Кнопка сбоку добавление материала uCoz | |
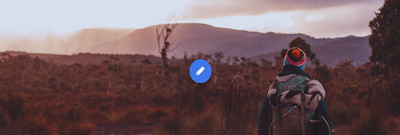
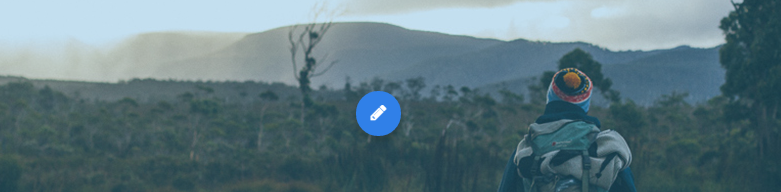
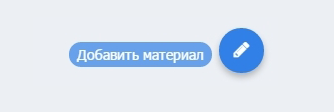
Оригинально сделано и безусловно придумано, как Плавающая кнопка сбоку для сайта. Где вы можете задать любую функцию, как пример сделал добавить материал. Оно только будет появляться когда вы страницу поднимать будете, а так ее видно не будет. Вообщем прятаться и не мозолить глаза, и здесь все учтено в скрипте. Вы можете сделать и открывать любую страницу, просто в коде нужно прописать ссылку и что будет отображать хинт, для понятие, зачем она нужна.   Установка: Но как всегда стили вверх - шапка, которые в самой кнопки меняют знаки, что выставить самому можно и ставим в между hеad код /hеad и также в низ прописать можно. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Теперь устанавливаем код в низ сайта. Код <div class="menu_br"> <div class="menu_drop"> <a href="https://zornet.ru/load/0-0-0-0-1"><div class="menu_btn"> <span class="menu_label">Добавить материал на zornet.ru</span> <i class="absolute-center fa fa-pencil"></i> </div></a> </div> </div> И сразу после него пропишем скрипт: Код <script type="text/javascript"> $(function(){ var _top = $(window).scrollTop(), _direction, $menu_drop = $('.menu_drop'); $(window).scroll(function(){ var _cur_top = $(window).scrollTop(); if(_top < _cur_top) { _direction = 'down'; $menu_drop.stop().addClass('hide_top'); } else { _direction = 'up'; $menu_drop.removeClass('hide_top'); } _top = _cur_top; console.log(_direction); }); }); </script> И завершаем CSS стилями: Код .absolute-center {position: absolute;top: 0;left: 0;bottom: 0;right: 0;margin: auto;width: 20px;height: 20px;text-align: center; font-size: 18px!important; color: #fff;} .menu_br {position: fixed;bottom: 0px;right: -15px;} .menu_drop {position: absolute;bottom: 15px;right: 30px;-webkit-transition:-webkit-transform 0.7s .3s ease;-moz-transition: -moz-transform 0.7s .3s ease;-ms-transition: -ms-transform 0.7s .3s ease;transition: transform 0.7s .3s ease;-webkit-backface-visibility: hidden;-webkit-transform: translate3d(0px, 0px, 0px);} .menu_br, .hide_top{-webkit-transform: translate(0, 200%);-moz-transform: translate(0, 200%);-ms-transform: translate(0, 200%);transform: translate(0, 200%);-webkit-backface-visibility: hidden;} .menu_btn {position: relative;width: 45px;height: 45px;float: right;cursor: pointer;background-color: #3080e8;border-radius: 50%;box-shadow: 0 4px 8px rgba(0,0,0,.25);} .menu_btn:hover .menu_label {opacity: 1;} .menu_label {position: absolute;top: 14px;right: 115%;padding: 4px 8px;font-size: 14px;color: #fff;background-color:rgba(48, 128, 232, 0.7);border-radius:50px;opacity: 0;pointer-events: none;white-space: nowrap;transition: opacity .2s ease-out;} Надеюсь все понятно, просто на одном моменте объяснил, как добавить, вы как сказано можете для другого применить. Источник: http://kanavas.at.ua/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |