Кнопка добавить объявление-материал | |
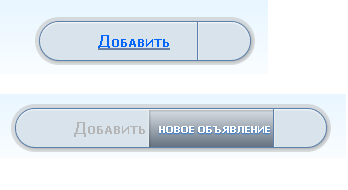
| Красивая кнопка добавить объявление-материал в светлом виде. Если на вашем ресурсе стоит обычная ссылка добавить материал и вы захотите предать ей более интересный вид, то данный скрипт позволит вам создать раздвижной вид кнопки. Раздвижная кнопка добавить объявление - материал светлого цвета. Возможно она и не новенькая, но она довольно таки не стандартная так как имеет свойство раскрываться при наведении курсора, что в свою очередь придает некую живучесть вашему сайту. При желании цвет кнопки можно изменить на любой, и подстроить под свой дизайн сайта. Для установки необходимо: в том модуле в котором решите заменить кнопку (я выбрал доска объявлений) на всех страницах меняем вот этот код Код <?if($ADD_ENTRY_LINK$)?><div style="text-align:right;padding-bottom:4px;">[ <a href="$ADD_ENTRY_LINK$"><!--<s5186>-->Добавить материал<!--</s>--></a> ]</div><?endif?> на вот этот Код <?if($ADD_ENTRY_LINK$)?> <a href="$ADD_ENTRY_LINK$" class="a-btn"> <span class="a-btn-text">Добавить</span> <span class="a-btn-slide-text">новое объявление</span> <span class="a-btn-icon-right"><span></span></span> </a> <div style="padding: 5px; clear: both;"></div> <?endif?> после замены на всех страницах нам понадобится прописать скрипт в css ставим в самый низ Код .a-btn{ background: #D8E3EB; background-image: -webkit-linear-gradient(top,#D8E3EB,#D8E3EB); background-image: -moz-linear-gradient(top,#D8E3EB,#D8E3EB); background-image: -ms-linear-gradient(top,#D8E3EB,#D8E3EB); background-image: -o-linear-gradient(top,#D8E3EB,#D8E3EB); background-image: linear-gradient(top,#D8E3EB,#D8E3EB); padding-left: 20px; padding-right: 80px; height: 38px; width: 110px; display: inline-block; position: relative; border: 1px solid #5d81ab; box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2), 0px 0px 0px 4px rgba(188,188,188,0.5); -moz-box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2), 0px 0px 0px 4px rgba(188,188,188,0.5); -webkit-box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2), 0px 0px 0px 4px rgba(188,188,188,0.5); border-radius: 20px; -moz-border-radius: 20px; -webkit-border-radius: 20px; float: left; clear: both; margin: 10px 0px; overflow: hidden; transition: all 0.3s linear; } .a-btn-text{ padding-top: 10px; padding-left: 10px; display: block; font-size: 16px; font-face: "Arial"; white-space: nowrap; text-shadow: 0px 0px 0px #000000; color: #0467FC; font-variant: small-caps; font-weight: bold; } .a-btn-slide-text{ position:absolute; height: 100%; top: 1px; right: 52px; width: 0px; background: #0E7DF3; background-image: -webkit-linear-gradient(top,#D8DEE5,#63707e); background-image: -moz-linear-gradient(top,#52606d,#63707e); background-image: -ms-linear-gradient(top,#52606d,#63707e); background-image: -o-linear-gradient(top,#52606d,#63707e); background-image: linear-gradient(top,#52606d,#63707e); text-shadow: 0px 1px 1px #2276D7; color: #fff; font-size: 9px; white-space: nowrap; text-transform: uppercase; text-align: left; text-indent: 10px; overflow: hidden; line-height: 38px; box-shadow: -1px 0px 1px rgba(255,255,255,0.4), 1px 1px 2px rgba(0,0,0,0.2) inset; -moz-box-shadow: -1px 0px 1px rgba(255,255,255,0.4), 1px 1px 2px rgba(0,0,0,0.2) inset; -webkit-box-shadow: -1px 0px 1px rgba(255,255,255,0.4), 1px 1px 2px rgba(0,0,0,0.2) inset; transition: width 0.3s linear; font-variant: small-caps; font-weight: bold; } .a-btn-icon-right{ position: absolute; right: 0px; top: 0px; height: 100%; width: 52px; border-left: 1px solid #5d81ab; box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset; -moz-box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset; -webkit-box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset; } .a-btn-icon-right span{ width: 38px; height: 38px; position: absolute; left: 50%; top: 50%; margin: -20px 0px 0px -20px; background: transparent; transition: all 0.3s linear; } .a-btn:hover{ padding-right: 180px; box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2), 0px 0px 0px 4px rgba(188,188,188,0.5); -moz-box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2), 0px 0px 0px 4px rgba(188,188,188,0.5); -webkit-box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2), 0px 0px 0px 4px rgba(188,188,188,0.5); text-decoration: none; text-shadow: 0px 1px 1px #000000; } .a-btn:hover .a-btn-text{ color: #b5b5b5; } .a-btn:hover .a-btn-slide-text{ width: 125px; } После этих действий у вас должна стать кнопка как у меня ... | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |
| 1 2 » | |





 Я так просто сижу прикалываюсь , поднимаю позитив
Я так просто сижу прикалываюсь , поднимаю позитив