Калькулятор расчета для сайта на JS | |
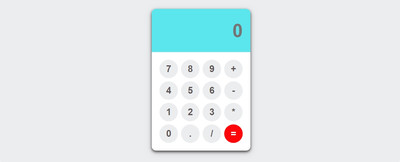
| В этой статье представлен материал по созданию JavaScript-калькулятора при помощи HTML и также CSS, что отлично подойдет на тематические сайты. Вы когда-нибудь задумывались над тем, что вы можете сделать базовый калькулятор, используя Javascrip. Что теперь у вас появилась возможность выставить на свой интернет ресурс, где на тематических порталах он просто необходим, как пример можно взять многие интернет магазины, а также интернет сайты, которые предлагают различные услуги. Не исключаю другие темы, где нужен быстрый и качественный подсчет, что калькулятор будет отличным решением для гостей и пользователей сайта. Вы можете найти этот калькулятор на очень известном веб-сайте, таком как CodePen, а точнее на всех продвинутых сайтах. Его ставят явно не ради дизайна, а под точечную функцию, что у вас всегда под рукой будет калькулятор, где в любой момент возможен подсчет. В этом мануале уже представлен рабочий материал, вам остается установить калькулятор, используя HTML и CSS, то есть прописать код JavaScript калькулятора в том месте, где вы хотели его изначально наблюдать, так, чтоб удобно было для тех, кто находится на портале. Если просматривать его по работе, то все отлично видно, также идет в плюс, это простата в использование. Наш калькулятор сможет выполнять только основные математические операции: сложение, вычитание, умножение и деление. По оформлению отлично редактируется в стилистике:  Установочный процесс: HTML Код <div class="naboshucik-sdelusevik"> <form name="form"> <div class="kalekulyatora"> <input type="text" placeholder="0" name="kalekulyatoraResult" /> </div> <div class="buttons"> <div class="row"> <input type="button" name="b7" value="7" onClick="calcNumbers(b7.value)"> <input type="button" name="b8" value="8" onClick="calcNumbers(b8.value)"> <input type="button" name="b9" value="9" onClick="calcNumbers(b9.value)"> <input type="button" name="addb" value="+" onClick="calcNumbers(addb.value)"> </div> <div class="row"> <input type="button" name="b4" value="4" onClick="calcNumbers(b4.value)"> <input type="button" name="b5" value="5" onClick="calcNumbers(b5.value)"> <input type="button" name="b6" value="6" onClick="calcNumbers(b6.value)"> <input type="button" name="subb" value="-" onClick="calcNumbers(subb.value)"> </div> <div class="row"> <input type="button" name="b1" value="1" onClick="calcNumbers(b1.value)"> <input type="button" name="b2" value="2" onClick="calcNumbers(b2.value)"> <input type="button" name="b3" value="3" onClick="calcNumbers(b3.value)"> <input type="button" name="mulb" value="*" onClick="calcNumbers(mulb.value)"> </div> <div class="row"> <input type="button" name="b0" value="0" onClick="calcNumbers(b0.value)"> <input type="button" name="potb" value="." onClick="calcNumbers(potb.value)"> <input type="button" name="divb" value="/" onClick="calcNumbers(divb.value)"> <input type="button" class="red" value="=" onClick="kalekulyatoraResult.value=eval(kalekulyatoraResult.value)"> </div> </div> CSS Код .naboshucik-sdelusevik { position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background: #afacac; box-shadow: 0 4px 8px 0 rgba(35, 34, 34, 0.45), 0 6px 20px 0 rgba(27, 26, 26, 0.33); border-radius: 14px; padding-bottom: 20px; width: 328px; } .kalekulyatora { width: 100%; height: 65px; padding: 45px 0; background: #f93f42; border-top-left-radius: 15px; border-top-right-radius: 15px; } .buttons { padding: 20px 20px 0 20px; } .row { width: 280px; float: left; } input[type=button] { width: 60px; height: 60px; float: left; padding: 0; margin: 5px; box-sizing: border-box; background: #ecedef; border: none; font-size: 30px; line-height: 30px; border-radius: 50%; font-weight: 700; color: #5E5858; cursor: pointer; } input[type=text] { width: 270px; height: 60px; float: left; padding: 0; box-sizing: border-box; border: none; background: none; color: #f5efef; text-align: right; font-weight: 700; font-size: 60px; line-height: 60px; margin: 0 25px; } .red { background: #e6171a !important; color: #f5efef !important; } JS Код function calcNumbers(result){ form.kalekulyatoraResult.value=form.kalekulyatoraResult.value+result; } Скопируйте эти коды и сохраните их под именем, которое здесь представлены. Использование может использовать IDE, а также блокнот в Windows. Где бы изначально рекомендовал сначала разобраться в коде, а затем использовать его где угодно. Таким образом, если вам нужно сделать это самостоятельно, вам не нужно повторно копировать код. В большинстве создают 2 отдельных файлах, чтобы код не становился длинным. Чтобы сделать калькулятор более привлекательным, элементы должны быть оформлены с помощью CSS. Демонстрация | |
13 Сентября 2019 Загрузок: 1 Просмотров: 1822
Поделиться в социальных сетях
Материал разместил


