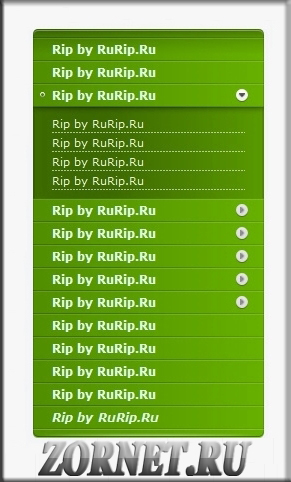
Красивое зеленое меню сайта для ucoz | |
| По своему оттенку цвета зеленое меню сайта для ucoz, что хорошо и выгодно, можно в одном меню весь сайт хранить, место на сайте из за меню больше будит, что не хорошо, не под каждый дизайн сайта подойдет, но сколько видел на светлых сайтах смотрится красиво, ярко. Приступаем к установке: Таблицу стилей (СSS) Код /* Rip by zornet.ru */ .box {width:231px;padding:0px 5px;padding-bottom:9px;} .box-l {background:url('https://zornet.ru/zornet_ru1/l-block.png');height:24px;padding-left:13px;text-align:left;color:#fff;text-shadow:0.1em 0.1em 0.01em #919191;font:normal 9pt Arial;padding-top:9px;} .box-l-c {background:url('https://zornet.ru/zornet_ru1/l-block-c.png'); color:#fff; padding:4px 4px;} .box-l-f {background:url('https://zornet.ru/zornet_ru1/l-block-f.png');height:7px;} .box_200 {width:208px;padding:0px 1px;padding-bottom:1px;float:right;} .box-r {background:url('https://zornet.ru/zornet_ru1/r-block.png'); height:27px; text-align:left; color:#555; text-shadow:0.1em 0.1em 0.01em #fff; font:normal 9pt Arial; padding-left:13px; padding-top:9px;} .box-r-c {background:url('https://zornet.ru/zornet_ru1/r-block-c.png'); padding:0px 4px;} .box-r-c-h {background:url('https://zornet.ru/zornet_ru1/r-block-c-h.png') no-repeat; color:#333; padding:4px 4px;} .box-r-f {background:url('https://zornet.ru/zornet_ru1/r-block-f.png'); height:17px;} .box-r-c .stats b {color:#2b9c00;text-shadow:0.1em 0.1em 0.01em #fff;} .reset, .reset li { list-style: none;padding: 0; margin: 0; font-size:11px;} .dcont { } .icomenu { width: 235px; padding-bottom: 8px; } .icomenu ul { margin: 24px 0 0 14px; } .icomenu ul li a { clear: both; display: block; font-size: 1.2em; height: 26px; line-height: 26px; margin-bottom: 0.4em; } .icomenu ul li img { float: left; margin-right: 4px; } .bngreen { padding: 8px 0 0 0; width: 231px; background: url("https://zornet.ru/zornet_ru1/bngreen.png") no-repeat; } .bngreen .bngreen { padding: 0 0 8px 0; background: url("https://zornet.ru/zornet_ru1/bngreen.png") no-repeat -231px 100%; } .bngreen .bngarrow { float: right; margin-top: -31px; } .bngreen .dcont { overflow: hidden; } .bngreen ul { padding-bottom: 2px; background: url("http://rurip.ru/img/bngreenline.png") no-repeat 0 100%; } .bngreen ul li { position: relative; } .bngreen ul a, .bngreen ul span.sublink, .bngreen ul a b { display: block; cursor: pointer; } .bngreen ul b { padding: 0 19px; background: url("https://zornet.ru/zornet_ru1/bngndot.png") no-repeat 7px -999px; } .bngreen ul a, .bngreen ul span.sublink { font-size:12px; background: url("https://zornet.ru/zornet_ru1/bngreennav.png") no-repeat; color: #e1ffe8; width: 100%; padding: 5px 0 4px 0; overflow: hidden; } .bngreen ul a:hover, .bngreen ul span.sublink:hover { color: #fff; background: url("https://zornet.ru/zornet_ru1/bngreennav.png") no-repeat 0 -100px; } .bngreen ul span.opened:hover { color: #fff; background: url("https://zornet.ru/zornet_ru1/bngreennav.png") no-repeat; } .bngreen ul span.opened b, .bngreen ul a:hover b, .bngreen ul span.sublink:hover b { background-position: 7px 50%; } .bngreen ul .sublink img { width: 14px; height: 14px; position: absolute; margin-top: 1px; top: 5px; right: 15px; background: url("https://zornet.ru/zornet_ru1/open-close.png") no-repeat; } .bngreen ul .closed img { background-position: 0 0; } .bngreen ul .opened img { background-position: 0 -14px; } .bngreen ul .submenu {font-size:11px; overflow: hidden; background: url("https://zornet.ru/zornet_ru1/bngreennav.png") no-repeat 0 -100px; } .bngreen ul .submenu ul {font-size:11px; margin: 0; padding: 8px 19px; font-size: 0.9em; background: none; } .bngreen ul .submenu ul li {font-size:11px; background: url("https://zornet.ru/zornet_ru1/submenu.png") repeat-x 0 100%; } .bngreen ul .submenu ul li a {font-size:11px; color: #e9f5cc; width: 100%; height: auto; line-height: normal; padding: 3px 0; text-indent: 0; background: none; } .bngreen ul .submenu ul li a:hover {font-size:11px; color: #fff; } /* ------ */ Этот код вставляем вместо своего блока "Меню", просто замените блок в контейнере Код <div class="box"> <div class="bngreen"><div class="bngreen"> <div class="dcont"> <ul class="reset"> <li><a href="/"><b>Rip by zornet.ru</b></a></li> <li><a href="/forum/"><b>Rip by zornet.ru</b></a></li> <li><span class="sublink"><b>Rip by zornet.ru</b></span></li> <li class="submenu"> <ul class="reset"> <li><a href="https://zornet.ru/pravila_sajta/0-8">Rip by zornet.ru</a></li> <li><a href="https://zornet.ru/index/reklama/0-5">Rip by zornet.ru</a></li> <li><a href="https://zornet.ru/index/nasha_komanda/0-13">Rip by zornet.ru </a></li> <li><a href="https://zornet.ru/index/0-3">Rip by zornet.ru</a></li> </ul> <li><span class="sublink"><b>Rip by zornet.ru</b></span></li> <li class="submenu"> <ul class="reset"> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> </ul> </li> <li><span class="sublink"><b>Rip by zornet.ru</b></span></li> <li class="submenu"> <ul class="reset"> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> </ul> </li> <li><span class="sublink"><b>Rip by zornet.ru</b></span></li> <li class="submenu"> <ul class="reset"> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> </ul> </li> <li><span class="sublink"><b>Rip by zornet.ru</b></span></li> <li class="submenu"> <ul class="reset"> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> </ul> </li> <li><span class="sublink"><b>Rip by zornet.ru</b></span></li> <li class="submenu"> <ul class="reset"> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> <li><a href="#">Rip by zornet.ru</a></li> </ul> </li> <li><a href="/blog/"><b>Rip by zornet.ru</b></a></li> <li><a href="/publ/"><b>Rip by zornet.ru</b></a></li> <li><a href="/board/"><b>Rip by zornet.ru</b></a></li> <li><a href="/dir/"><b>Rip by zornet.ru</b></a></li> <li><a href="/gb/"><b><i>Rip by zornet.ru</i></b></a></li> </ul> </div> </div></div> <script type="text/javascript" src="https://zornet.ru/zornet_ru1/ddaccordion.js"></script> <script type="text/javascript"> ddaccordion.init({ headerclass: "sublink", contentclass: "submenu", revealtype: "click", mouseoverdelay: 200, collapseprev: false, defaultexpanded: [], onemustopen: false, animatedefault: false, persiststate: true, toggleclass: ["closed", "opened"], togglehtml: ["suffix", "<img src='https://zornet.ru/zornet_ru1/spacer.gif' alt='' /> ", "<img src='http://rurip.ru/skripty/green_menu/spacer.gif' alt='' /> "], animatespeed: "fast", oninit:function(expandedindices){ }, onopenclose:function(header, index, state, isuseractivated){ } }) span></script> </div> Вместо блока, не надо никуда вставлять в любой блок! | |
21 Мая 2012 Просмотров: 3155
Поделиться в социальных сетях
Материал разместил