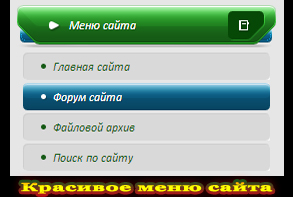
Красивое меню сайта ZOR | |
| Сейчас так популярен такой дизайн как у Красивое меню сайта ZOR. Выполнено оно в оригинальном стиле, при наведение то меняет цвет. Или скажем при клике на раздел который вы выбрали и он преображается в синий оттенок цвета. Такое меню отлично подойдет под светлый портал. Где есть такая гамма цвета как на нашей навигаций. Вообщем сайт должен быть не чисто светлый а в дизайне должны быть некоторые цвета. Что меню очень карасиво и стильно будит смотреться. Приступаем к установке: Этот код надо вставить в блок вашего сайта. Код <div class="bmenu"> <ul> <li><a href="https://zornet.ru/">Главная сайта</a></li> <li><a href="/forum">Форум сайта</a></li> <li><a href="/load">Файловой архив</a></li> <li><a href="/search">Поиск по сайту</a></li> </ul> </div> Но и остается стиль прописать в CSS Код .bmenu, .uMenuV {width:247px; margin:0 auto;} .bmenu ul li, .uMenuV li {display:block; height:27px; line-height:28px; padding:0 0 3px 0;} .bmenu ul li a, .uMenuV li a {display:block; background:url(https://zornet.ru/ZORNET-RU/bmenu.png) no-repeat 0 0; height:27px; color:#176017; padding:0 0 0 30px;} .bmenu ul li a:hover, .uMenuV li:hover a, .bmenu li:hover a {background-position:0 -27px; text-decoration:none; color:#fff; text-shadow:1px 1px #073950;} | |
17 Июля 2013 Просмотров: 2019
Поделиться в социальных сетях
Материал разместил