Красивые разноцветные кнопки ZR | |
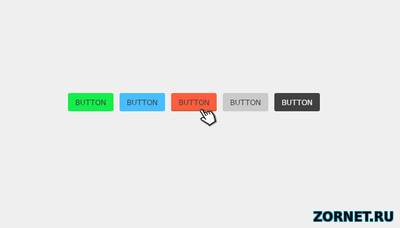
| Красивые разноцветные кнопки для вашего сайта. Кнопки созданы на чистом CSS и когда на них наводишь курсор то они как будто немного поднимаются. Что смотрится очень красиво. Их можно поставить на сайт там где вы и по вашему мнению они должны быть. Созданы под разные стили и оттенка цвета что подойдут к любому интернет ресурсу а точнее к его дизайн сайту. Так же представлено DEMO где вы сможете посмотреть их в работе и как они вообще выполняют действие. Установка: Ставим в CSS: Код input[type="button"],input[type="submit"],input[type="reset"]{ background:#13ef4a; padding:7px 12px; outline:none; border:none; border-radius:3px; color:#404040; font:13px tahoma; transition:all 0.2s ease-in-out; -webkit-transition:all 0.2s ease-in-out; -moz-transition:all 0.2s ease-in-out; -o-transition:all 0.2s ease-in-out; box-shadow:inset 0 -3px 0 transparent; margin-right:10px; } input[type="button"]:hover,input[type="submit"]:hover,input[type="reset"]:hover{ cursor:pointer; box-shadow:inset 0 -3px 0 #13c040; -webkit-box-shadow:inset 0 -3px 0 #13c040; -o-box-shadow:inset 0 -3px 0 #13c040; -moz-box-shadow:inset 0 -3px 0 #13c040; transition:all 0.2s ease-in-out; -webkit-transition:all 0.2s ease-in-out; -moz-transition:all 0.2s ease-in-out; -o-transition:all 0.2s ease-in-out; } input[type="button"]:active,input[type="submit"]:active,input[type="reset"]:active{ cursor:pointer; box-shadow:inset 0 2px 0 #13c040; -o-box-shadow:inset 0 2px 0 #13c040; -moz-box-shadow:inset 0 2px 0 #13c040; -webkit-box-shadow:inset 0 2px 0 #13c040; } Это основа, далее выбираем нужный вам цвет и снова вставляем в CSS: Зелёный: Код input[type="button"],input[type="submit"],input[type="reset"]{ background:#47BEFF !important; } input[type="button"]:hover,input[type="submit"]:hover,input[type="reset"]:hover{ box-shadow:inset 0 -3px 0 #478Ef0 !important; -o-box-shadow:inset 0 -3px 0 #478Ef0 !important; -moz-box-shadow:inset 0 -3px 0 #478Ef0 !important; -webkit-box-shadow:inset 0 -3px 0 #478Ef0 !important; } input[type="button"]:active,input[type="submit"]:active,input[type="reset"]:active{ box-shadow:inset 0 2px 0 #478Ef0 !important; -o-box-shadow:inset 0 2px 0 #478Ef0 !important; -moz-box-shadow:inset 0 2px 0 #478Ef0 !important; -webkit-box-shadow:inset 0 2px 0 #478Ef0 !important; } Синий: Код input[type="button"],input[type="submit"],input[type="reset"]{ background:#FF5D3D !important; } input[type="button"]:hover,input[type="submit"]:hover,input[type="reset"]:hover{ box-shadow:inset 0 -3px 0 #da5D3D !important; -o-box-shadow:inset 0 -3px 0 #da5D3D !important; -moz-box-shadow:inset 0 -3px 0 #da5D3D !important; -webkit-box-shadow:inset 0 -3px 0 #da5D3D !important; } input[type="button"]:active,input[type="submit"]:active,input[type="reset"]:active{ box-shadow:inset 0 2px 0 #db5D3D !important; -o-box-shadow:inset 0 2px 0 #db5D3D !important; -moz-box-shadow:inset 0 2px 0 #db5D3D !important; -webkit-box-shadow:inset 0 2px 0 #db5D3D !important; } Красный: Код input[type="button"],input[type="submit"],input[type="reset"]{ background:#cacaca !important; } input[type="button"]:hover,input[type="submit"]:hover,input[type="reset"]:hover{ box-shadow:inset 0 -3px 0 #b5b5b5 !important; -o-box-shadow:inset 0 -3px 0 #b5b5b5 !important; -moz-box-shadow:inset 0 -3px 0 #b5b5b5 !important; -webkit-box-shadow:inset 0 -3px 0 #b5b5b5 !important; } input[type="button"]:active,input[type="submit"]:active,input[type="reset"]:active{ box-shadow:inset 0 2px 0 #b5b5b5 !important; -o-box-shadow:inset 0 2px 0 #b5b5b5 !important; -moz-box-shadow:inset 0 2px 0 #b5b5b5 !important; -webkit-box-shadow:inset 0 2px 0 #b5b5b5 !important; } Серый: Код input[type="button"],input[type="submit"],input[type="reset"]{ background:#13ef4a !important; } input[type="button"]:hover,input[type="submit"]:hover,input[type="reset"]:hover{ box-shadow:inset 0 -3px 0 #13c040; -webkit-box-shadow:inset 0 -3px 0 #13c040; -o-box-shadow:inset 0 -3px 0 #13c040; -moz-box-shadow:inset 0 -3px 0 #13c040; } input[type="button"]:active,input[type="submit"]:active,input[type="reset"]:active{ box-shadow:inset 0 2px 0 #13c040; -o-box-shadow:inset 0 2px 0 #13c040; -moz-box-shadow:inset 0 2px 0 #13c040; -webkit-box-shadow:inset 0 2px 0 #13c040; } Тёмный: Код input[type="button"],input[type="submit"],input[type="reset"]{ background:#404040 !important; color:#efefef !important; } input[type="button"]:hover,input[type="submit"]:hover,input[type="reset"]:hover{ box-shadow:inset 0 -3px 0 #202020 !important; -o-box-shadow:inset 0 -3px 0 #202020 !important; -moz-box-shadow:inset 0 -3px 0 #202020 !important; -webkit-box-shadow:inset 0 -3px 0 #202020 !important; } input[type="button"]:active,input[type="submit"]:active,input[type="reset"]:active{ box-shadow:inset 0 2px 0 #202020 !important; -o-box-shadow:inset 0 2px 0 #202020 !important; -moz-box-shadow:inset 0 2px 0 #202020 !important; -webkit-box-shadow:inset 0 2px 0 #202020 !important; } Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |