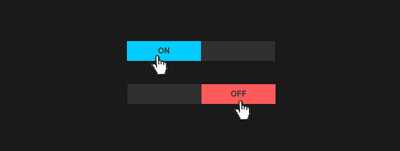
Кнопка переключателя CSS при помощи cubic-bezier | |
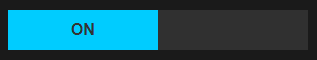
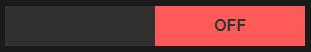
| Отлично созданная по своему эффекту кнопка, которая имеет эффект переключателя для разных функций, примерно как выключить свет и включить. Флажки, это элемент HTML, который, возможно, используется на каждом сайте, но большинство людей не строят их так, чтобы они выглядели так же, как на каждом другом сайте. Почему бы не сделать ваш сайт другим по-разному, создав свои флажки, вы даже можете сделать их не похожими на флажки. С помощью CSS3 мы можем настроить веб презентации практически на все, что мы хотим. В этом сообщении, как говорится в названии, создан оригинальный переход для кнопку, что по своей функций, отвечает за переключатель. Сейчас появилась возможность на добавление настраиваемых стилей в стандартные флажки и кнопок с использованием CSS. Если вы придерживаетесь стандартных параметров, они выглядят по разному в разных браузерах. Существует несколько решений для решения этой проблемы, используя такие вещи, как префиксы поставщиков, фоновые изображения и шрифты значков. Но большинство из этих решений имеют свои проблемы или несовместимы во всех браузерах. В работе по умолчанию:  Здесь переключили:  Приступаем к установке: HTML Код <div class="zornet_ru_samig"> <input type="checkbox" id="checkbox" /> <label for="checkbox"></label> </div> CSS Код .zornet_ru_samig { position: absolute; left: 50%; margin-left: -150px; top: 50%; margin-top: -20px; } label { display: block; left: 0px; top: 0; position: relative; width: 300px; height: 40px; z-index: 10; line-height: 40px; font-weight: bold; background: #303030; -webkit-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55); -moz-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55); -ms-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55); -o-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55); transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55); cursor: pointer; } label:after { content: "ON"; width: 150px; height: 40px; position: absolute; left: 0px; top: 0px; display: block; background: #00CCFF; -webkit-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55); -moz-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55); -ms-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55); -o-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55); transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55); cursor: pointer; } #checkbox { display: none; } :checked + label { left: 0px; } :checked + label:after { left: 150px; background: #FC6666; content: "OFF"; } Если вы хотите настроить эти два элемента формы, то это руководство предназначено для вас. Демонстрация: | |
26 Февраля 2018 Просмотров: 1557
Поделиться в социальных сетях
Материал разместил