Красивая кнопка для сайта в минимализме | |
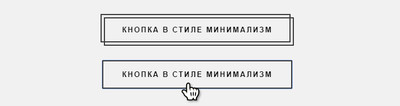
| Красивый стиль для кнопки, где идет сдвоенной рамкой с красивым эффектом при наведении курсора на элемент, что трансформируется в единое целое. Где можно такой формат разместить на любой по тематике сайт. Также не говоря про фон, хотя по умолчанию кнопка создана под светлый формат портала. Что изначально мы наблюдаем прозрачный корпус. А по центру, как у всех идут ключевые слова, но только дизайн не такой привычный, как многие заметили. Но стоит навести курсор, как все элементы плавно переходят в один, и получается прозрачный вид. Сама основа стиля выполнена в минимализме, где нет не чего лишнего, только все что нужно для информации. Как пример можно посмотреть на изображение, где ниже идет ссылка на страницу:  Установка: HTML Код <div class="knopka-minumalis"> <button>Кнопка в стиле минимализм</button> </div> CSS Код .knopka-minumalis { height: 280px; display: flex; justify-content: center; align-items: center; background: #f1f1f1; } .knopka-minumalis button { padding: 18px 36px; background: none; border: none; position: relative; text-transform: uppercase; font-weight: bold; letter-spacing: 2px; cursor: pointer; } .knopka-minumalis button:after, .knopka-minumalis button:before { content: ""; position: absolute; top: 0; left: 0; bottom: 0; right: 0; border: 2px solid #3a3a3a; transition: -webkit-transform 0.2s; transition: transform 0.2s; transition: transform 0.2s, -webkit-transform 0.2s; } .knopka-minumalis button:after { -webkit-transform: translate(3px, 3px); transform: translate(3px, 3px); } .knopka-minumalis button:before { -webkit-transform: translate(-3px, -3px); transform: translate(-3px, -3px); } .knopka-minumalis button:hover:after, .knopka-minumalis button:hover:before { -webkit-transform: translate(0); transform: translate(0); } Теперь вы можете украсить или обновить дизайн на своем сайте или блоге, но здесь вам брать за основу основную стилистику, так, чтоб этот стиль отлично дополнял элементы дизайна на странице, где вы решите разместить. Демонстрация | |
03 Марта 2020 Загрузок: 1 Просмотров: 1727
Поделиться в социальных сетях
Материал разместил

