Красивая форма для входа в систему сайта | |
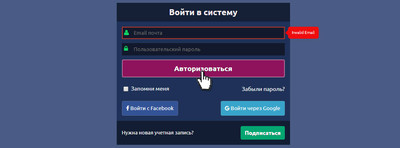
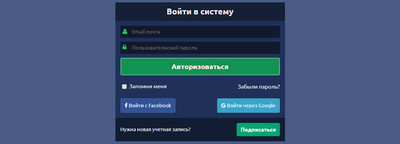
| Красиво созданная адаптивная форма регистрации или входа на сайт, которая выполнена в современном стиле с оригинальным шрифтом на CSS3. Каждый интернет ресурс использует форму для входа на сайт, где вы самостоятельно можете поставить уникальную по своему дизайну, которая представлена в материале. Она отлично подойдет под многие тематические площадки, так как она по умолчанию идет в ярким оттенке, где каждая кнопки имеет свою палитру. Изначально она разработана для ресурсов с уникальным стилем, где можно сделать под отдельную страницу или выставить на модальное окно. Также на панели имеются множественные функций, что можно зайти под социальные страницы. Но здесь нужно все настраивать под каждый индивидуальный хостинг, ведь в этом случай у всех идут свои операторы. Веб разработчик самостоятельно может что-то для своего макета добавить в плане дизайна. Это тени, что могут создать видимость по другому, где выставил обвод, который по цвету идет в полупрозрачном оттенке. Если брать саму основу входа, который выполнен на HTML5 и CSS3, что не требуется больших затрат и время на установку. И может в полной мере использоваться для разрабатываемой формы контактов, которую отлично впишется под компанию. Рассмотрим вид при открытии страницы.  Здесь уже срабатываем один из многих эффектов.  Приступаем к установке: HTML Код <div class="ksugoing-nundernea"> <h1>Войти в систему</h1> <form> <div class="goingesa-smaphones"> <i class="fa fa-user" aria-hidden="true"></i> <input id="metusan-gasun" type="text" placeholder="Email почта"> <i class="fa fa-lock" aria-hidden="true"></i> <input id="user-pw" type="password" placeholder="Пользовательский пароль"> <button id="user-kanegud-vakab" class="vakab" type="button">Авторизоваться</button> </div> <div class="gesben-prokeration"> <div class="posedesm-gupeones"> <input id="remember-me" name="remember-me" type="checkbox"> <label for="remember-me">Запомни меня</label> </div> <a class="gunesamo-mdekabup" href="#">Забыли пароль?</a> </div> <div class="neprimars-omeason"> <button class="vakab facebook-kanegud"><i class="fa fa-facebook" aria-hidden="true"></i> Войти с Facebook</button> <button class="vakab twitter-kanegud"><i class="fa fa-google" aria-hidden="true"></i> Войти через Google</button> </div> </form> <div class="makebtu-mlodason"> <p>Нужна новая учетная запись?</p> <a class="vakab kaboug-madactual" href="#">Подписаться</a> </div> </div> CSS Код .vakab { border-radius: 4px; border: none; color: white; cursor: pointer; } .ksugoing-nundernea { background-color: #1e3158; width: 435px; } .ksugoing-nundernea h1 { background-color: #141f35; color: #f1ebeb; font-size: 21px; text-align: center; padding-top: 1.3rem; padding-bottom: 1.3rem; font-weight: bold; } form { padding: 1.3rem; } .goingesa-smaphones { position: relative; } .goingesa-smaphones .fa { color: #10d465; font-size: 1.5rem; position: absolute; left: 6px; top: 7px; } .goingesa-smaphones .fa-lock { top: 47px; } .goingesa-smaphones input { display: block; margin-bottom: 1rem; border: none; padding: 0.80rem; padding-left: 3rem; width: 100%; background-color: #12192C; color: #658BA0; } .goingesa-smaphones input:focus { outline: none; background-color: #1f2538; transition: background-color 0.2s ease; } #metusan-gasun { background: <i class="fa fa-user" aria-hidden="true"></i> } .debsan-kanstan-bovos { position: absolute; right: -85px; top: 0px; background-color: transparent; padding: 1rem; color: #f9f6f6; background-color: #ef0d0d; border-radius: 5px; } .debsan-kanstan-bovos::before { content: ""; display: block; width: 0; height: 0; border-top: 7px solid transparent; border-bottom: 7px solid transparent; border-right: 7px solid red; z-index: 999; position: absolute; top: 8px; left: -7px; } #user-kanegud-vakab { padding-top: 1rem; padding-bottom: 1rem; width: 100%; background-color: #109453; font-size: 18px; font-weight: bold; border: 2px solid rgba(210, 210, 210, 0.48); text-shadow: 0 1px 0 #545252; } #user-kanegud-vakab:hover{ background: #8e125b; } .gesben-prokeration { display: flex; justify-content: space-between; align-items: center; margin-top: 2rem; font-size: 1.4rem } .posedesm-gupeones label { color: white; position: relative; top: -3px; } .neprimars-omeason { display: flex; justify-content: space-between; margin-top: 2rem; } .neprimars-omeason button { padding: 1rem; } .facebook-kanegud { background-color: #335396; border: 1px solid rgba(148, 142, 142, 0.26); } .twitter-kanegud { background-color: #38a4ca; border: 1px solid rgba(148, 142, 142, 0.26); } .makebtu-mlodason { background-color: #121d33; padding: 1.3rem; display: flex; justify-content: space-between; align-items: center; } .makebtu-mlodason p{ font-size: 13px; } .kaboug-madactual { background-color: #03a570; display: block; padding: 1rem; font-size: 14px; font-weight: bold; text-shadow: 0 1px 0 #847d7d; } JS Код const userNameElement = document.querySelector('#metusan-gasun'); function getValue() { console.log(userNameElement.value); } function validateEmail() { const emailRegEx = new RegExp(/^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/); if (!emailRegEx.test(userNameElement.value)) { const failedBox ='<div class="debsan-kanstan-bovos"><h4>Invalid Email</h4></div>'; userNameElement.style.boxShadow = 'inset 0 0 1px 2px #c0392b'; userNameElement.insertAdjacentHTML('afterend', failedBox) } else { const failedBox = document.querySelector('.debsan-kanstan-bovos'); if (failedBox) { failedBox.remove(); userNameElement.style.boxShadow = 'none'; } } } userNameElement.addEventListener('blur', validateEmail); Здесь нужно сразу подчеркнуть, что материал полностью бесплатный и может быть использован сразу на вашем сайте. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |