Красивая рамка вокруг аватара на форуме uCoz | |
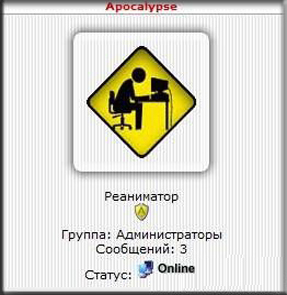
| Красивая рамка вокруг аватара на форуме сайта системы uCoz, подойдет только к светлым дизайн сайта, очень красивые тени идут от аварата. Но знайте если вы захотите поставить в вид материала форума, что это очень редко бывает. Вы не сможете. Да думаю и не надо этот вид будит красиво смотреться на любом форуме. Извиняюсь не вид а тени. На любом форуме, кроме темного по дизайн сайта форума. Так как тени там будут не заметны и бедет смотреться как простой вид. Переходим к установке скрипта ucoz: Заходим: Управление дизайном >> Форум >> Вид материалов Находим эту строчку: Code <img title="$USERNAME$" class="userAvatar" border="0" src="$AVATAR_URL$"> Удираем ее и прописываем в место убранного кода этот код. Code <div align="center"> <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td width="17" background="https://zornet.ru/scriptucoz/3bd0bff61a01.png" height="17"> </td> <td background="https://zornet.ru/scriptucoz/290b6ff174f7.png" height="17"> </td> <td width="17" background="https://zornet.ru/scriptucoz/94af9881da39.png" height="17"> </td> </tr> <tr> <td width="17" background="https://zornet.ru/scriptucoz/326a55f011dc.png"> </td> <td> <img title="$USERNAME$" class="userAvatar" border="0" src="$AVATAR_URL$"> </td> <td width="17" background="http://csomsk.3dn.ru/20-11-10/a4e3e0816fe3.png"> </td> </tr> <tr> <td width="17" background="https://zornet.ru/scriptucoz/8cb928874182.png" height="17"> </td> <td background="https://zornet.ru/scriptucoz/8f85b050c329.png" height="17"> </td> <td width="17" background="https://zornet.ru/scriptucoz/ce48d6da8a98.png" height="17"> </td> </tr> </tbody></table> </div> | |
17 Апреля 2012 Просмотров: 2805
Поделиться в социальных сетях
Материал разместил