Классная анимация карт с изображением CSS | |
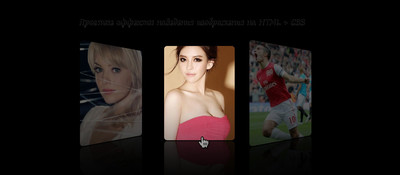
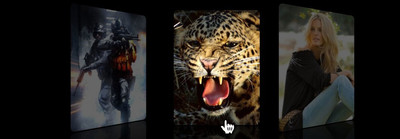
| Это простой и в то же время оригинально выполненный эффект наведения изображения на HTML и CSS, где при наведении разворачивается изображение. Где изначально видим карту или картинку, которая показана на развороте, и чтоб ее полностью и корректно посмотреть, то просто нужно навести клик, где производится эффект полного показа, если так можно сказать. Ведь можно видеть все больше красивой анимации для картинок, где задействуем различные типы эффектов наведения на снимки. А точнее здесь срабатывает CSS hover между различными галереями изображений и слайдерами. Такой стиль больше подходит на обзор нового товара или материала, где мы изначально ставим 3 картинки или одну новинку, все красиво оформляем, и на темном фоне все дорабатываем по оформлению. Где по умолчанию изображение будут слегка размытыми и слегка повернутыми вдоль оси. Где в прикрепленной стилистике еще присутствует непрозрачность, где картинки также размыты с помощью 0,4, и слегка повернуты в 3D с помощью повернуть на 30 градусов. Проверен на работоспособность:  Простые эффекты наведения изображения на HTML + CSSУстановка: HTML Код <div class="klasna_animatsa"> <img class="povotun" src="Ссылка на изображение под номером №1"> <img class="povotun" src="Ссылка на изображение под номером №2"> <img class="povotun" src="Ссылка на изображение под номером №3"> </div> CSS Код body { display:flex; justify-content:center; align-items:center; height: 100vh; background-color: black; } .klasna_animatsa { display:flex; justify-content:center; align-items:center; max-width: 580px; max-height: 394px; gap: 3rem; } .klasna_animatsa .povotun { opacity: 0.4; } .klasna_animatsa .povotun:hover { opacity: 1; transform: perspective(800px); } .povotun { width: 38%; height: 100%; border-radius: 10px; transform-origin:center; transform:perspective(500px) rotateY(30deg); -webkit-box-reflect: below 3px linear-gradient(transparent, transparent, rgba(255,255,255,0.3)); transition: 0.6s; } Также присутствует предварительный просмотр, который поможет вам узнать, как этот реально простой эффект на чистом CSS создает поворот изображение. Не исключаю, что такой стиль можно разместить в галереи, а что, очень стильно смотрится. Но во-первых, это будет оригинально, где мы уже видим саму картинку на карте, и чтоб корректно ее рассмотреть, то просто наводим клик, и опа поворачивает данный угол, чтоб все корректно выглядело. Демонстрация | |
12 Июля 2022 Загрузок: 3 Просмотров: 1083
Поделиться в социальных сетях
Материал разместил