Красивый эффект наведение на ссылку на CSS | |
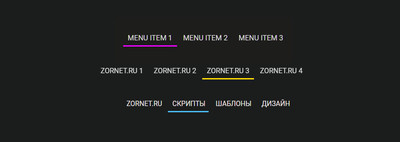
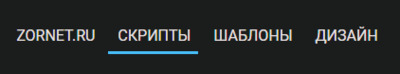
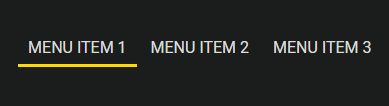
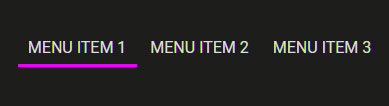
| Всегда хочется на сайте сделать красивые эффекты наведения ссылок в оригинальном стиле, что сейчас разберем один метод по цветовой гамме. В этой статье на материал, где хотели бы поделиться с некоторыми эффектами наведения. Которые отлично вписываются под любой дизайн, что по моему мнению, такой эффект на темном фоне намного красивее смотрится, чем на светлом, но это кому, как и какая палитра задействована. Мы надеемся, что этот набор вдохновит вас и даст вам некоторые идеи для вашего следующего проекта. Здесь больше похоже эффект наведения на выпадающем меню, которое изначально идет, а подчеркивание можно автономно задействовать. Эффекты поддерживаются только CSS, где сделано просто, вы ставите ссылку и под нее прописываете стили, что автоматически на всем портале будет работать, а точнее на всех модулях, где установлена ссылка на переход. Теперь будет не сложно настроить или выставить собственный hover эффекты для ссылок, который нужно будет модифицировать или просто настроить как вам нудно, так как под разный дизайн, должна своя гамма цвета, что в CSS все это можно выстроить, и использовать для вдохновения, как вы видите. А это, взять и добавить класс эффекта, который вы хотите видеть, к примеру на вид материалов в заголовке, что можно отдельно сделать, или как идет по умолчанию и поставить на фон, где безусловно будет смотреться оригинально от других тематических сайтов в сети интернет. Как пример, так как эффект работает центра, где идет по сторонам. Что можно сделать правую одним цветом, а вот левую другим. Где получится весьма оригинально, где можно увидеть на очень явких ресурсах. Вот как раз проверял, как можно на темном сайте видеть при наведение. 1.  2.  3.  HTML Код <ul> <li><a href="https://zornet.ru/load/81">ZORNET.RU</a></li> <li><a href="https://zornet.ru/load/142">СКРИПТЫ</a></li> <li><a href="https://zornet.ru/load/145">ШАБЛОНЫ</a></li> <li><a href="https://zornet.ru/news">ДИЗАЙН</a></li> </ul> CSS Код ul, li{ list-style: none; padding:0px; margin:0px; } li{ display:inline-block; } li a { padding:10px; display:block; text-decoration: none; text-transform: uppercase; color:#eae1e1; position:relative; } li a:after{ content:''; width:0%; transition:all 0.5s ease; left:49%; } li a:before{ content:''; width:0%; transition:all 0.5s ease; left:49%; } li a:hover:after{ content:''; position:absolute; bottom:0px; left:49%; background:#47bef9; height:3px; width:49%; } li a:hover:before{ content:''; position:absolute; bottom:0px; left:0px; background:#47bef9; height:3px; width:49%; } В стилистике эффекта, что вы выбрали, то отредактируйте псевдоэлементный фонового цвета под основной стиль. Демонстрация | |
22 Мая 2018 Просмотров: 1417
Поделиться в социальных сетях
Материал разместил