; } .dencago_escvodes { width: 75px; height: 75px; border-radius: 50%; } .c-others__description { display: flex; flex-direction: column; padding-left: 20px; } .tesaxopoden_sazyevam { font-size: 19px; font-weight: 700; } .nesazopas_moptuyevam { font-size: 15px; font-weight: 200; } По факту не чего обычного, все идет как нужно, где предоставлен в самом верху знак, который аналогично меняется на совершенно другой. Но и светлый формат, это все делается на стилях, где за короткое время создается темный фон, так как не одна ссылка под дизайн не задействована, только значок. Демонстрация | |
27 Марта 2019 Загрузок: 2 Просмотров: 1073
Поделиться в социальных сетях
Материал разместил