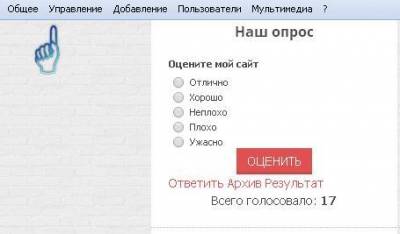
Кнопка вверх и вниз в виде пальца | |
| Все привыкли кнопкам которые всегда располагаются в низу и всю функцию делают там, эта Кнопка вверх и вниз в виде пальца которая будет стоять вверху с левой стороны. А так как сам палец выполнен в светло синих тонах, он подойдет как темному интернет ресурсу так и светлому. Установка ее очень проста, нужно скопировать сам код, который представлен ниже и разместить его в шапку сайта в самый верх, по верх всех кодов и на этом все. Код <noindex><nofollow><a style="display:none;position:fixed;height:18px;width:45px;padding-left:20px;" href="javascript://" id="toDown" title="Вниз сайта"><img alt="Вниз сайта" title="Вниз сайта" border="0" align="absmiddle" src="https://zornet.ru/CSS-ZORNET/vaccser/234.png"></a> <a style="display:none;position:fixed;height:18px;width:45px;padding-left:20px;" href="javascript://" id="toTop" title="Вверх сайта"><img alt="Вверх сайта" title="Вверх сайта" border="0" align="absmiddle" src="https://zornet.ru/CSS-ZORNET/vaccser/233.png"></a> <script> $(window).scroll(function(){ if($(window).scrollTop() > "300"){ $('#toTop').fadeIn(); $('#toDown').hide(); }else if($(window).scrollTop() == "0"){ $('#toTop').fadeOut(); $('#toDown').fadeIn(); } }); $('#toTop').click(function(){ $('html, body').animate({scrollTop:0}, 350); $('#toDown').fadeIn(); }); $('#toDown').click(function(){ $('html, body').animate({scrollTop:$('body').height()}, 350); $('#toDown').fadeOut(); }); </script></nofollow></noindex> Также смотрим картинку с кодом в противоположную сторону. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |