Кнопки социальных сетей для сайта | |
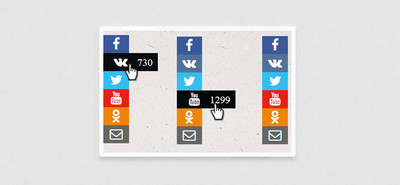
| Социальные закладки с функцией поделиться стали актуальными, что здесь предложен код и стили, что можно поставить на сайт и настроить как вы считаете нужным. Эти кнопки служат для продвижения присутствия вашего бизнеса в различных социальных сетях и помогают вам создавать поклонников или последователей для этих конкретных учетных записей. Размещая эти кнопки на веб-сайте вашего бизнеса, вы можете помочь создать видимость для своих учетных записей в социальных сетях и легко расширить свою досягаемость. Не секрет, что социальные медиа, стали чрезвычайно ценный инструмент для продвижения вашего маркетингового контента. Но с таким количеством социальных сетей, которые предоставляют свой собственный контент для совместного использования контента и использования кнопок, часто бывает трудно узнать, какую кнопку в социальных сетях использовать для какой цели. Но здесь они идут автономные и не привязаны не к одному сервис, а значит не будет не какого зависание, что быстро загружаться страницы. HTML Код <body> <div class="social"> <div class="dws-button dws-facebook"><a href="https://www.facebook.com/DWstroy-1415456785391372/" target="_blank"> <div class="dws-share"><i class="fa fa-facebook" aria-hidden="true"></i></div> <div class="dws-text">51</div> </a></div> <div class="dws-button dws-vk"><a href="https://vk.com/dwstroy" target="_blank"> <div class="dws-share"><i class="fa fa-vk" aria-hidden="true"></i></div> <div class="dws-text">730</div> </a></div> <div class="dws-button dws-twitter"><a href=""> <div class="dws-share"><i class="fa fa-twitter" aria-hidden="true"></i></div> <div class="dws-text"></div> </a></div> <div class="dws-button dws-youtube"><a href="https://www.youtube.com/channel/UCTgx8cZRD5Jz2_zGaT27S3w" target="_blank"> <div class="dws-share"><i class="fa fa-youtube" aria-hidden="true"></i></div> <div class="dws-text">1299</div> </a></div> <div class="dws-button dws-odnoklassniki"><a href=""> <div class="dws-share"><i class="fa fa-odnoklassniki" aria-hidden="true"></i></div> <div class="dws-text"></div> </a></div> <div class="dws-button dws-envelope-o"><a href="mailto:admin@dwstroy.ru"> <div class="dws-share"><i class="fa fa-envelope-o" aria-hidden="true"></i></div> <div class="dws-text"></div> </a></div> </div> </body> CSS Код .social{ position: fixed; top: 50px; left: 0; z-index: 1000; } .dws-button{ background-color: #3b5998; width: 100px; height: 25px; padding: 5px; transition: all 0.5s; } a{ color: #ffffff; text-decoration: none; } a i.fa{ font-size: 25px; text-align: center; display: block; } .dws-share{ float: left; width: 40px; } .dws-text{ float: right; font-size: 20px; position: relative; top: 2px; right: 5px; } .dws-facebook {background-color: #3b5998;} .dws-vk {background-color: #507299;} .dws-twitter {background-color: #33bdf1;} .dws-youtube {background-color: #e62117;} .dws-odnoklassniki {background-color: #ee8208;} .dws-envelope-o {background-color: #656766;} .dws-button{ width: 40px; height: 25px; padding: 5px; overflow: hidden; } .dws-button:hover{ background-color: #000; width: 50px; padding-left: 15px; } .dws-facebook:hover{width: 75px} .dws-vk:hover,.dws-youtube:hover{width: 95px} Вы можете поместить эти кнопки в любом месте на своем веб сайте, но мы рекомендуем по крайней мере разместить эти кнопки на странице вашего сайта «О нас» и на домашней странице, также на боковой панели вашего блога. Демонстрация: | |
02 Марта 2018 Просмотров: 1840
Поделиться в социальных сетях
Материал разместил