Хорошая форма поиска для UCOZ | |
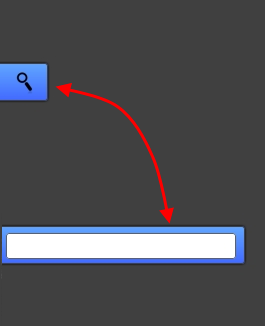
| Поиск для сайта. При наведение на его он выезжает и можно вбивать сто вам нужно. Хорошо для тех сайтов где негде поставить поиск или он в шапке с айта лишний и не подходит под лизайн вашего сайта. Установка: 1)Вставляем в CSS в самый низ: Код .poisk{ position:fixed; background-image:-webkit-linear-gradient(bottom,#426BFF,#60A5FF); background-image:-moz-linear-gradient(bottom,#426BFF,#60A5FF); background-image:-o-linear-gradient(bottom,#426BFF,#60A5FF); background-image:linear-gradient(bottom,#426BFF,#60A5FF); -webkit-box-shadow:0 0 3px black; -moz-box-shadow:0 0 3px black; -o-box-shadow:0 0 3px black; box-shadow:0 0 3px black; border:1px solid #404040; left:-200px; width:240px; height:30px; border-radius:3px; top:100px; color:white; text-shadow:0 0 3px black; -webkit-transition:all 0.4s ease; -moz-transition:all 0.4s ease; -o-transition:all 0.4s ease; transition:all 0.4s ease; padding:3px; } .poisk:hover{ left:-3px; } .poisk #search{ width:175px; position:relative; top:3px; left:5px; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; border-radius:3px; border:1px solid #606060; height:26px; } .poisk:hover #search{ width:230px; } #search{ -webkit-transition:all 0.2s ease; -moz-transition:all 0.2s ease; -o-transition:all 0.2s ease; transition:all 0.2s ease; } #search:focus{ border:1px solid #404040; -webkit-box-shadow:inset 1px 1px 3px #ccc; -moz-box-shadow:inset 1px 1px 3px #ccc; box-shadow:inset 1px 1px 3px #ccc; } .poisk:hover #poiskknopka{ display:none; } 2)Вставляем в Нижнюю часть сайта: Код <div class="poisk"><form class="poick_os" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/"><input id="search" class="poick_pole" type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}" id="acpro_inp11" autocomplete="off"><span style="position:absolute;right: 10px;top: 6px;font-family: tahoma, sans-serif;font-size: 14px;font-style: normal;font-variant: normal;font-weight: normal;" id="poiskknopka"><img src="/search1.png"></span></form></div> Скачиваем картинку, переименовываем в "search1" и заливаем в корень сайта. Готово! | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |