Красивое меню для системы uCoz | |
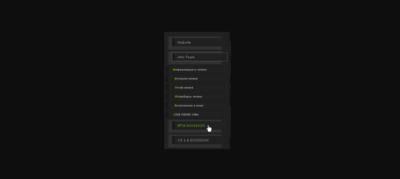
| Меню для системы ucoz. Красиво будит смотреться на сайтах с темными тенями. Еше про такую наыигацию говорят меню раскладушка. Очень приятное по дизайну. Хороша будит на главной страницы и много материала и ссылок на его можно прописать в этом меню. Приступаем к установке: Создаем в ФМ папку "menuwka" и заливаем в нее файлы Это стиль прописываем в CSS: Код ul#sliding-navigation {list-style:none;font-size:.75em;margin:5px 0;padding:0;} ul#sliding-navigation li.sliding-element h3, ul#sliding-navigation li.sliding-element a {display:block;width:130px;padding:5px 18px;margin:0;margin-bottom:5px;} ul#sliding-navigation li.sliding-element h3 {color:#fff;background:#333 url(/menuwka/heading_bg.jpg) repeat-y;font-weight:normal;} ul#sliding-navigation li.sliding-element a {color:#999;background:#222 url(/menuwka/tab_bg.jpg) repeat-y;border:1px solid #1a1a1a;text-decoration:none;} ul#sliding-navigation li.sliding-element a:hover {color:#6eb300;} Верхнюю часть сайта в самый верх: Код <script type="text/javascript" src="/menuwka/jquery.js"></script> <script type="text/javascript" src="/menuwka/sliding_effect.js"></script> Код меню в блок вашего сайта: Код <div align="left"> <ul id="sliding-navigation"> <a onclick="$('#menu1').slideToggle('slow');" href="javascript://"><li class="sliding-element"><h3>Website</h3></li></a> <div id="menu1"> <li class="sliding-element"><a href="/"><strong><font color="#6eb300">Г</font>лавная страница</strong></a></li> <li class="sliding-element"><a href="/forum"><strong><font color="#6eb300">Ф</font>орум</strong></a></li> <li class="sliding-element"><a href="/news"><strong><font color="#6eb300">Н</font>овости</strong></a></li> <li class="sliding-element"><a href="/load"><strong><font color="#6eb300">К</font>аталог файлов</strong></a></li> <li class="sliding-element"><a href="/forum/30-82-1"><strong><font color="#6eb300">Б</font>аннерообмен</strong></a></li> <li class="sliding-element"><a href="/dir/"><strong><font color="#6eb300">T</font>OP 100 <font color="#6eb300">nWo</font></strong></a></li> <li class="sliding-element"><a href="/search/"><strong><font color="#6eb300">П</font>оиск по сайту</strong></a></li> <li class="sliding-element"><A href="javascript://" onclick="openLayerB('InfoAdmins',0,'/xml/admins.xml','Админ состав сайта',250,80,'1','','',0,'justify'); return false;"><strong><font color="#6eb300">А</font>дминистрация сайта</strong></a></li> </div> </ul> <ul id="sliding-navigation"> <a onclick="$('#menu2').slideToggle('slow');" href="javascript://"><li class="sliding-element"><h3>nWo Team</h3></li></a> <div id="menu2" style="display: none;"> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> </div> </ul> <ul id="sliding-navigation"> <a onclick="$('#menu3').slideToggle('slow');" href="javascript://"><li class="sliding-element"><h3>MTA DIVISION</h3></li></a> <div id="menu3" style="display: none;"> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://nwo-team.ru/index/0-59"><strong><font color="#6eb300">В</font>идео клана</strong></a></li> </div> </ul> <ul id="sliding-navigation"> <a onclick="$('#menu4').slideToggle('slow');" href="javascript://"><li class="sliding-element"><h3>CS 1.6 DIVISION</h3></li></a> <div id="menu4" style="display: none;"> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> <li class="sliding-element"><a href="http://o-ucoz.tk"><strong><font color="#6eb300">B</font>y O-UCOZ.TK</strong></a></li> </div> </ul> </div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |