Кнопки с анимацией CSS и hover эффектом | |
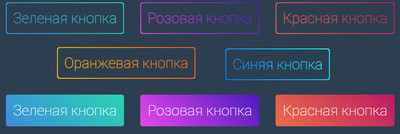
| Небольшая подборка кнопок, где имеют оригинальные hover эффекты и анимацию на чистом CSS, которые подойдут для перехода и скачивание файлов. Все ори разные по своей структуре и безусловно по анимации, так, что можно найти тот эффект, который больше по своей анимации подойдет на интернет сайт. Так как они полностью созданы по своему дизайна на стилистике CSS, то веб мастер самостоятельно может добавить свои правки на оформление. В основе использование CSS-эффектов, они идут при наведении курсора с помощью box-shadow. Где каждый элемент, виде кнопки имеет свой уникальный эффект, который закрепленный к ней. В основном используют box-shadow для создания эффектов, которые могут быть совершенно разные Большинство интернет сайтов теперь адаптированы для добавления не только, где стильные кнопки имеют свой оригинальный эффект при наведении или щелчка. Также есть материал, где сам элемент каркаса по умолчанию двигается по сторонам, где-то на 1, 2 пикселя, что очень заметно, где для этого был создана эта анимация. Первая кнопка: Кнопка имеет 3 оттенка цвета, что при наведение все они переливаются в красивом стиле.  HTML Код <button class="krasivaya-danimatsa">Zornet.Ru</button> CSS Код .krasivaya-danimatsa { border: none; padding: 15px 30px; background-color: #0e9dc1; color: #f5efef; text-transform: uppercase; border-radius: 4px; cursor: pointer; position: relative; z-index: 99; overflow: hidden; } .krasivaya-danimatsa:before { content: ""; position: absolute; background-color: #10963a; border-radius: 50%; width: 100%; height: 100%; top: 0; left: 0; transform: scale(0) rotate(-150deg); z-index: -2; transition: all .1s ease; } .krasivaya-danimatsa:hover.krasivaya-danimatsa:before { transform: scale(3) rotate(0deg); transition: all .4s ease; } .krasivaya-danimatsa:after { content: ""; position: absolute; background-color: #c3151f; border-radius: 4px; width: 100%; height: 100%; top: 0; left: 100%; z-index: -1; } .krasivaya-danimatsa:hover.krasivaya-danimatsa:after { left: 0; transition: all .3s ease .3s; } .krasivaya-danimatsa { animation: btnAnimate 1.8s linear infinite; } @keyframes btnAnimate { 0% { top: 0px; bottom: 0px; } 25%{ top: -1.25px; bottom: 2.5px; } 50% { top: 0; bottom: 2.5px; } 75%{ top: 2.5px; bottom: 0; } 100%{ top: 0; bottom: 2.5px; } } На этом установка закончена. Демонстрация Вторая кнопка: Здесь идет полная коллекция кнопок под 2 разных эффекта, но с большим набором цветовой гаммы.  HTML Код <a href="#" class="original-knopka b-green">Зеленая кнопка</a> <a href="#" class="original-knopka b-pink">Розовая кнопка</a> <a href="#" class="original-knopka b-red">Красная кнопка</a> <a href="#" class="original-knopka b-orange">Оранжевая кнопка</a> <a href="#" class="original-knopka b-blue">Синяя кнопка</a> <br/> <a href="#" class="krasivaya-knopka b-green sukega">Зеленая кнопка</a> <a href="#" class="krasivaya-knopka b-pink sukega">Розовая кнопка</a> <a href="#" class="krasivaya-knopka b-red sukega">Красная кнопка</a> <a href="#" class="krasivaya-knopka b-orange sukega">Оранжевая кнопка</a> <a href="#" class="krasivaya-knopka b-blue sukega">Синяя кнопка</a> </div> CSS Код footer { position: fixed; bottom: 5px; right: 5px; color: #FFF; } footer a, footer a:after { font-size: 1em !important; } /*END BODY*/ /*GRADIENTS*/ /*GREEN*/ .b-green, .b-green:before { background: rgba(73,155,234,1); background: -moz-linear-gradient(45deg, rgba(73,155,234,1) 0%, rgba(26,188,156,1) 100%); background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(73,155,234,1)), color-stop(100%, rgba(26,188,156,1))); background: -webkit-linear-gradient(45deg, rgba(73,155,234,1) 0%, rgba(26,188,156,1) 100%); background: -o-linear-gradient(45deg, rgba(73,155,234,1) 0%, rgba(26,188,156,1) 100%); background: -ms-linear-gradient(45deg, rgba(73,155,234,1) 0%, rgba(26,188,156,1) 100%); background: linear-gradient(45deg, rgba(73,155,234,1) 0%, rgba(26,188,156,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499bea', endColorstr='#1abc9c', GradientType=1 ); } /*PINK*/ .b-pink, .b-pink:before { background: rgba(231,72,234,1); background: -moz-linear-gradient(45deg, rgba(231,72,234,1) 0%, rgba(75,26,188,1) 100%); background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(231,72,234,1)), color-stop(100%, rgba(75,26,188,1))); background: -webkit-linear-gradient(45deg, rgba(231,72,234,1) 0%, rgba(75,26,188,1) 100%); background: -o-linear-gradient(45deg, rgba(231,72,234,1) 0%, rgba(75,26,188,1) 100%); background: -ms-linear-gradient(45deg, rgba(231,72,234,1) 0%, rgba(75,26,188,1) 100%); background: linear-gradient(45deg, rgba(231,72,234,1) 0%, rgba(75,26,188,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e748ea', endColorstr='#4b1abc', GradientType=1 ); } /*RED*/ .b-red, .b-red:before { background: rgba(234,110,72,1); background: -moz-linear-gradient(45deg, rgba(234,110,72,1) 0%, rgba(188,26,99,1) 100%); background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(234,110,72,1)), color-stop(100%, rgba(188,26,99,1))); background: -webkit-linear-gradient(45deg, rgba(234,110,72,1) 0%, rgba(188,26,99,1) 100%); background: -o-linear-gradient(45deg, rgba(234,110,72,1) 0%, rgba(188,26,99,1) 100%); background: -ms-linear-gradient(45deg, rgba(234,110,72,1) 0%, rgba(188,26,99,1) 100%); background: linear-gradient(45deg, rgba(234,110,72,1) 0%, rgba(188,26,99,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ea6e48', endColorstr='#bc1a63', GradientType=1 ); } /*ORANGE*/ .b-orange, .b-orange:before { background: rgba(255,193,7,1); background: -moz-linear-gradient(45deg, rgba(255,193,7,1) 0%, rgba(255,87,34,1) 100%); background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(255,193,7,1)), color-stop(100%, rgba(255,87,34,1))); background: -webkit-linear-gradient(45deg, rgba(255,193,7,1) 0%, rgba(255,87,34,1) 100%); background: -o-linear-gradient(45deg, rgba(255,193,7,1) 0%, rgba(255,87,34,1) 100%); background: -ms-linear-gradient(45deg, rgba(255,193,7,1) 0%, rgba(255,87,34,1) 100%); background: linear-gradient(45deg, rgba(255,193,7,1) 0%, rgba(255,87,34,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffc107', endColorstr='#ff5722', GradientType=1 ); } /*BLUE*/ .b-blue, .b-blue:before { background: rgba(5,118,255,1); background: -moz-linear-gradient(45deg, rgba(5,118,255,1) 0%, rgba(36,248,255,1) 100%); background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(5,118,255,1)), color-stop(100%, rgba(36,248,255,1))); background: -webkit-linear-gradient(45deg, rgba(5,118,255,1) 0%, rgba(36,248,255,1) 100%); background: -o-linear-gradient(45deg, rgba(5,118,255,1) 0%, rgba(36,248,255,1) 100%); background: -ms-linear-gradient(45deg, rgba(5,118,255,1) 0%, rgba(36,248,255,1) 100%); background: linear-gradient(45deg, rgba(5,118,255,1) 0%, rgba(36,248,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0576ff', endColorstr='#24f8ff', GradientType=1 ); } .original-knopka { display: inline-block; position: relative; border-radius: 3px; text-decoration: none; padding: .5em; margin: .5em; font-size: 2em; font-weight: bold; transition: all .5s; -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .original-knopka:hover { text-shadow: 0px 0px 0px rgba(255, 255, 255, .75); } .original-knopka:hover:after { left: 100%; top: 100%; bottom: 100%; right: 100%; } .original-knopka:before { content: ''; display: block; position: absolute; left: 0; top: 0; bottom: 0; right: 0; z-index: -1; border-radius: 5px; transition: all .5s; } .original-knopka:after { content: ''; display: block; position: absolute; left: 2px; top: 2px; bottom: 2px; right: 2px; z-index: -1; border-radius: 5px; transition: all .5s; } .krasivaya-knopka { display: inline-block; font-size: 2em; margin: .5em; padding: .5em; border-radius: 5px; transition: all .5s; filter: hue-rotate(0deg); color: #FFF; text-decoration: none; } /*END BASE original-knopka*/ /*ROTATE*/ .rot-360-noscoop:hover { filter: hue-rotate(360deg); transform: rotate(360deg); } .sukega:hover { filter: hue-rotate(135deg); } .rot-90:hover { filter: hue-rotate(90deg); } Где просто выбираете класс, который относится к палитре цвета, и по нему ставите стили. Демонстрация Третья кнопка Где представлена CSS3 анимированная кнопка, которая имеет несколько эффектов, и идет в 3 вариациях.  HTML Код <button type="button" class="krasava">Обычный</button> <button type="button" class="krasava krasivy_stil_knopki">Анимация</button> <button type="button" class="krasava krasivy_stil_knopki krasava_vedsan">Тряска</button> CSS Код .krasava { border: none; background: #d82e2e; border-bottom: 3px solid #b31919; padding: 15px 30px; margin-right: 10px; display: inline-block; color: #f5f2f2; border-radius: 3px; text-transform: uppercase; cursor: pointer; position: relative; z-index: 3; overflow: hidden; transition: all 50ms; } .krasava:hover { margin-top: 1px; border-width: 2px; background: #fb9d9d; } .krasava:focus, .krasava:active { margin-top: 2px; border-width: 1px; outline: none; } .krasava_vedsan:focus, .krasava_vedsan:active { animation: shakekrasava 50ms infinite; } .krasivy_stil_knopki:after { content: " "; width: 100%; height: 200%; background: linear-gradient(to bottom, #f50a0a, #fee7e7); position: absolute; left: 0; top: -100%; transition: all 400ms ease; z-index: -1; opacity: 0; } .krasivy_stil_knopki:hover.krasivy_stil_knopki:after { top: 0; opacity: 1; } @keyframes shakekrasava { 25% { left: -2px; } 50% { right: -2px; } } Здесь также можно выбрать тот эффект, который больше понравился, где у всех аналогичный дизайн. Демонстрация Создание и в последствие настраиваемых кнопок веб-сайтов, где задействован CSS, то безусловно это одним из самых востребованных для веб разработчика. Так как не так просто придумать концепцию самостоятельно, даже если вы профессионал. Что для тех, кто ищет примеры и ссылки, чтобы получить вдохновение оттуда, вы находитесь в нужном месте. | |
15 Сентября 2019 Просмотров: 1289
Поделиться в социальных сетях
Материал разместил