Кнопки сайта вместо всех стандартных | |
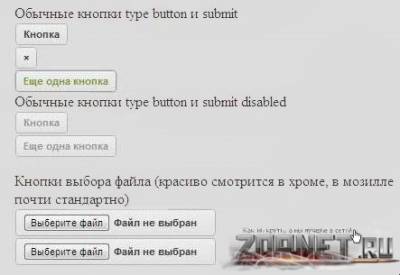
| Думаю некоторым не нравятся стандартные кнопки и есть стили которые могут заменить их. Но есть одно но, они не могут сразу заменить все. Этот стиль под сайт ucoz который поменяет все кнопки которые находятся на сайте. И если вы будите устанавливать код и на нем будут тоже кнопки то они изменятся под этот стиль. Как видите по картинке где будет происходить изменение, но как понимаете это не все. Сами кнопки выполнены в светлом стиле и есть небольшой по дизайну у них окантовка. Они только подойдут под портал со светлым оттенком цвета, очень хорошо впишутся в дизайн сайта. Прописываем в CSS: Код input[type="submit"], input[type="button"], input[type="file"], input[type="reset"] { border: none!important; -webkit-border-radius: 3px!important; -moz-border-radius 3px!important; border-radius: 3px!important; -webkit-box-shadow: 0 0px 2px #666!important; -moz-box-shadow: 0 0px 2px #666!important; box-shadow: 0 0px 2px #666!important; font: bold 11px Sans-Serif!important; padding:4px 8px!important; margin:2px!important; white-space: nowrap!important; vertical-align: middle!important; color: #444!important; cursor: pointer; background-image: -webkit-gradient(linear, left top, left bottom, from(#eee), to(#e1e1e1))!important; background-image: -webkit-linear-gradient(top, #eee, #e1e1e1)!important; background-image: -moz-linear-gradient(top, #eee, #e1e1e1)!important; background-image: -ms-linear-gradient(top, #eee, #e1e1e1)!important; background-image: -ms-linear-gradient(top, #eee, #e1e1e1)!important; background-image: -o-linear-gradient(top, #eee, #e1e1e1)!important; background-image: linear-gradient(top, #eee, #e1e1e1)!important; } input[type="submit"]:hover , input[type="submit"]:focus { -webkit-box-shadow: 0 0 3px #333!important; -moz-box-shadow: 0 0 3px #333!important; box-shadow: 0 0 3px #333!important; color:#7c9843!important; } input[type="submit"]:active { -webkit-box-shadow: 0 0px 6px #666!important; -moz-box-shadow: 0 0px 6px #666!important; box-shadow: 0 0px 6px #666!important; } input[type="submit"]:disabled { color: #999!important; } input[type="button"]:hover , input[type="button"]:focus { -webkit-box-shadow: 0 0 3px #333!important; -moz-box-shadow: 0 0 3px #333!important; box-shadow: 0 0 3px #333!important; color:#7c9843!important; } input[type="button"]:active { -webkit-box-shadow: 0 0px 6px #666!important; -moz-box-shadow: 0 0px 6px #666!important; box-shadow: 0 0px 6px #666!important; } input[type="button"]:disabled { color: #999!important; } input[type="file"]:hover , input[type="file"]:focus { -webkit-box-shadow: 0 0 3px #333!important; -moz-box-shadow: 0 0 3px #333!important; box-shadow: 0 0 3px #333!important; color:#7c9843!important; } input[type="file"]:active { -webkit-box-shadow: 0 0px 6px #666!important; -moz-box-shadow: 0 0px 6px #666!important; box-shadow: 0 0px 6px #666!important; } input[type="file"]:disabled { color: #999!important; } input[type="reset"]:hover , input[type="file"]:focus { -webkit-box-shadow: 0 0 3px #333!important; -moz-box-shadow: 0 0 3px #333!important; box-shadow: 0 0 3px #333!important; color:#7c9843!important; } input[type="reset"]:active { -webkit-box-shadow: 0 0px 6px #666!important; -moz-box-shadow: 0 0px 6px #666!important; box-shadow: 0 0px 6px #666!important; } input[type="reset"]:disabled { color: #999!important; } P.S - Не забываем убрать кнопки если вы ставили их на свой портал. Просто и нужно их убрать и потом вставлять наш стиль. | |
25 Сентября 2013 Просмотров: 1568
Поделиться в социальных сетях
Материал разместил