Теперь вы можете после установки скрипта прописывать хэштег, который только привязан к профилю пользователей, с прописыванием в комментариях. Также можно его применить совершенно в другом месте, но это так написано у автора скрипта. Суть заключается в малом, вам нужно прописать @name, также собаку и запятую, это все в обязательном порядке нужно выставлять.
И все сделать так, чтоб не было не каких пробелов, но думаю, кто ставил хештеги, то понимает, что пробелы нельзя оставлять, так как не получится переход, а будут простые знаки прописаны, что не забываем про пробелы. И после как вы поставили, где все прописали правильно, то по клику произойдет переход на профиль пользователя, которого вы указали, вообщем так понял его по работе.
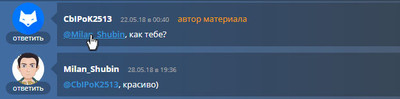
Как пример работы:

Переходим к установке:
В админ панели находим - Страница материала или комментариев к нему, и там прописываем скрипт и сохранить. Что после этого можно обновить страницу и уже выставлять хештеги в комментариях на пользователей.
HTML
Код <?if($COM_NUM_ENTRIES$>0)?>
<script>
$(window).on('load',function(){
var commCheck = $(this).find('.mess');
var CommHtml = commCheck.html();
CommHtml = CommHtml.replace(/@(.*?),/g,"<a class=\"user-tag\" href=\"/index/8-0-$1\">@$1</a>,"); // Тут основные изменения
commCheck.html(CommHtml);
});
</script>
<?endif?>
Сам факт функционала заключается в том, что основном когда пишим комментарий, то кому то идет обращение, что получится так, где при клике можно на персональную страницу перейти, но что то похожее как социальной сети.
Автором материала: Denis Minov, CbIPoK2513
Источник: Pandora.clan.su |


