Красивые календари uCoz в трех вариантах | |
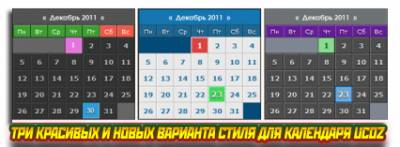
| Красивые календари uCoz в трех вариантах для сайта. Просто меняем стиль под вам понравившийся вариант. Их 3 а значит есть выбор под свой сайт. Первое что надо сделать прописать в блок код: Код <?if($CALENDAR$)?>$CALENDAR$<?endif?> Потом на ваш выбор прописываем в CSS стиль под календарь. 1- выбор Это первый вариант, В ксс: Код /* Календарь ----------------------------- */ .calTable { border:1px solid #222; background:#666; } .calMonth { text-align:center; font-weight: bold; padding: 5px 0px 5px 0px; background: #535353; } .calWday { font:9px Verdana,Arial,Helvetica,sans-serif; color:#fff; background:#3da031; padding: 3px 5px; outline: 1px solid #232423; border-top: 1px solid #93d787; border-left: 1px solid #f93d787; } .calWdaySu, .calWdaySe { font:9px Verdana,Arial,Helvetica,sans-serif; color:#fff; background:#f15947; padding: 3px 5px; outline: 1px solid #232423; border-top: 1px solid #f89888; border-left: 1px solid #f89888; } .calMday { font:11px Verdana,Arial,Helvetica,sans-serif; color:#c7c7c7; text-shadow: 0px 1px 1px #000; font-weight:bold; padding: 5px; background: #333433; outline: 1px solid #232423; border-top: 1px solid #4f4f4f; border-left: 1px solid #4f4f4f; } .calMdayA { color:#fff; text-shadow: 0px 1px 1px #000; font-weight:bold; background:#2d9ed8; outline: 1px solid #232423; border-right: 1px solid #8cd1f4; border-bottom: 1px solid #8cd1f4; } .calMdayIs, .calMdayIsA { font-weight:bold; background:#e675dd; outline: 1px solid #232423; border-right: 1px solid #fca6f5; border-bottom: 1px solid #fca6f5; } a.calMonthLink:link, a.calMonthLink:visited, a.calMonthLink:active { text-decoration:none; color:#fff; } a.calMonthLink:hover { text-decoration:none; color:#58e249; } a.calMdayLink:link, a.calMdayLink:visited, a.calMdayLink:active { text-decoration:none; color:#fff; } a.calMdayLink:hover { text-decoration:none; color:#c90000; } /* -------------------------- */ Второй по картинке: Код /* Календарь ----------------------------- */ .calTable { border:1px solid #222; background:#044c78; } .calMonth { text-align:center; font-weight: bold; padding: 5px 0px 5px 0px; background: #1577b1; } .calWday, .calWdaySu, .calWdaySe { font:9px Verdana,Arial,Helvetica,sans-serif; color:#fff; text-shadow: 0px 1px 1px #000; background:#1e6792; padding: 3px 5px; outline: 1px solid #0c3e5c; border-top: 1px solid #327096; border-left: 1px solid #327096; } .calMday { font:11px Verdana,Arial,Helvetica,sans-serif; color:#126596; text-shadow: 0px 1px 1px #fff; font-weight:bold; padding: 5px; background: #e9e9e9; outline: 1px solid #b1b1b1; border-top: 1px solid #fff; border-left: 1px solid #fff; } .calMdayA { font:12px Verdana,Arial,Helvetica,sans-serif; color:#fff; text-shadow: 0px 1px 1px #000; font-weight:bold; background:#42db5b; outline: 1px solid #b1b1b1; border: 1px solid #b8ffc4; } .calMdayIs, .calMdayIsA { font:12px Verdana,Arial,Helvetica,sans-serif; font-weight:bold; background:#db4242; outline: 1px solid #b1b1b1; border: 1px solid #ffb1b1; } a.calMonthLink:link, a.calMonthLink:visited, a.calMonthLink:active { text-decoration:none; color:#fff; } a.calMonthLink:hover { text-decoration:none; color:#58e249; } a.calMdayLink:link, a.calMdayLink:visited, a.calMdayLink:active { text-decoration:none; color:#fff; } a.calMdayLink:hover { text-decoration:none; color:#111; } /* -------------------------- */ Ну и как догадались последний выбор по картинке: Код /* Календарь ----------------------------- */ .calTable { border:1px solid #4c5663; background:#7f8792; } .calMonth { text-align:center; font-weight: bold; padding: 5px 0px 5px 0px; background: #6f7274; } .calWday, .calWdaySu, .calWdaySe { font:9px Verdana,Arial,Helvetica,sans-serif; color:#fff; text-shadow: 0px 1px 1px #000; background:#671d9b; padding: 3px 5px; outline: 1px solid #4a1e69; border-top: 1px solid #9a65bf; border-left: 1px solid #9a65bf; } .calMday { font:11px Verdana,Arial,Helvetica,sans-serif; color:#eaeaea; text-shadow: 0px 1px 1px #000; font-weight:bold; padding: 5px; background: #4d4d4d; outline: 1px solid #252525; border-top: 1px solid #848484; border-left: 1px solid #848484; } .calMdayA { font:12px Verdana,Arial,Helvetica,sans-serif; color:#fff; text-shadow: 0px 1px 1px #000; font-weight:bold; background:#72a7d3; border: 1px solid #008aff; } .calMdayIs, .calMdayIsA { font:12px Verdana,Arial,Helvetica,sans-serif; font-weight:bold; background:#8dda94; border: 1px solid #1b7223; } a.calMonthLink:link, a.calMonthLink:visited, a.calMonthLink:active { text-decoration:none; color:#fff; } a.calMonthLink:hover { text-decoration:none; color:#58e249; } a.calMdayLink:link, a.calMdayLink:visited, a.calMdayLink:active { text-decoration:none; color:#037000; } a.calMdayLink:hover { text-decoration:none; color:#fff; } /* -------------------------- */ | |
20 Марта 2013 Просмотров: 4179
Поделиться в социальных сетях
Материал разместил