Код Популярные файлы для ucoz | |
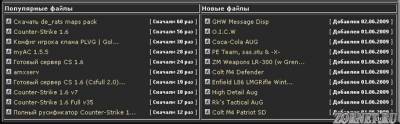
| Популярные файлы для ucoz. Для темных дизайн сайтов. Скрипт выводит новые материалы, которые вы закачали на сайт и популярные материалы. Которые больше всех посещают. На сайте zornet.ru вы всегда найдете нужный скрипт или шаблон ucoz для сайта. так же на форуме есть раздел все для сайта ucoz. И там же можно найти раздел о помощи или подсказки по теме дизайн сайта. Так же хочу сказать все скрипты проверенны на тестовом сайте на работоспособность. Пожалуйста если вдруг найдете не рабочий скрипт отпишите в комментариях. И все будит исправлено. Создаем 2-ва информера 1) Информеры 2) Cоздать новый информер 3) Раздел: Каталог файлов 4) Тип данных: Материалы 5) Способ сортировки: Количесто загрузок D 6) Количество материалов: 10 7) Количество колонок: 1 8) Дополнительные опции: Максимальная длина заголовка: 35 9) Сохранить 10) Нажимаем редактирывать информер 11) Удаляем всё что там есть 12) Вставляем этот код: Code <TABLE border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"><TBODY><TR><TD class="infTitle" colspan="2"><A href="$ENTRY_URL$">$TITLE$</A><TD nowrap="" align="right" style="font:7pt">[ <SPAN style="font-weight: 700">Скачали $LOADS$<A href="$CATEGORY_URL$"></A> раз</SPAN> ]</TD></TR></TBODY></TABLE> Новые файлы: 1) Информеры 2) Cоздать новый информер 3) Раздел: Каталог файлов 4) Тип данных: Материалы 5) Способ сортировки: Дата дабовления материала D 6) Количество материалов: 10 7) Количество колонок: 1 8) Дополнительные опции: Максимальная длина заголовка: 25 9) Сохранить 10) Нажимаем редактировать информер 11) Удаляем всё что там есть 12) Вставляем этот код: Code <TABLE border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"><TBODY><TR><TD class="infTitle" colspan="2"><A href="$ENTRY_URL$">$TITLE$</A><TD nowrap="" align="right" style="font:7pt">[ <SPAN style="font-weight: 700">Добавлен $DATE$</SPAN> ]</TD></TR></TBODY></TABLE> Открываем страницу на которой хотим видеть таблицу: Нажимаем "Редактировать HTML код"  " " И вставляем туда код: Code <TABLE border="1" width="100%" align="center"><TBODY><TR><TD width="50%"><B>Популярные файлы</B></TD><TD width="50%"><B>Новые файлы</B></TD></TR><TR><TD><B>$MYINF_1$</B></TD><TD><TABLE style="WIDTH: 100%"><TBODY><TR><TD style="VERTICAL-ALIGN: top"><B>$MYINF_2$</B></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE> Расположение таблици настраивать надо самому. Вместо $MYINF_1$ вставляем свой получившейся информер на "Популярные файлы" Вместо $MYINF_2$ вставляем свой получившейся информер на "Новые файлы | |
17 Апреля 2012 Просмотров: 4035
Поделиться в социальных сетях
Материал разместил