Красивые и стильные кнопки при помощью CSS | |
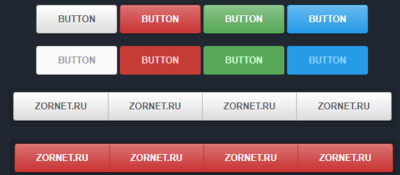
| Разнообразная подборка стильных кнопок на CSS, что можно поставить на различные элементы функций и при этом сменить оттенок цвета. Кнопка - это обычный элемент дизайна взаимодействия. Хотя кнопка выглядит как очень простой элемент пользовательского интерфейса, ее дизайн сильно изменился за последние десятилетия. Уникальность этого набора заключается в том, как вы можете переключаться между глянцевым стилем и плоским стилем с помощью одного класса. Пользователи по-прежнему нуждаются в визуальных обозначениях, чтобы знать, где они могут щелкнуть или коснуться страницы, ощутимые подсказки, которые помогают им понять, как использовать интерфейсы. Таким образом цвет особенно важен в плоском дизайне потому что когда вы используете плоские кнопки, эти цвета будут одним из основных идентификаторов, которые помогут пользователю распознать их. Плоская кнопка дизайна Одним из основных сдвигов, которые произошли в дизайне пользовательского интерфейса в последнее время, является тенденция от элементов к более плоским, лишенная 3D-эффектов. Демонстрация:  Этот набор кнопок является чистым и точным. Вы можете легко переделать любую из этих кнопок, поскольку они бывают разных цветов и размеров. Вы можете выбирать из маленьких, средних или больших кнопок, каждый с разными стилями. У вас есть кнопки по умолчанию, отключенные кнопки и строки кнопок, созданные как переключатели или вкладки. Для чистого решения CSS это один из самых чистых стилей кнопок в Интернете. С помощью CSS3 вы можете манипулировать всем, начиная от фоновых градиентов и заканчивая тенями и глянцевыми и блестящими эффектами. PS - также вся информация, это коды и стили вы можете скачать, все представлено в текстовом документе. | |
13 Января 2018 Загрузок: 3 Просмотров: 1505
Поделиться в социальных сетях
Материал разместил

