Как поставить комментарии Вконтакте на свой сайт | |
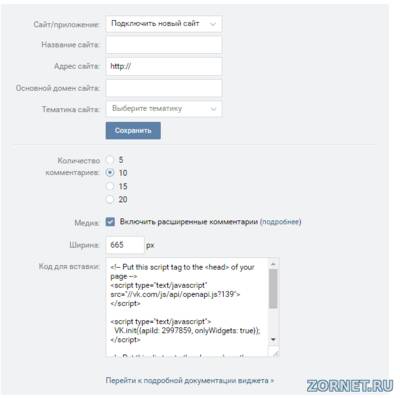
| Дорогие друзья, в сегодняшней статье я расскажу о том, как поставить комментарии Вконтакте на свой сайт, где также будет работать функция переключить на обычные комментарий, которые по умолчанию идут на сайте. В данном случай здесь будет простая установка, это взять код и установить. Также вы можете сделать через переключатели, где уже ответ будет не один и здесь пользователи могут выбрать, по какому ответу оставить комментарий. Это если оставите свой ответ от портала и к нему из социальной площадке. Комментарии будут на Javascript Один из минусов системы комментариев Вконтакте заключается в том, что они выводятся на Javascript. Удобное администрирование: Этот момент мне очень нравится. Для просмотра и Модерация всех комментариев достаточно кликнуть по ссылке «Администрирование»: Защита от автоматического спама: За месяц, прошедший с момента установки комментариев, я не увидел ни одного комментария, который был бы похож на автоматический спам. Ручного спама было 2-3 штуки. Как установить комментарии Вконтакте на свой сайт Чтобы получить код для вставки системы комментариев Вконтакте, идем на эту страницу - Виджет комментариев. Там мы увидим примерно следующее: Чтобы в поле «Сайт/Приложение» появилось название вашего сайта, его нужно добавить. Это можно сделать, кликнув по выпадающему меню в этом же поле и выбрав пункт «Подключить новый сайт»: Нам остается скопировать код из поля "Код для вставки:" и вставить его в том месте, где нужно поместить комментарии от Вконтакте. Пример можно посмотреть здесь. Табы из примера.  PS: там где "первая вкладка" вставляем код стандартных сообщений UcOz. там где "первая вторая вкладка" вставляем скопированный код из поля "Код для вставки:" из Вконтакте. Установить табы под комментарий социальный сетей: Если кто хочет иметь несколько комментариев на ответ, это может быть от любой социальной сети, то здесь вам нужно поставить ТАБЫ, которые просто бы переключали, а первый ответ по умолчанию бы оставался. И так начнем установку с переключением ответов. Это на 3 переключателя где сами лишний можете убрать. Код <div class="korpus"> <input type="radio" name="odin" checked="checked" id="vkl1"/><label for="vkl1">CSS</label><input type="radio" name="odin" id="vkl2"/><label for="vkl2">HTML</label><input type="radio" name="odin" id="vkl3"/><label for="vkl3">Дополнительно</label> <div>первая ответ от в контакте</div> <div>вторая ответ от фейсбук</div> <div>третья вы можете оставить свой от сайта</div> </div> CSS: Код .korpus > div, .korpus > input { display: none; } .korpus label { padding: 5px; border: 1px solid #aaa; line-height: 28px; cursor: pointer; position: relative; bottom: 1px; background: #fff; } .korpus input[type="radio"]:checked + label { border-bottom: 2px solid #fff; } .korpus > input:nth-of-type(1):checked ~ div:nth-of-type(1), .korpus > input:nth-of-type(2):checked ~ div:nth-of-type(2), .korpus > input:nth-of-type(3):checked ~ div:nth-of-type(3) { display: block; padding: 5px; border: 1px solid #aaa; } Видео урок на тему как добавить комментарии ВКонтакте на свой сайт: | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 18 | |
|
| |
| 1 2 » | |