Красивая анимация для форума uCoz | |
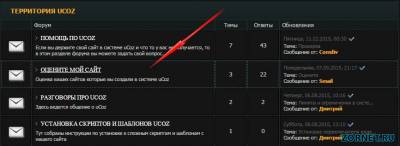
| Анимация заключается в том, что вы наводите на раздел форума или категорию, они начинает отличаться от других. Сделаны стили под темный дизайн модуля. Веса за собой не несет, так как это просто стили добавленные в CSS и просто красивей при наведение клика визуально видно. Но так же можете вы сами сделать, так как они отлично редактируются, но с начало по установке. CSS: Код td.forumLastPostTd, td.forumIcoTd, td.threadIcoTd, td.forumNameTd, td.threadNametd, td.forumPostTd, td.threadPostTd, td.threadViewTd, td.threadAuthTd, td.forumThreadTd, td.threadLastPostTd {border: 1px #000000 solid;} table.gTable tr:hover td.forumLastPostTd, table.gTable tr:hover td.forumIcoTd, table.gTable tr:hover td.threadIcoTd, table.gTable tr:hover td.forumNameTd, table.gTable tr:hover td.threadNametd, table.gTable tr:hover td.forumPostTd, table.gTable tr:hover td.threadPostTd, table.gTable tr:hover td.threadViewTd, table.gTable tr:hover td.threadAuthTd, table.gTable tr:hover td.forumThreadTd, table.gTable tr:hover td.threadLastPostTd, table.gTable tr:hover td.forumLastPostTd { border: 1px #2f4f4f dashed; } Все сохраняем. Потом если вам что то не подходит, но находим эту строчку. Код td.threadLastPostTd {background: #ЦВЕТ ОБ ВОДКИ; border: 1px solid #ЦВЕТ ПРИ НАВЕДЕНИИ} И делаем под свой дизайн, это может быть обвод не просто темный а какой то яркий, как вы сами видите. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |