Кнопка скачать с эффектом CSS для uCoz | |
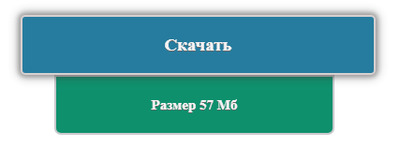
| Красивая кнопка скачать, которая предназначена для каталога файлов конструктора uCoz, где при наведение появляется вес скачиваемого архива. Если вы создаете сайт или уже имеется с тематикой, где нужно скачивать программы или другие файлы. То эту кнопку можно установить или заменить стандартное решение. Плюс появится отличный дизайн, так как по умолчанию на demo страницы она идет без добавление элементов. Но немного по стилистике доработана, и уже совершенно по другому смотрится. Что теперь можете самостоятельно настроить оттенок цвета под свой основной дизайн сайта. Также там уже установлен оператор, который отвечает за вывод значение, а точнее сколько весит архив с материалом, что все просто и понятно. Где изначально видим кнопку, как только наведем клик, то снизу выедет вся нужная информация по скачивавшему файлу. Так видим при открытие страницы:  Здесь наведем курсор и получаем информацию:  Установочный процесс: HTML Код <div class="knopka-skachavan"> <a href="$FILE_URL$" class="kansel-dyaska" download>Скачать</a> <?if($FILE_SIZE$)?><div class="chegen-kanusop">Размер $FILE_SIZE$</div><?endif?> </div> CSS Код .knopka-skachavan{ display: block; width: 375px; height: 50px; position: relative; } .knopka-skachavan .kansel-dyaska, .knopka-skachavan .chegen-kanusop{ display: block; height: 60px; line-height: 60px; text-align: center; position: relative; } .knopka-skachavan .kansel-dyaska { width: 100%; font-size: 19px; font-weight: bold; background: #267c9e; text-shadow: 0 1px 0 #6b6868; color: #f5f4f4 !important; border-radius: 5px; z-index: 2; cursor: pointer; text-decoration: none !important; border: 2px solid #d8d0d0; box-shadow: 0px 0px 11px 3px rgba(41, 39, 39, 0.3), 0px 0px 4px 3px rgba(82, 79, 79, 0.35); } .knopka-skachavan .chegen-kanusop { width: 77%; background: #0e906d; color: #f9f4f4; border-radius: 0 0 7px 7px; margin: 0 auto; top: -65px; z-index: 1; transition: top linear .2s; pointer-events: none; border: 2px solid #c7c9cc; font-size: 15px; font-weight: bold; text-shadow: 0 1px 0 #847d7d; } .knopka-skachavan:hover .chegen-kanusop{ top: 0px; } Нужно добавить, что само оформление создавалась под светлый формат сайта или под аналогичный фон, ведь здесь присутствуют тени, что отлично дополняют основную стилистику, где все отлично редактируется как вы видите на своем портале. Демонстрация Источник: pandora.clan.su | |
20 Августа 2019 Загрузок: 6 Просмотров: 2102
Поделиться в социальных сетях
Материал разместил