Кнопки купить или скачать на CSS на сайт | |
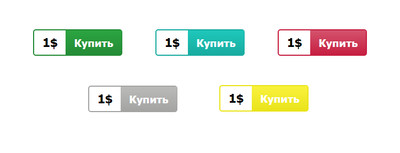
| Простые и в тоже нужные кнопки на сайт как скачать или купить, созданы на CSS. Где также будет располагаться ценник на товар. Здесь в них был добавлен псевдо элемент after, что можно самому написать их действие. Если это интернет магазин, то выставляем цифры и пишем "Купить" где также под операторы можно выставить, чтоб скачать материал. У них есть красивый эффект, где при наведение они не меняют оттенок цвета, а просто немного прогибаются, что явно понятно под клик сделано. Здесь представлено пять оттенок цвета, что можно выбрать под свою стилистику интернет ресурса. Но не забываем, что полностью они созданы на CSS, где вы сами можете выставить свою гамму. Вы можете выставить код как по месту, так зайти в админ панель и уже прописать в основном коде. Сами как можно заметить они удобные и главное заметны для того, кто посетит портал. Но а что вы там пропишите, все так как делается в ручную, что выставите по знаком, то и показывать будет. Здесь вам представлены основные коды, которые будут кнопку выводить. Код <div class="pricebutton pbred"><a href="https://zornet.ru/" target="_blank">1$</a></div> <div class="pricebutton pbblue"><a href="https://zornet.ru/" target="_blank">11$</a></div> <div class="pricebutton pbgreen"><a href="https://zornet.ru/" target="_blank">12$</a></div> <div class="pricebutton pbyellow"><a href="https://zornet.ru/" target="_blank">17$</a></div> <div class="pricebutton pbgrey"><a href="https://zornet.ru/" target="_blank">19$</a></div> Что по CSS, то вам нужно скачать текстовой формат и там будут прописаны под каждую кнопку стиль. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |