Красивый эффект на картинку на чистом CSS3 | |
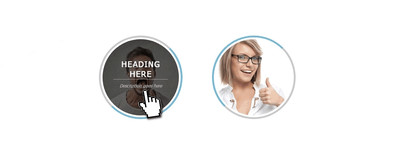
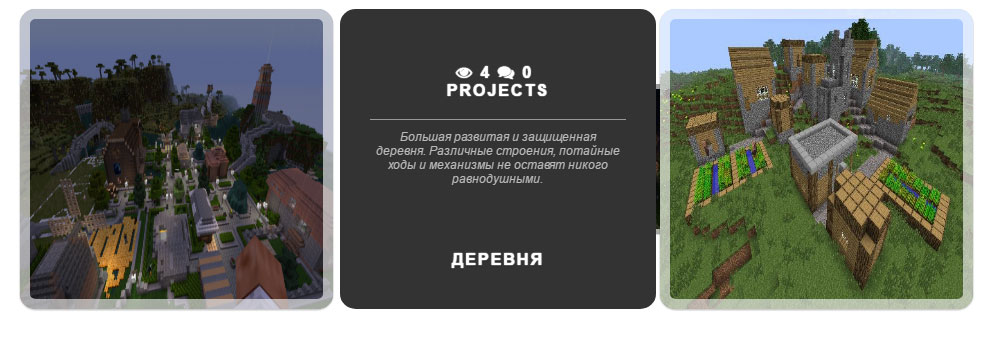
| Это стильно сделанный эффект на картинки при помощи CSS3. Где при наведение курсора он появляется, что можно сделать на своем сайте. Это может быть как отдельная страница и там выставить Avatav пользователей, когда наведете, то появится его логин или ник, все это от вас зависит. какой оператор поставите. Также сами можете придумать, где его использовать. возможно вид материала и комментариев на главном изображение. По умолчанию сделано в форме круга, так как там идет полоса, а потом за ней темно прозрачная форма появляется. Но все можно посмотреть на предоставленной демонстраций, где понять по материалу и его применение. Приступаем к установке: 1. Скачиваем файл и потом что в нем находится, то делаем файловом менеджере папку css и все туда закидываем. 2. Находим нужную странице на портале и только после < /head > устанавливаем. Код <link rel="stylesheet" type="text/css" href="/css/ohover.css"/> 3. Остается установить скрипт на оформление картинки, что идет со стильным эффектом. Код <div class="example"> <div class="row"> <div class="row-2"> <div class="item-hover circle effect1"><a href="#"> <div class="spinner"></div> <div class="img"><img alt="img" src= "Ссылка на картинку"></div> <div class="info"> <div class="info-back"> <h3>Заголовок</h3> <p>Описание</p> </div> </div> </a></div> </div> Здесь пишем заголовок, или как уже было сказано, можно поставить оператор, и можно кратко описать его. Посматриваем DEMO на материал. PS - Здесь сразу нужно понимать, что на участок class="item-hover circle effect1" - это номер эффекта, что можно выставлять, то количество, сколько нужно. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |