Кнопки с эффектом для форума uCoz | |
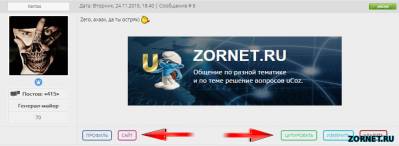
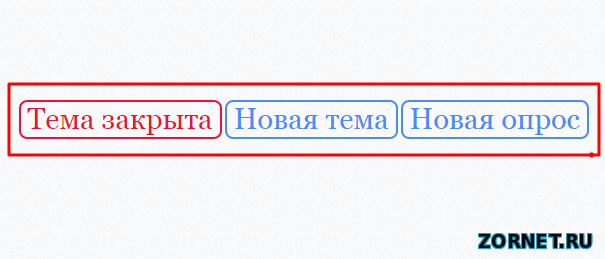
| Оригинальные кнопки для пользователей форума системы uCoz. Которые идут не изображением а скриптом и к нему еще стили на каждую кнопку по оттенку цвета. Все мы привыкли, что нужно скачивать и заливать в корень сайта, здесь совершенно другая установка, через сам вид материалов. Каждая из них будет иметь свою гамму цвета по технологий и по их работе. К примеру кнопка удалить, будет красный цветом и также другие под свою гамму. Установка: Будем ориентироваться на стандартный вид материала на модуль форума. И та нам нужно найти такой код. Код <table border="0" width="100%" cellspacing="0" cellpadding="0"> <tr><td>$USER_DETAILS_ICON_BAR$</td><td align="right" style="padding-right:15px;">$ENTRY_MANAGE_ICON_BAR$</td><td width="2%" nowrap align="right">$ON_TOP_ICON$$DEL_ENTRY_FIELD$</td></tr> </table> Как нашли, удаляем и ставим свой. Код <table border="0" width="100%" cellspacing="0" cellpadding="0"> <tr><td><?if($PROFILE_URL$)?><a href="javascript://" onclick="window.open('$PROFILE_URL$')" class="profil_forum" title="Профиль пользователя">профиль</a><?endif?> <?if($PM_URL$)?><a href="javascript://" onclick="window.open('/index/14-$UID$-0-1')" class="ls_forum" title="Отправить ЛС пользователю">ЛС</a><?endif?> <?if($JS_EMAIL$)?><a href="$JS_EMAIL$" class="email_forum" title="E-mail пользователя">e-mail</a><?endif?> <?if($HOME_PAGE$)?><a href="javascript://" onclick="window.open('$HOME_PAGE$')" class="siti_forum" title="Сайт пользователя">сайт</a><?endif?> <?if($USERNAME$ != 'Robot')?><?if($ICQ$)?><a href="javascript://" onclick="prompt('ICQ пользователя $USERNAME$:','$ICQ$')" class="icq_forum" title="ICQ пользователя">ICQ</a><?endif?><?endif?></td><td align="right" style="padding-right:15px;"> <?if($AWARDS_DO_URL$ && $USER_LOGGED_IN$ && $CUR_USER_ID$!=$UID$)?><a href="javascript://" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-28-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;" class="spasibo_forum" title="Отправить награду пользователю">спасибо</a><?endif?> <?if($QUOTE_URL$)?><a href="$QUOTE_URL$" class="postQuote quote_forum"title="Цитировать">цитировать</a><?endif?> <?if($EDIT_URL$)?><a href="$EDIT_URL$" class="edit_forum" title="Изменить">изменить</a><?endif?> <?if($DELETE_URL$)?><a href="$DELETE_URL$" id="dbo$ID$" class="delete_forum" title="Удалить">удалить</a><?endif?></td></tr> </table> Но чтоб они имели свой дизайн и вы сами могли их подогнать, для них идут стили. Код /* ======Вид кнопок====== */ .profil_forum, .profil_forum:hover{font-size:11px;text-transform:uppercase;font-weight:bold;color:#406CBF;border:2px solid #406CBF;text-decoration:none;display:inline-block;padding:2px 8px;margin-right:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px} .profil_forum:hover{background:#406CBF;color:#FFF;} .email_forum, .email_forum:hover{font-size:11px;text-transform:uppercase;font-weight:bold;color:#87629D;border:2px solid #87629D;text-decoration:none;display:inline-block;padding:2px 8px;margin-right:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px} .email_forum:hover{background:#87629D;color:#FFF;} .siti_forum, .siti_forum:hover{font-size:11px;text-transform:uppercase;font-weight:bold;color:#CE3089;border:2px solid #CE3089;text-decoration:none;display:inline-block;padding:2px 8px;margin-right:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px} .siti_forum:hover{background:#CE3089;color:#FFF;} .icq_forum, .icq_forum:hover{font-size:11px;text-transform:uppercase;font-weight:bold;color:#13BA11;border:2px solid #13BA11;text-decoration:none;display:inline-block;padding:2px 8px;margin-right:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px} .icq_forum:hover{background:#13BA11;color:#FFF;} .ls_forum, .ls_forum:hover{font-size:11px;text-transform:uppercase;font-weight:bold;color:#C2B53D;border:2px solid #C2B53D;text-decoration:none;display:inline-block;padding:2px 8px;margin-right:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px} .ls_forum:hover{background:#C2B53D;color:#FFF;} .delete_forum, .delete_forum:hover{font-size:11px;text-transform:uppercase;font-weight:bold;color:#AA0000;border:2px solid #AA0000;text-decoration:none;display:inline-block;padding:2px 8px;margin-right:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px} .delete_forum:hover{background:#AA0000;color:#FFF;} .edit_forum, .edit_forum:hover{font-size:11px;text-transform:uppercase;font-weight:bold;color:#00BDEE;border:2px solid #00BDEE;text-decoration:none;display:inline-block;padding:2px 8px;margin-right:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px} .edit_forum:hover{background:#00BDEE;color:#FFF;} .quote_forum, .quote_forum:hover{font-size:11px;text-transform:uppercase;font-weight:bold;color:#27C668;border:2px solid #27C668;text-decoration:none;display:inline-block;padding:2px 8px;margin-right:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px} .quote_forum:hover{background:#27C668;color:#FFF;} .spasibo_forum, .spasibo_forum:hover{font-size:11px;text-transform:uppercase;font-weight:bold;color:#B8D519;border:2px solid #B8D519;text-decoration:none;display:inline-block;padding:2px 8px;margin-right:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px} .spasibo_forum:hover{background:#B8D519;color:#FFF;} /* ======/Вид кнопок====== */ Чем отличается от других этот материал, у него нет не одной ссылки. Основные кнопки форума uCoz Также не забываем, что есть основные еще кнопки, это где вы можете создать тему и для администраций сайта. Здесь не чего прописывать не буду, а как установить и сам скрипт с файлами, вы можете скачать, это только для этих как основа которые идут и там подробно описано все по их установке. Источник: uScript.pro | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |