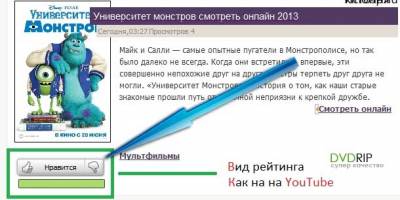
Красивый рейтинг как на Ютуб | |
| Да можно на сайт свой поставить такой рейтинг как на популярном сайте YouTube. Очень красиво подойдет к сайтам у которой тематика на кино онлайн. Но не исключение что можно поставить совершенно на другую тему портала, тем самым оценивать материал на нем. Красиво будит смотреть на светлых порталах, так как он был создан под него. Так же есть внизу полоска которая и будит определять по цвету как оценили пользователи. Установка: Скачиваем архив и весь материал закидываем в корень сайта в папку yourating Этот код вставляем туда где будет отображаться наш рейтинг: Код <link href="/yourating/rate.css" rel="stylesheet" type="text/css" /> <div id="ratBody" style=""> <div class="ratings"> <div class="voterating"> <div class="vote-button-holder"> <a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Позитивная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});"> <span class="vote png" id="vote-good"> <span>Нравится</span></span></a> <a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Негативная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});"> <span class="vote png" id="vote-bad">Не нравится</span></a> </div> <div class="clearfix"></div> <div class="voted"> <div class="sparkbar"> <?$RSTARS$('12',/'kinobp.ru233.png','0','float')?> </div></div></div></div></div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |